原文:https://ishadeed.com/article/container-queries-for-designers/\
作者:Ahmad Shadeed\
译者:Levix
ウェブデザインの仕事には、異なる画面サイズのデザインを扱うことが含まれます。これに基づいて、開発者は CSS メディアクエリを使用してビューポートの幅や高さを監視し、それに基づいてデザインを変更します。私たちは過去 10 年間、このようにウェブページのレイアウトを設計してきましたが、これからはさらに良くなります。あなたに良いニュースがあります。
CSS コンテナクエリは、ウェブ開発者が長い間夢見てきた機能で、現在 Chrome Canary の実験的機能として登場します。この記事では、それが何であるか、どのようにデザイナーのワークフローを変えるかなどを詳しく説明します。あなたがコーディングをするデザイナーであるかどうかは気にしません。この記事の焦点はこの概念を紹介することであり、次の記事の準備をすることです。もし CSS のビット(概念)について全く理解できない場合は、それらをスキップして学び続けることができます。
それでは、さっそく始めましょう!
レスポンシブデザインの現状#
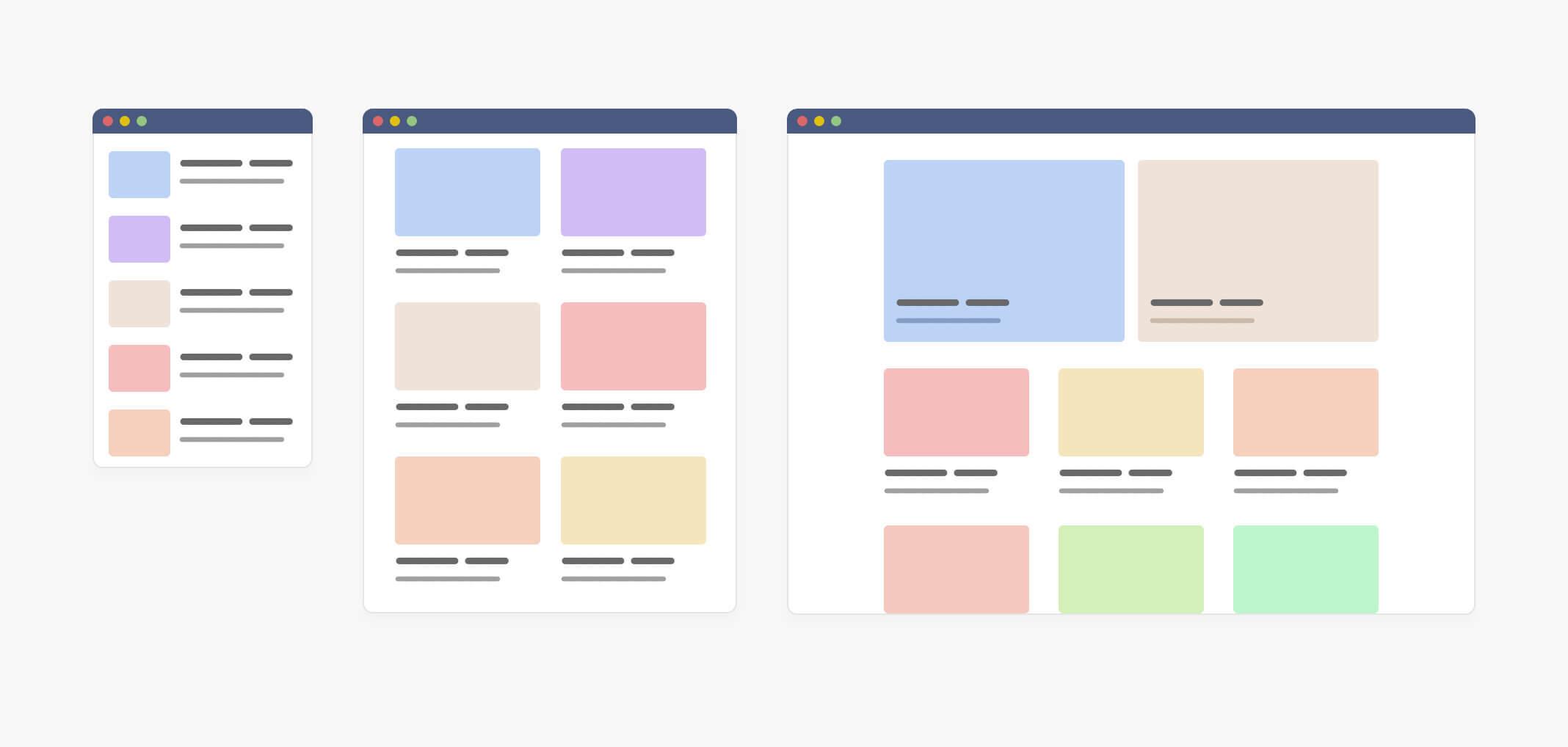
現在、同じウェブページレイアウトの複数のバージョンをデザインすることは可能で、内部部分がビューポートの幅に応じてどのように変化するかを示します。私たちは、スマートフォン、タブレット、デスクトップなどの異なるサイズをデザインします。

上の図では、デザイナーは同じデザインスタイルの下で 3 つの異なる表現方法を作成しました。これにより、開発者はそれに基づいて適切に開発する方法を理解できます。これまでのところ、すべては順調です。
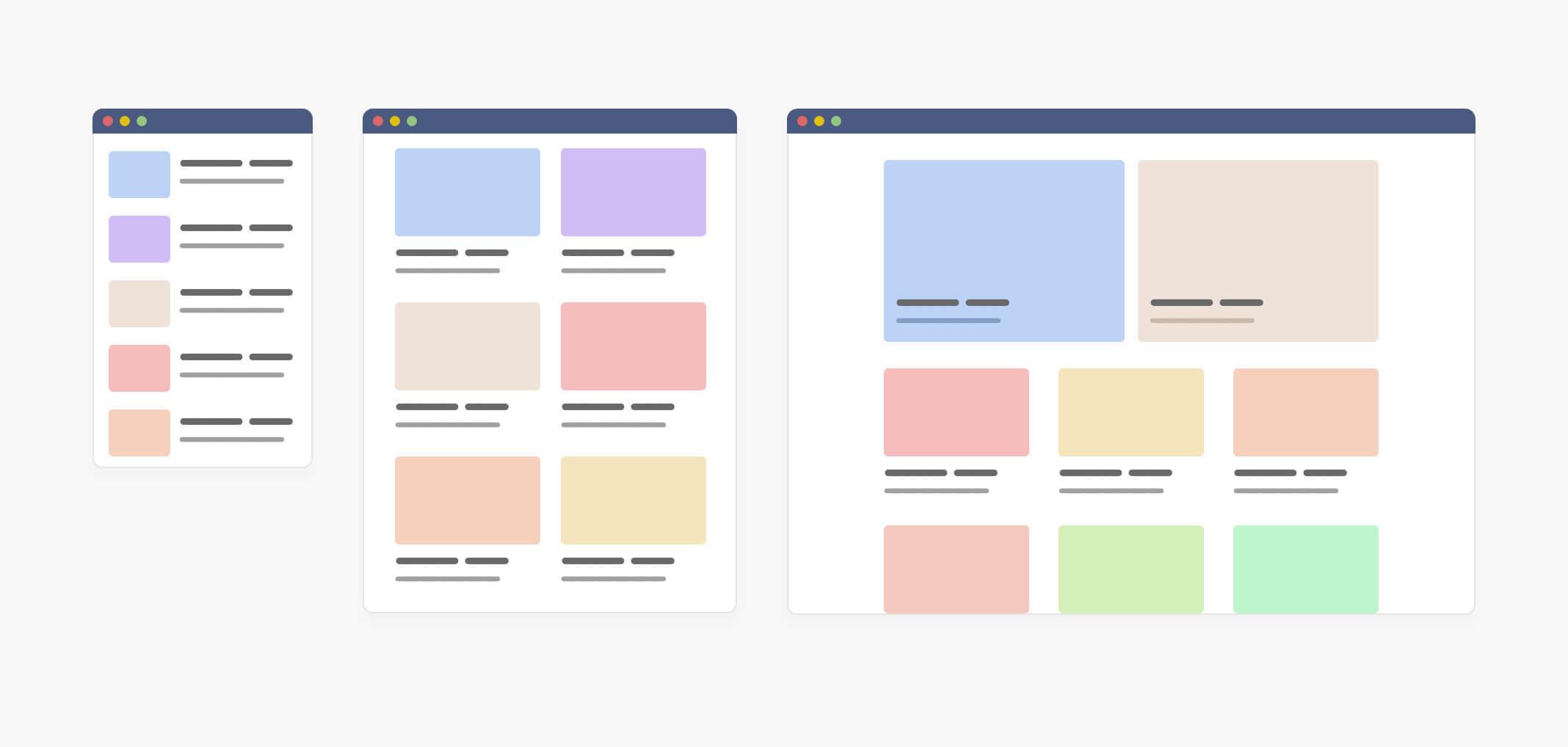
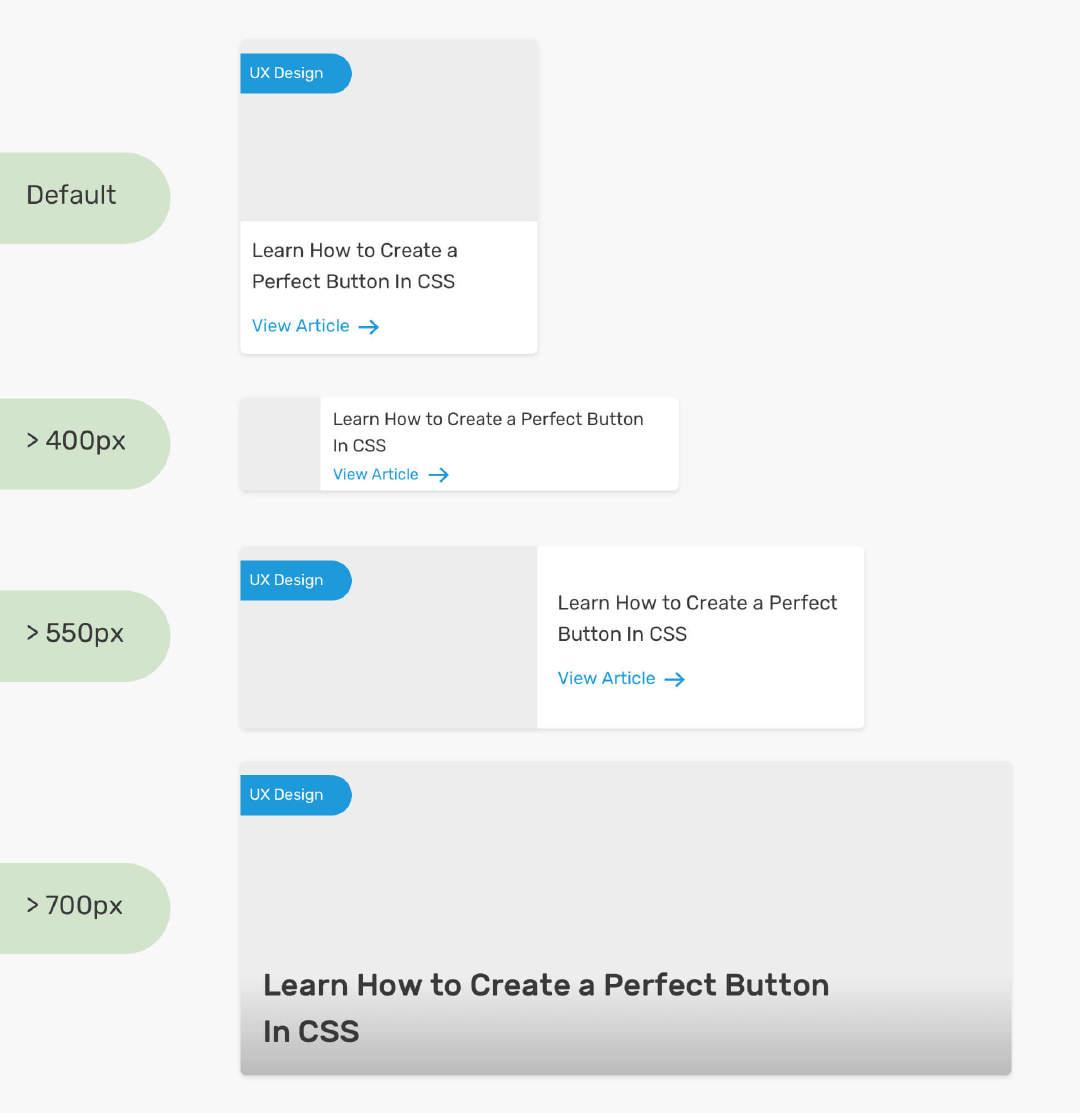
さて、私はあなたにより詳細なデザインとその変化を示します。これにより、CSS コンテナクエリが私たちが解決する問題を明確にすることができます。

注意してください。これは同じコンポーネントが 3 つのスタイルを含んでおり、それぞれデフォルト、カード、フィーチャーです。デザイナーとして、あなたはそれを示すために複数のバージョンのレイアウトを使用しています。これは「これはスマートフォンでの記事コンポーネントのレイアウトスタイルで、これはタブレットでのスタイルです」と言っているようなものです。
CSS では、開発者はそのコンポーネントに対して 3 つのスタイルを作成する必要があり、各スタイルは独自のものであり、以下の基本スタイルを参照してください:
.c-media {
/* デフォルトスタイル */
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
@media (min-width: 400px) {
.c-media--card {
display: block;
}
.c-media--card img {
margin-bottom: 1rem;
}
}
@media (min-width: 1300px) {
.c-media--featured {
position: relative;
/* その他のスタイル */
}
.c-media--featured .c-media__content {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
}
上記の(3 つの)スタイルの違いはメディアクエリまたはビューポートの幅に依存しており、親コンテナの幅に基づいてそれらを制御することはできません。今、あなたは「それが問題なのか?」と思っているかもしれません。うん、それは良い質問です。
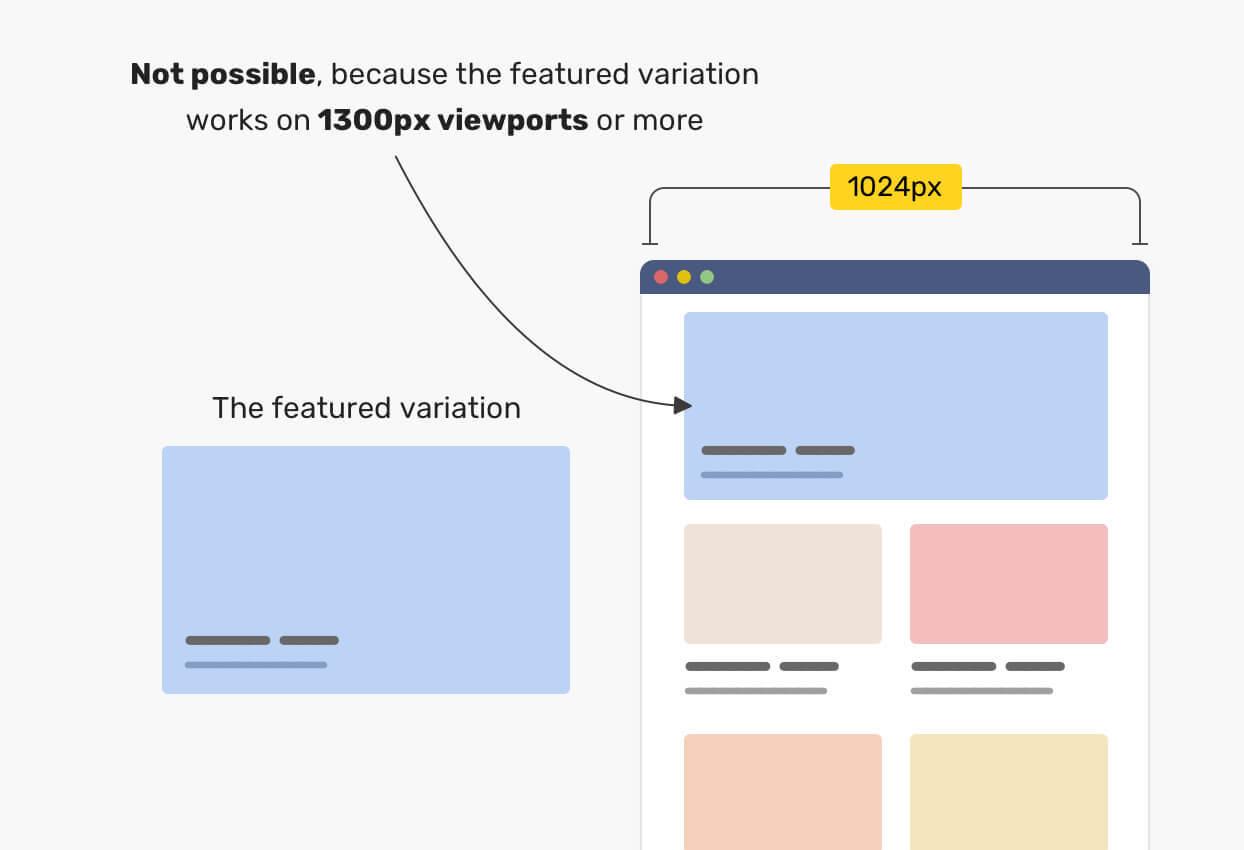
問題は、開発者が制限されていることです。特定の値よりもビューポートの幅が大きい場合にのみ、コンポーネントの特定のスタイルクラスを使用できます。たとえば、タブレットで「フィーチャー」クラスを使用したい場合、それは機能しません。なぜなら、そのメディアクエリはビューポートの幅が 1300px 以上のときに起動するからです。

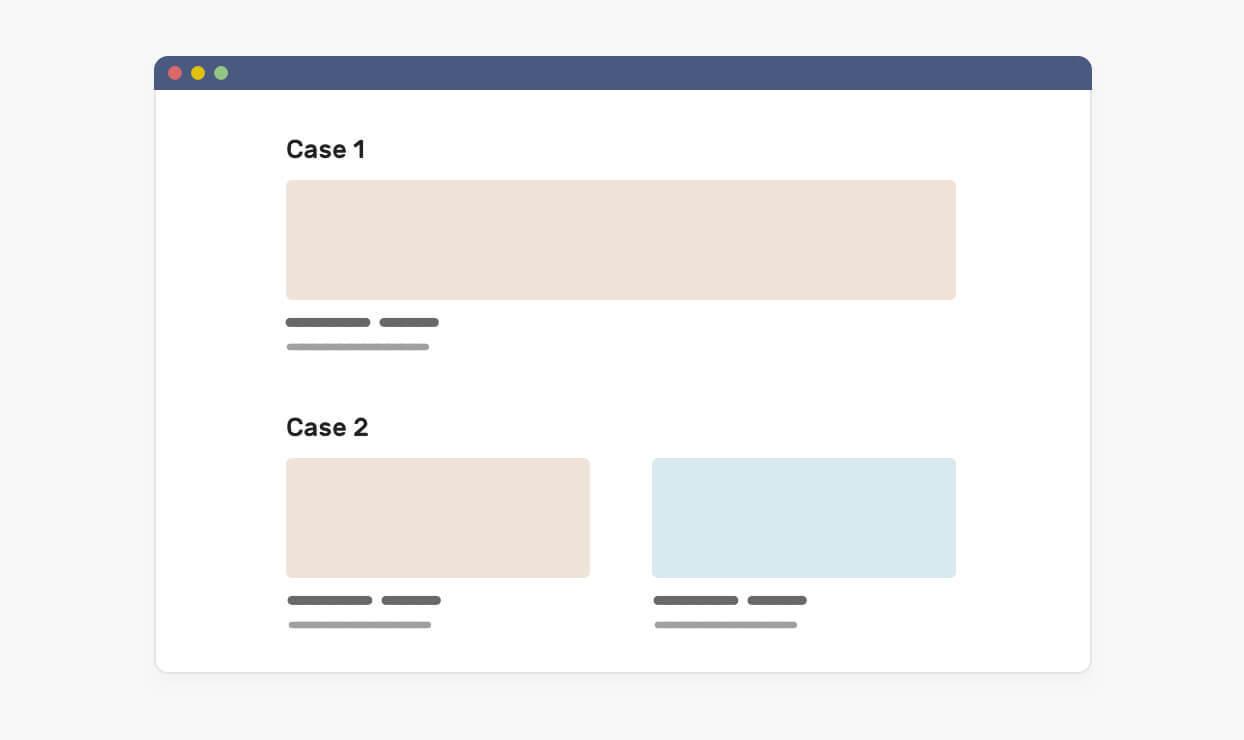
さらに、私たちは期待よりも少ないコンテンツに直面する可能性があります。時には、クリエイターが記事を 1 つだけ追加し、デザインには 3 つが含まれている場合があります。この場合、空白の領域ができるか、記事が展開して利用可能なスペースを埋めることになります。以下の図をご覧ください:

最初のケースでは、記事が広すぎて使用中の画像が破損(引き伸ばし)され、2 番目のケースでは、効果は同じですが、より多くのグリッド項目が利用可能なスペースを埋めるために拡大しています。これは(体験として)あまり良くありません。
コンテナクエリを使用すると、親コンテナをクエリして特定のコンポーネントをどのように表示するかを決定することができます。以下の図をご覧ください。これは私たちがコンテナクエリを使用してこの問題を解決する方法を示しています。

したがって、私たちはコンポーネントの親コンテナに焦点を移すと何が起こるでしょうか?言い換えれば、親コンテナをクエリして、その幅や高さに基づいてコンポーネントの外観を決定する場合、どうなるでしょうか?コンテナクエリの概念を理解してみましょう。
コンテナクエリとは?#
まず、コンテナを定義します。他の子要素を含む要素であり、時には wrapper(ラッパー)と呼ばれます。コンテナについてもっと知りたい場合は、私は完全な記事を持っています。
コンテナクエリの機能は、現在 Chrome Canary ブラウザのフラグの下で有効にできます(訳者注、chrome://flags を指します)。Miriam Suzanne と他の友人たちの努力に感謝します。
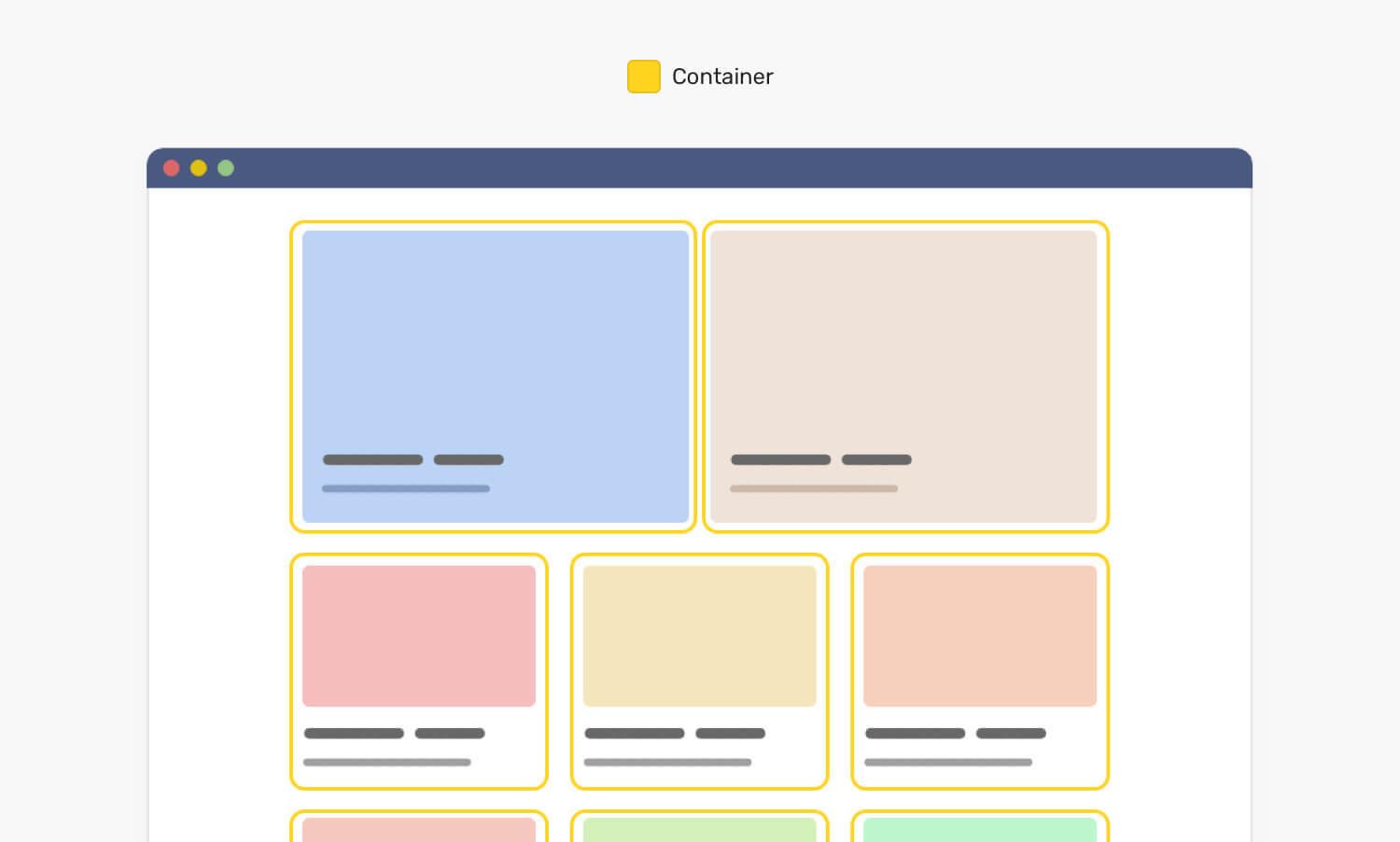
コンポーネントがコンテナに置かれると、それはそのコンテナに含まれていることを意味します。つまり、親コンテナの幅をクエリし、それに基づいて変更を加えることができます。以下の図をご覧ください:

注意してください。各カードには黄色の輪郭線があり、これは各コンポーネントの親コンテナを表しています。CSS コンテナクエリを使用すると、親コンポーネントの幅に基づいてコンポーネントを変更できます。これをより明確にするために、以下は上記(レイアウト)の HTML コードです:
<div class="o-grid">
<div class="o-grid__item">
<article class="c-media"></article>
</div>
<!-- + more items -->
</div>
この子コンポーネントは .c-media クラスを持ち、親コンテナは .o-grid__item 要素です。CSS では、次のようにできます:
.o-grid__item {
contain: layout inline-size style;
}
.c-media {
/* デフォルトスタイル */
}
@container (min-width: 320px) {
.c-media {
/* スタイル */
}
}
@container (min-width: 450px) {
.c-media {
/* スタイル */
}
}
まず、私たちはブラウザに .o-grid__item クラスを持つ各要素がコンテナであることを伝えます。次に、親要素の幅が 320px 以上であれば異なるレイアウトを表示するようにブラウザに指示します。450px のクエリも同様です。これが CSS コンテナクエリの動作方法です。
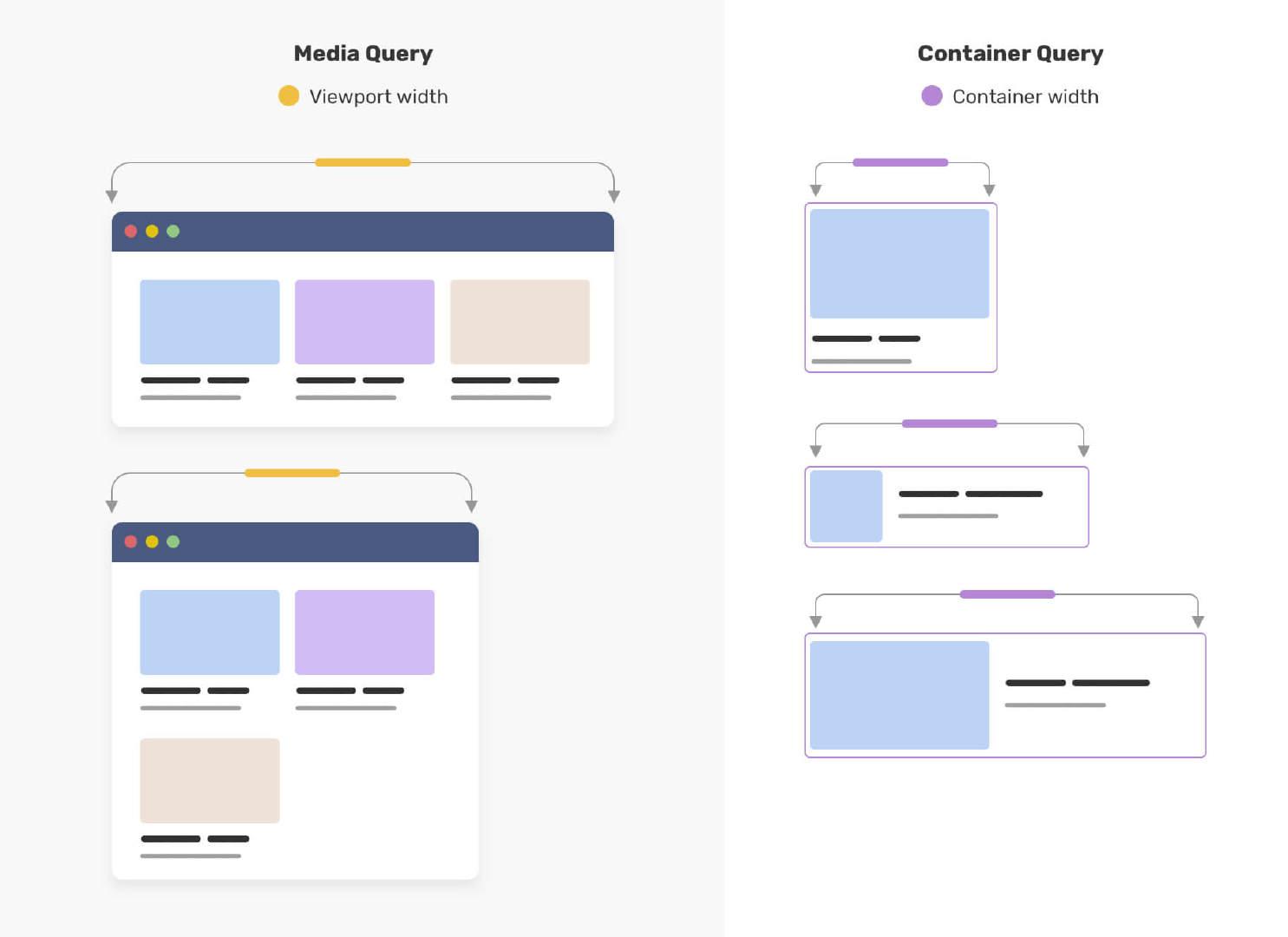
さらに、私たちはそれらをどこでも定義できます。つまり、必要に応じて最上位のコンテナでクエリを行うことができます。今、あなたは CSS コンテナクエリの基本的な概念を理解しました。次の画像を見せたいと思います。

左側には、サイズを調整しているビューポートがあります。右側には、コンポーネント(レイアウト)が親コンポーネントの幅に応じて変化しています。これがコンテナクエリの強力さと有用性です。
もしコンテナクエリの CSS の詳細をさらに知りたい場合は、私はそれについての詳細な記事を書きました。
デザイン時にコンテナクエリを考慮する#
デザイナーとして、この革命的な CSS 機能に適応する必要があります。なぜなら、これは私たちがウェブページをデザインし、CSS を記述する方法を改善するからです。私たちは画面サイズだけでなく、コンポーネントがそのコンテナの幅が変わるときにどのように適応すべきかも考慮する必要があります。
現在、デザインシステムはますます人気が高まっており、デザインチームは他のメンバーがそれに基づいてページを構築できるようにルールとコンポーネントのセットを構築します。CSS コンテナクエリの到来に伴い、私たちはコンポーネントをデザインする際に、親コンテナの幅に基づいてどのように適応すべきかを考慮する必要があります。
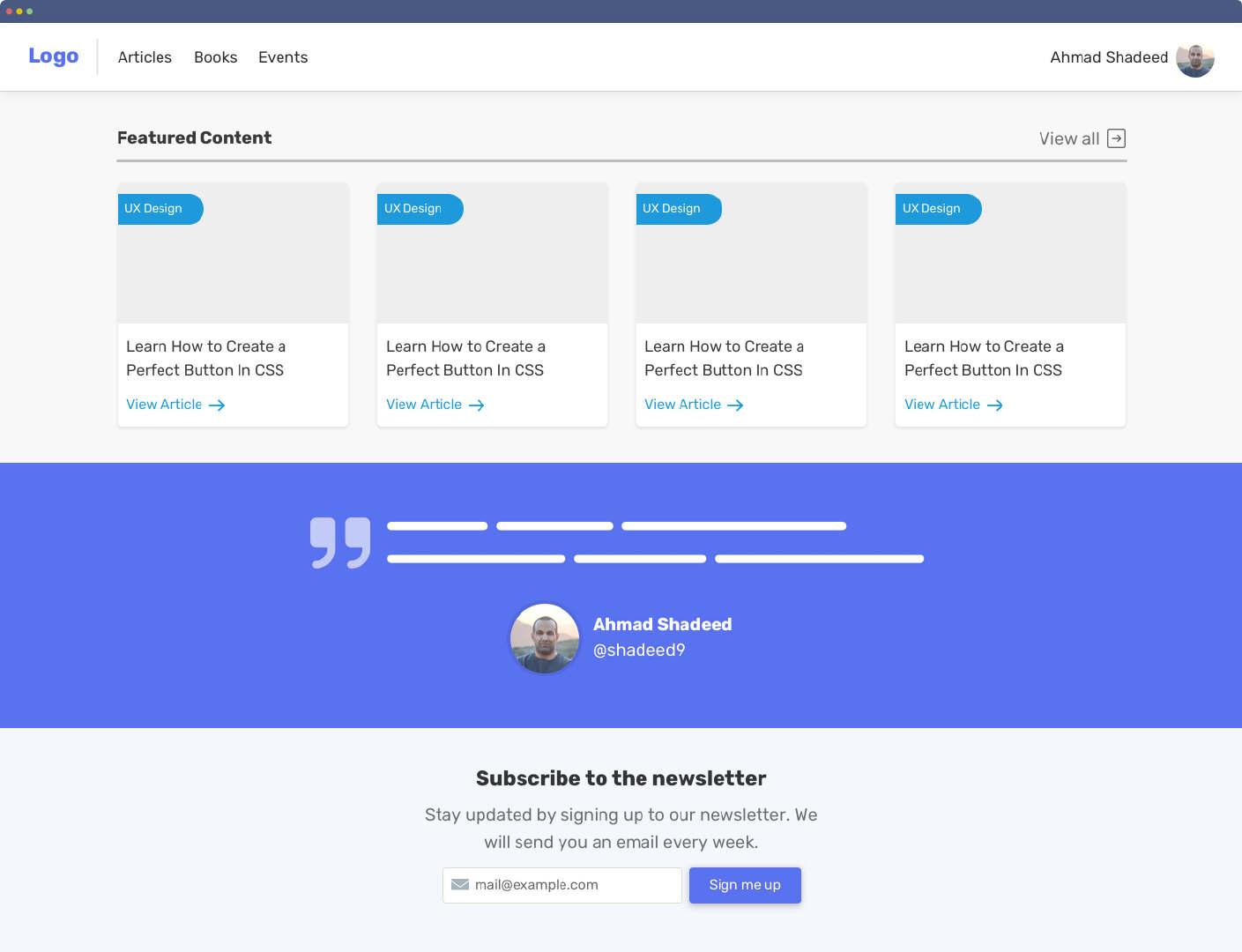
以下のデザインを考えてみてください:

注意してください。私たちはタイトルバー、記事部分、引用、ニュースレターを持っており、それぞれがビューポートまたは親コンテナの幅に適応する必要があります。
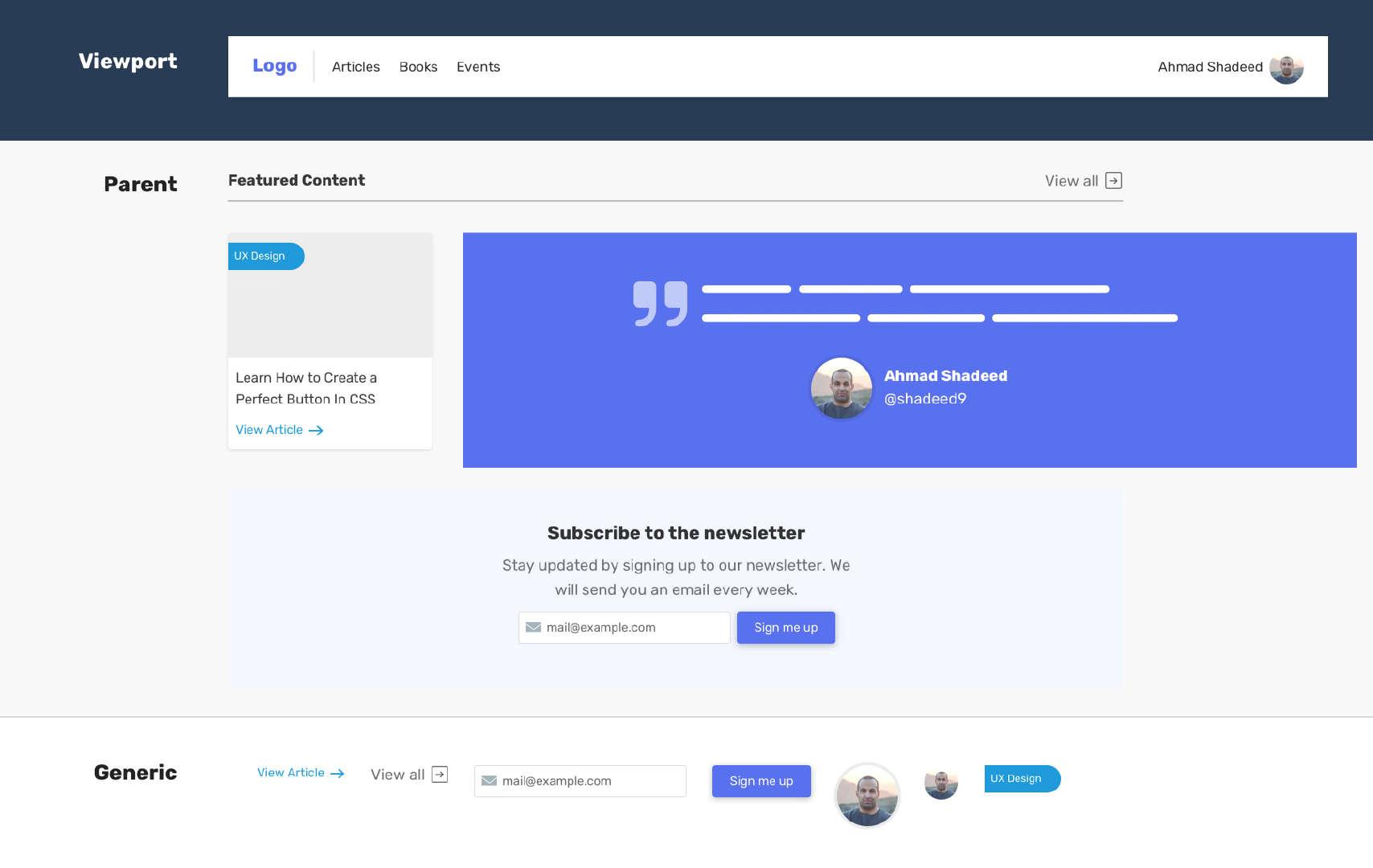
私はコンポーネントを以下のように分けることを想像できます:
- ビューポート(メディアクエリ)
- 親コンテナ(コンテナクエリ)
- 汎用型:影響を受けないコンポーネント、ボタン、ラベル、段落など。
例のユーザーインターフェースに対して、私たちはこのようにコンポーネントを分けることができます。

このような思考方法でユーザーインターフェースをデザインすると、私たちはコンポーネントの異なる変化を考慮し始めることができます。これらの変化はそれらの親コンテナの幅に依存しています。探ってみましょう。
下の図では、記事コンポーネントの各変化が特定の幅でどのように機能するかに注意してください。

デザイナーとして、親コンテナの幅に基づいてどのようにデザインするかを考えることは最初は少し奇妙かもしれませんが、これが未来のトレンドです。私たちはフロントエンド開発者に各コンポーネントの詳細と変化を提供し、彼らはそれらの仕様を使用してコーディングできます。
さらに、特定の環境でのみ表示されるコンポーネントのレイアウトがあるかもしれません。たとえば、イベントリストページでは、このレイアウトを使用する場所を明確にすることが重要です。
問題は、デザイナーにこれらのコンポーネントをどこで使用すべきかを伝える方法です。
開発者とのコミュニケーション#
良好なコミュニケーションはプロジェクトの成功の重要な要素です。デザイナーとして、あなたはコンポーネントの異なる適応がどこで使用されるべきかを示すガイダンスを提供することを望んでいます。それは完全なページデザインであるか、各コンポーネントがどのように使用されるかを示すシンプルな画像である可能性があります。
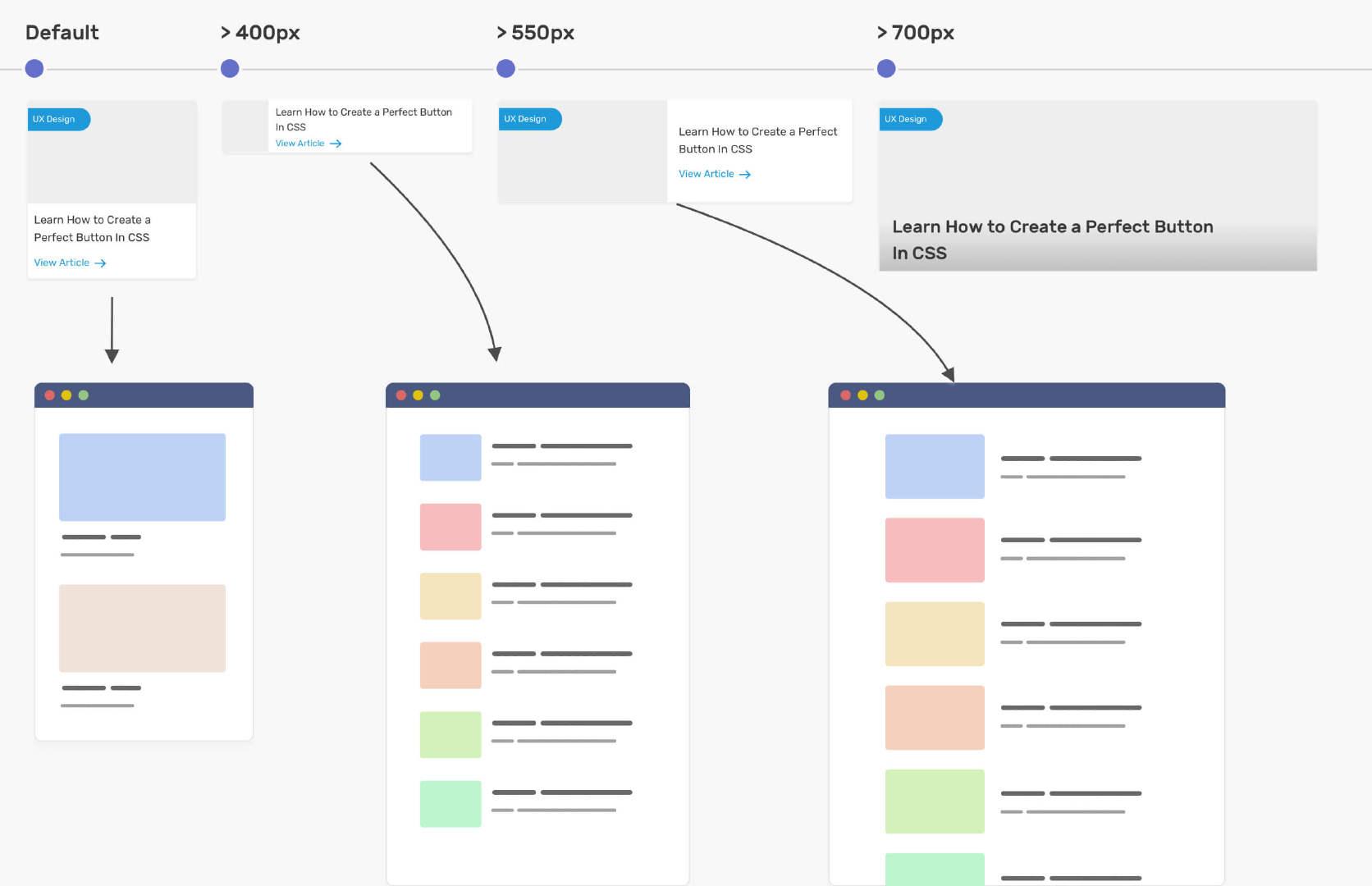
これを以前に議論した記事コンポーネントに適用してみましょう。

各変化をビューポートではなく特定のコンテキストにマッピングする方法に注意してください。これをさらに証明するために、CSS グリッドと一緒に使用したときにこのコンポーネントがどのように異なるかを示したいと思います。
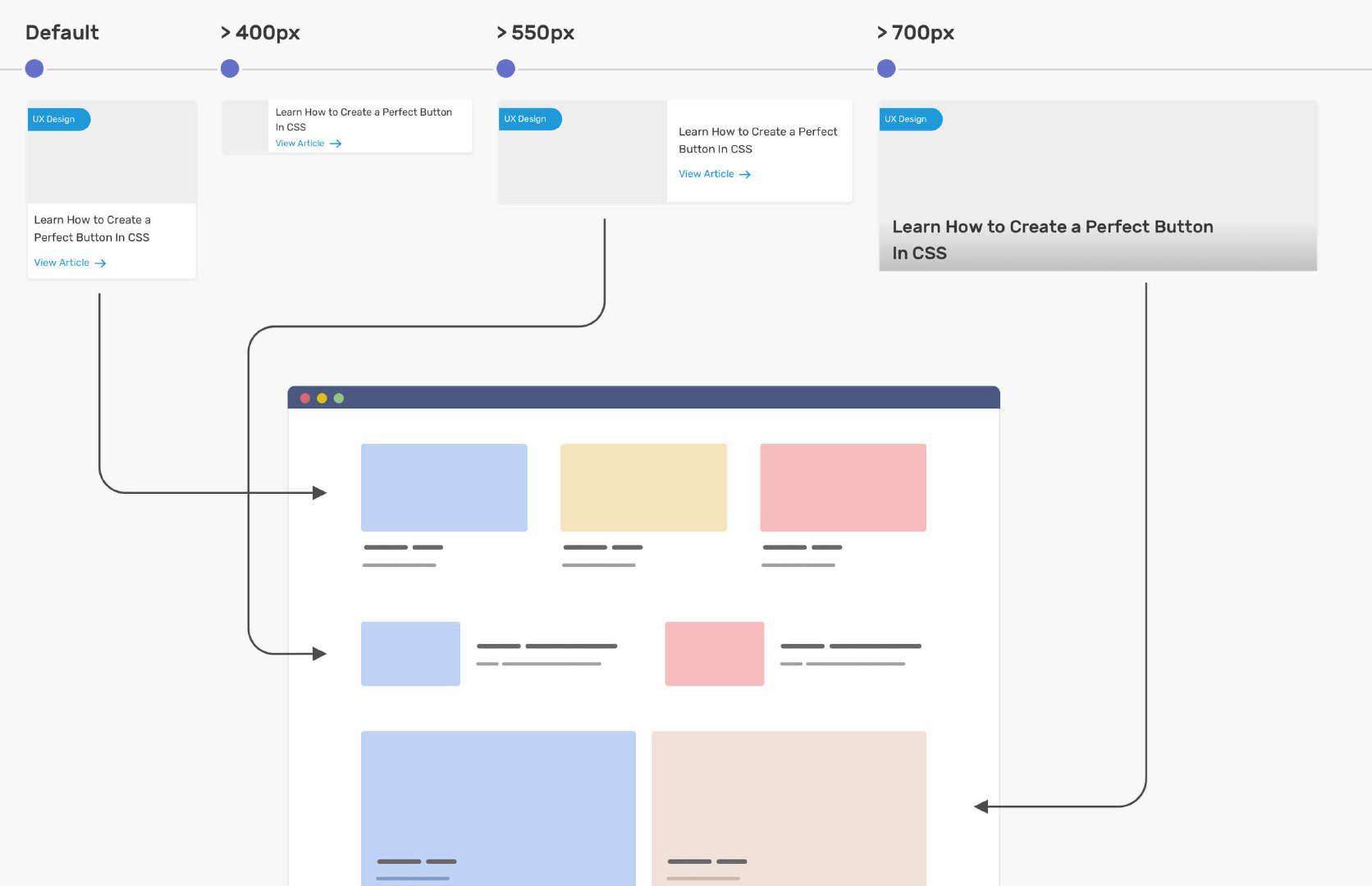
CSS グリッドレイアウトでは、auto-fit キーワードを使用して、列の数が期待よりも少ない場合に、拡張することをブラウザに伝えることができます(詳細についてはこちらをお読みください)。この機能は非常に強力で、同じ環境内で異なる変化を表示するのに役立ちます。以下の図をご覧ください:

親コンテナの幅に応じて適応するコンポーネントを持つことは非常に便利です。あなたが見たように、デスクトップサイズでページを表示し、異なる部分があり、それぞれの部分の列数が異なります。
レスポンシブコンポーネントをデザインする際の複雑化を避ける#
重要なのは、コンポーネントの内部構造はレゴのようであることを覚えておくことです。現在の変化に応じてそれらを並べ替えることができますが、すべてには限度があります。時には、フロントエンド開発者にとって、コンテナクエリを使用して適応させるよりも、新しいコンポーネントを実装する方が良い場合があります。
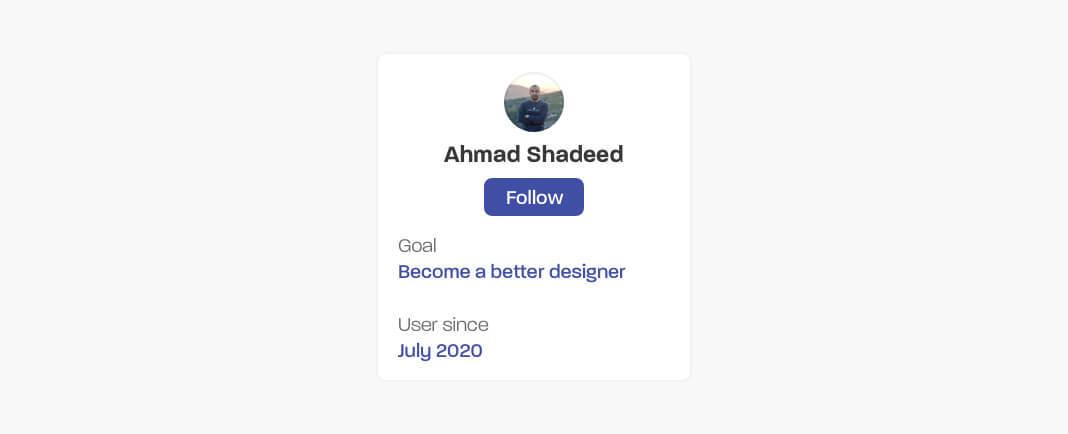
以下の点を考慮してください。

それには以下の点があります:
- アバター
- 名前
- ボタン
- キー / 値ペア
内部構造が変わらない場合、または少なくとも新しい構造を含まない場合、コンポーネントを変更し、以下のように異なるレイアウトを持つことができます。

CSS コンテナクエリの使用ケース#
CSS コンテナクエリを使用して実現できるいくつかのケースを探ってみましょう。
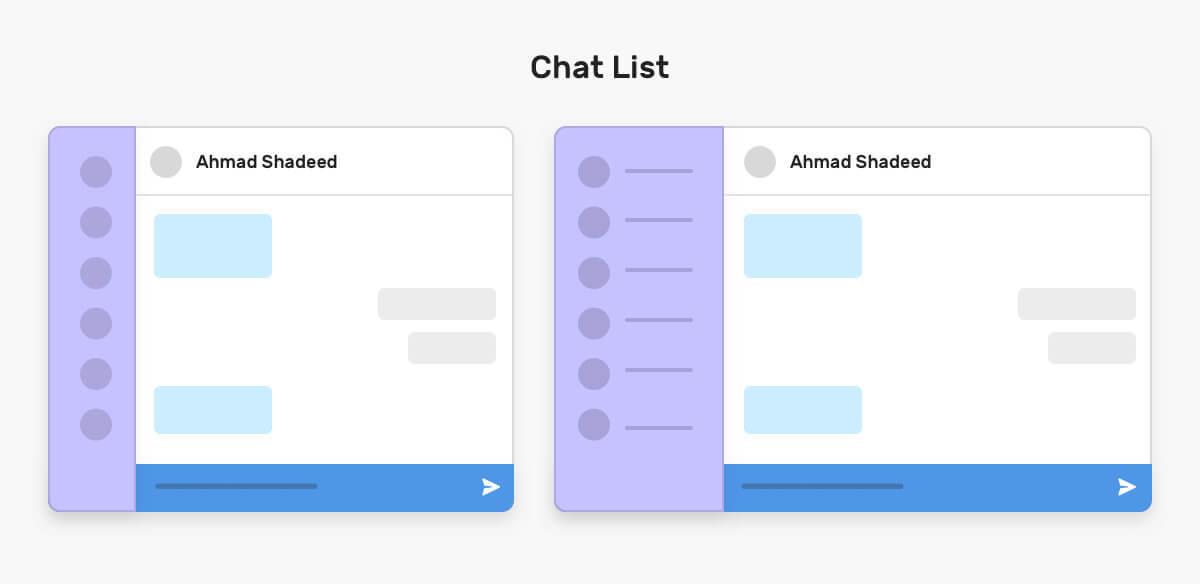
チャットリスト#
私は Facebook メッセンジャーでこのパターンを見ました。チャットリストはビューポートの幅に応じて変化し、CSS コンテナクエリを使用して実現できます。

十分なスペースがあるとき、リストは展開され、各ユーザーの名前が表示されます。チャットリストの親要素は、動的にサイズが調整される要素(例:CSS ビューポート単位や CSS 比較機能を使用)である可能性があります。
以下は、CSS でこれを実現する方法です。
<div class="content">
<aside>
<ul>
<li>
<img src="shadeed.jpg" alt="Ahmad Shadeed" />
<span class="name">Ahmad Shadeed</span>
</li>
</ul>
</aside>
<main>
<h2>Main content</h2>
</main>
</div>
.content {
display: grid;
grid-template-columns: 0.4fr 1fr;
}
aside {
contain: layout inline-size style;
}
@container (min-width: 180px) {
.name {
display: block;
}
}
注意してください。サイドバーの幅は 0.4fr で、動的な幅です。また、contain 属性を追加し、コンテナの幅が 180px を超えるとユーザー名が表示されます。
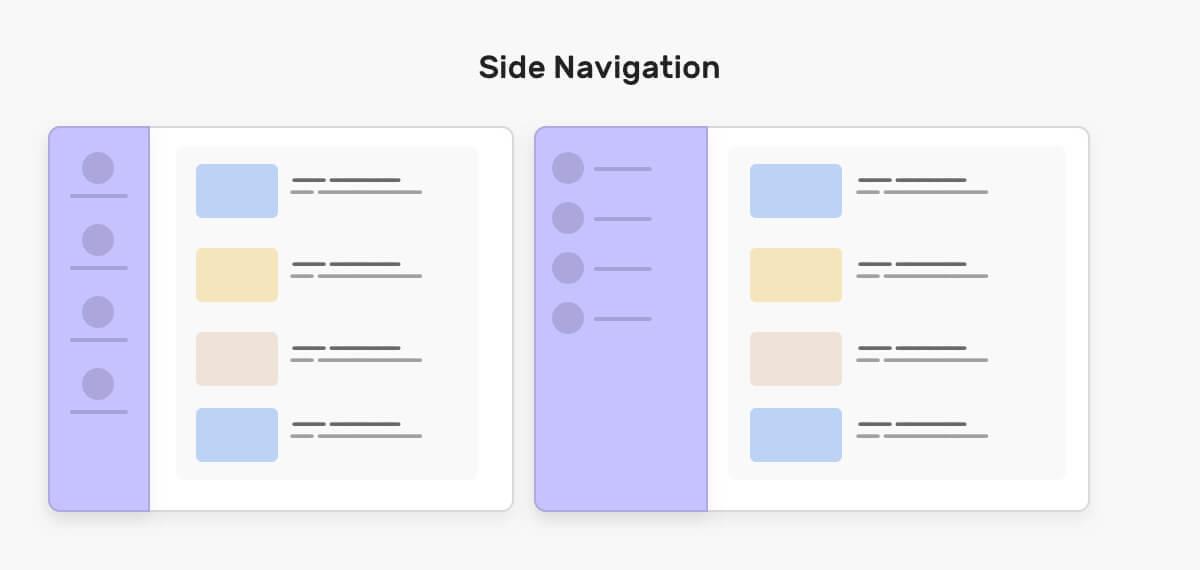
同様の別のケースはサイドナビゲーションバーで、ナビゲーション項目のラベルを新しい行に切り替えたり、アイコンの横に切り替えたりできます。

注意してください。コンテナ(サイドバー)が小さいとき、ナビゲーション項目のラベルが新しい行に切り替わり、十分なスペースがあるときはナビゲーションアイコンの横に切り替わります。
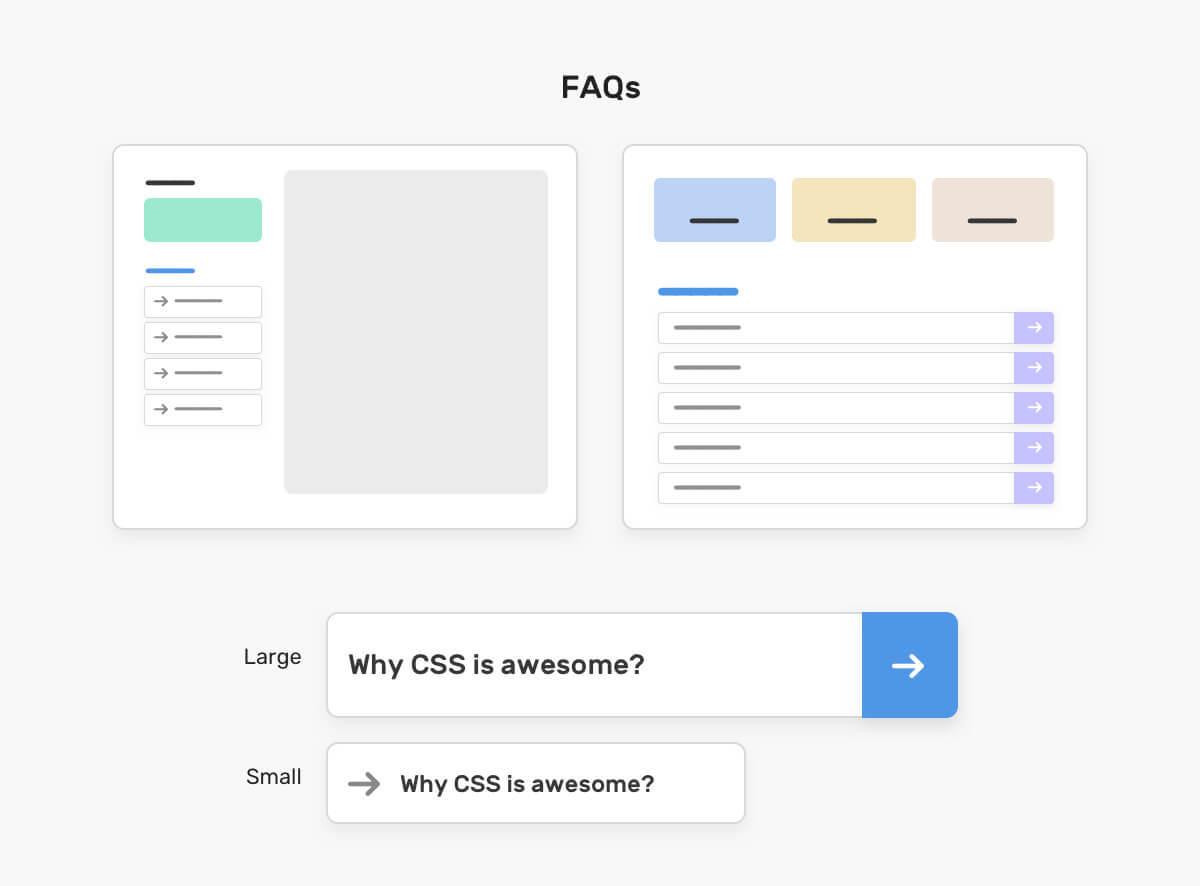
アコーディオン#
アコーディオンパターンは、FAQ のようなシーンで使用できます。場合によっては、サイドバーやユーザーインターフェースの小さな領域に FAQ リストを追加する必要があるかもしれません。コンテナクエリが役立ちます!

以下は、CSS コンテナクエリを使用して上記の機能を実現する方法です。
@container (min-width: 180px) {
.faq-title {
display: flex;
justify-content: space-between;
font-size: 1.25rem;
}
.faq__icon {
width: 60px;
height: 60px;
background-color: #4f96e7;
}
}
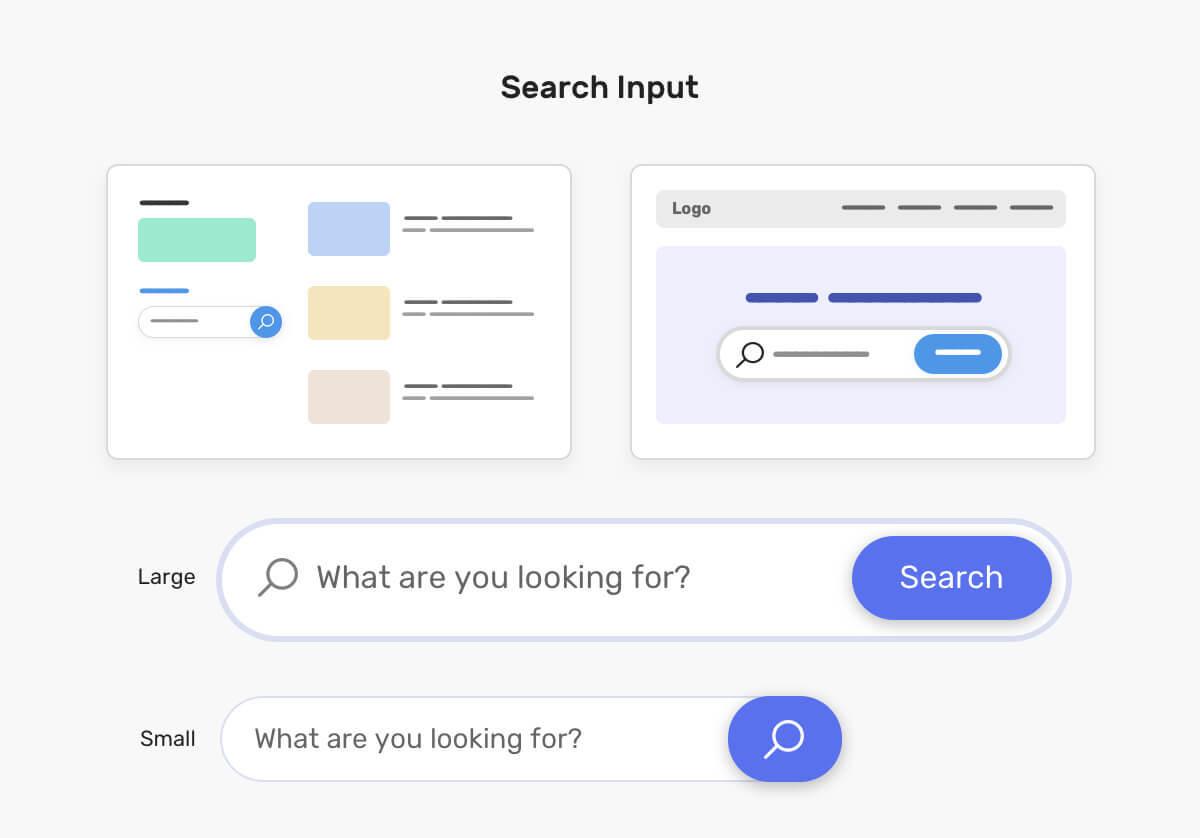
検索ボックス#

一般的な検索ボックスを複数の場所で使用する場合、非常に便利です。たとえば、主な画像で使用することも(右側)、サイドバーのような小さな範囲で使用することもできます(左側)。
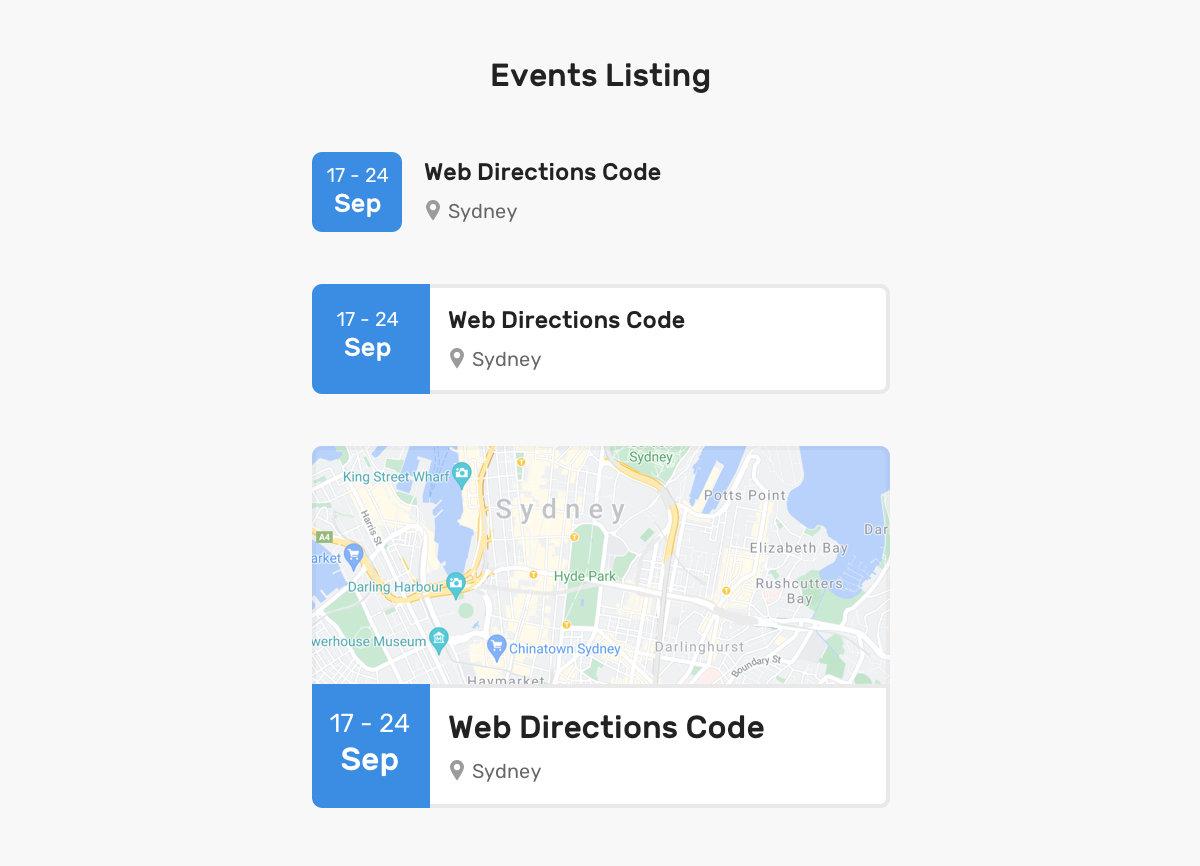
アクティビティリスト#

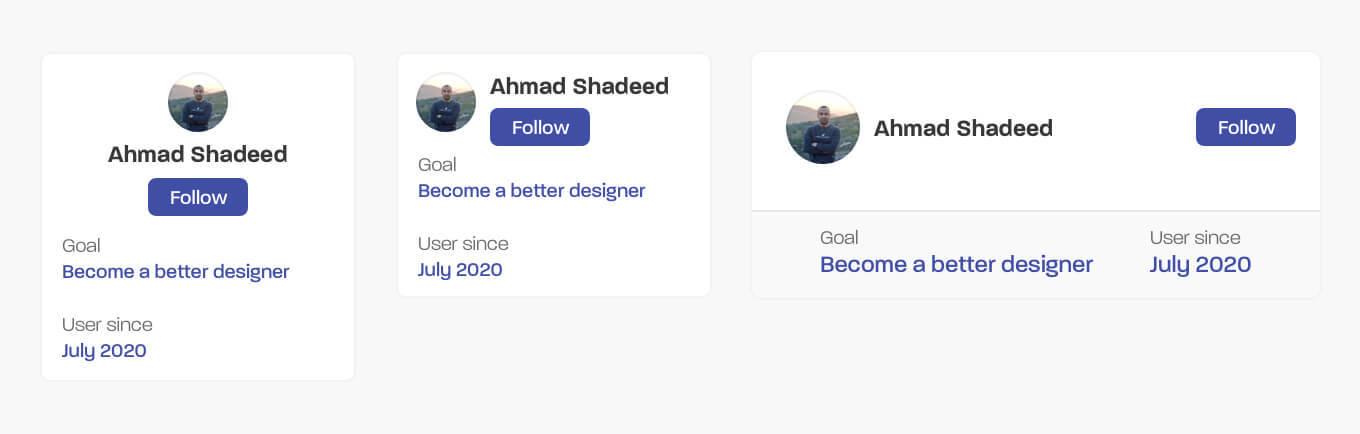
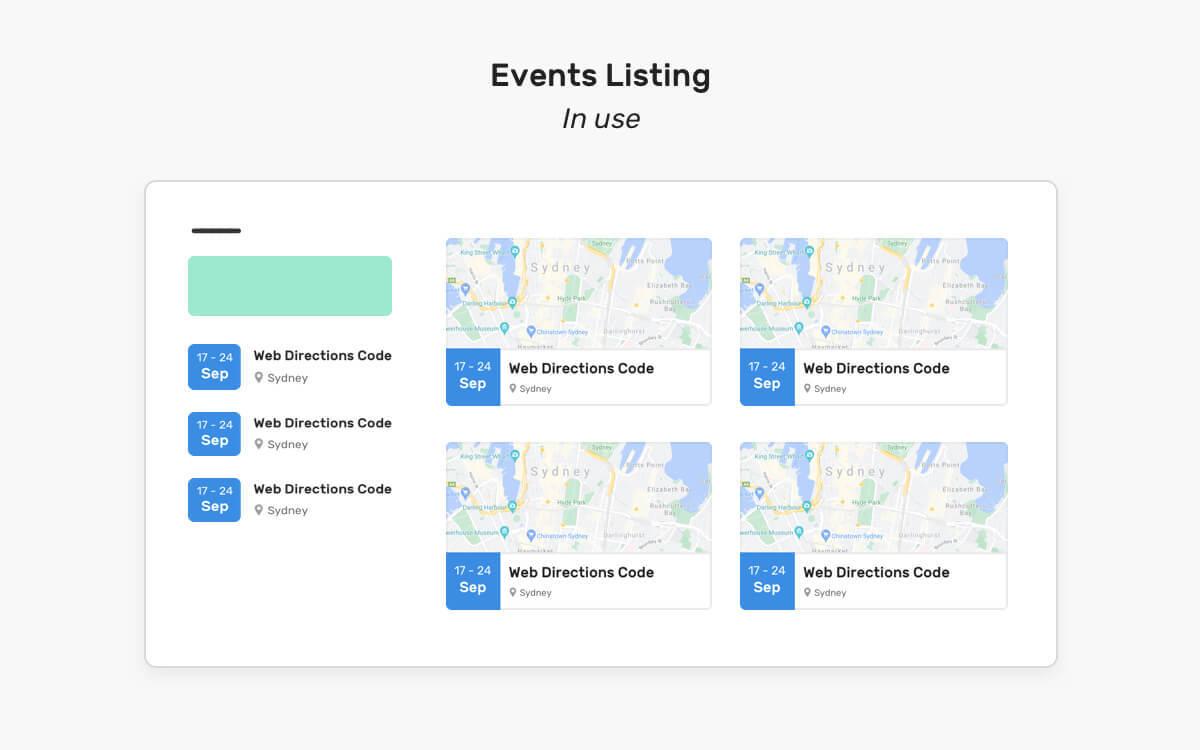
私はこのコンテナクエリの使用例が個人的に好きです。同じコンポーネントをさまざまな状況で使用できます。上の図では、シンプル、中程度、大型のレイアウトが表示されています。以下は、それらを使用する方法の例です。

同様に、これは親コンテナの幅に適応する同じコンポーネントです。素晴らしいと思いませんか?私にとっては、そうです。
著者紹介#

著者紹介はブログの一般的な構成要素であり、上の図からわかるように、さまざまな状況で表示できるため、自適応する必要があります。
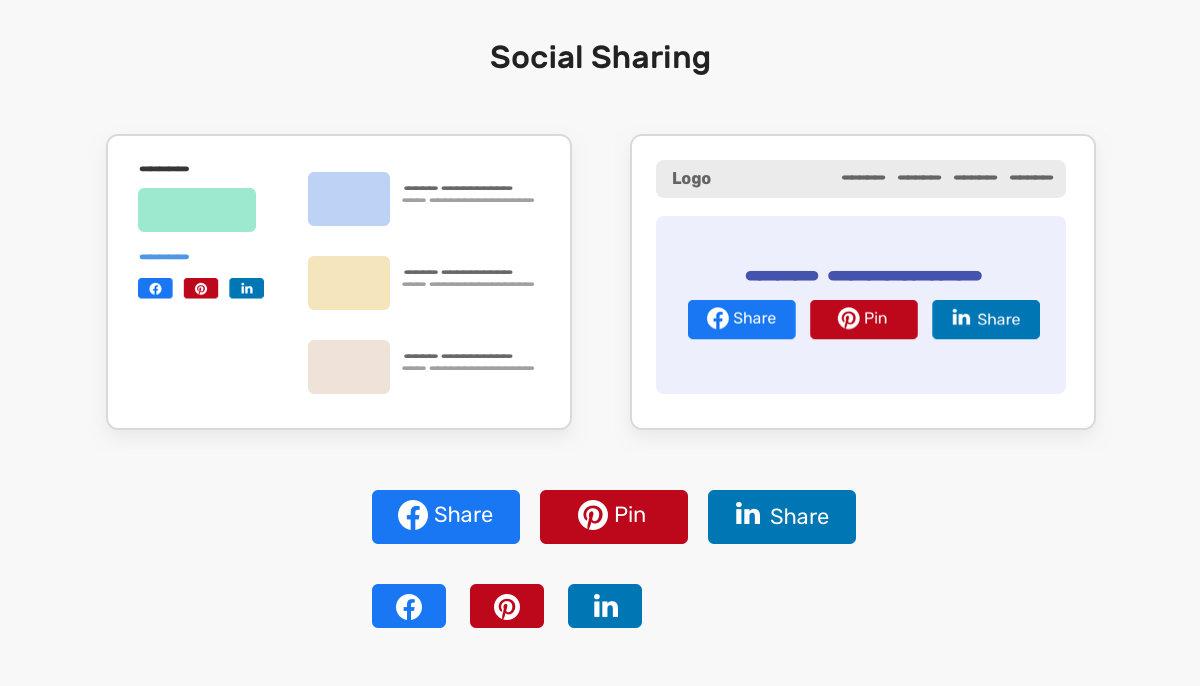
ソーシャルシェア#

ほとんどの場合、私はソーシャルシェアコンポーネントを実装する必要があり、ビューポートが大きいが親コンテナの幅が小さい場合に使用できるバージョンを作成する必要があります(例:サイドバー)。コンテナクエリを使用すると、親コンテナの幅に適応させることでこの問題を簡単に解決できます。
このコンポーネントがサイドバーで使用されるとき(左側)、小さなバージョンが使用され、親コンテナが大きい場合(例:メインエリア)には完全なバージョンが使用されます。
読んでいただきありがとうございます :)