由于开发的移动端软件包含国际化,所以小语种就会出现展示不全或者样式错乱问题,这时候需要从样式层面去解决这个问题,比如超出一行显示省略号,这个很好解决,并且兼容性很好。
max-width: 3rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
但如果想多行截断,如超过 2 行文字后,用省略号展示,那就会相对麻烦一些,css 的一些属性可以解决多行截断问题。
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
上面代码在 chrome 浏览器看是可以符合实际需求的,但运行在 app 里面,打开对应 webview,发现其是无法满足实际需求的,存在比较多的兼容性问题,所以这个方案没法完全解决该需求。参考该文档,里面提供了很多解决方案。
多行文本溢出显示省略号 (...) 全攻略 - WEB 前端开发
在实际场景中,使用 JavaScript 可以解决我们的需求,但是否可以使用 css 完美解决这个需求,我看到了一篇文章,里面讲到了如何使用 css 解决文字截断,文章中讲了好几种方法,但我觉得最后一种方式完美解决我的需求,下面是文章中提到的方式:
float 特性实现多行文本截断#
回到一开始我要做的内容是多行标题文字截取效果,显然是无法控制标题的长度的,显然是无法使用上述的方式。回到事情的本质来看:我们希望 CSS 能够有一种属性,能够在文字溢出的情况下显示省略号,不溢出时不显示省略号。(两种形式,两种效果)
正当我以为 CSS 已经无能为力,只能通过 JS 去实现的时候,后来看到了一个方法非常巧妙,而且能够满足上述提到的所有准则,下面我就介绍如何通过 float 特性实现多行文本截断效果。
基本原理:

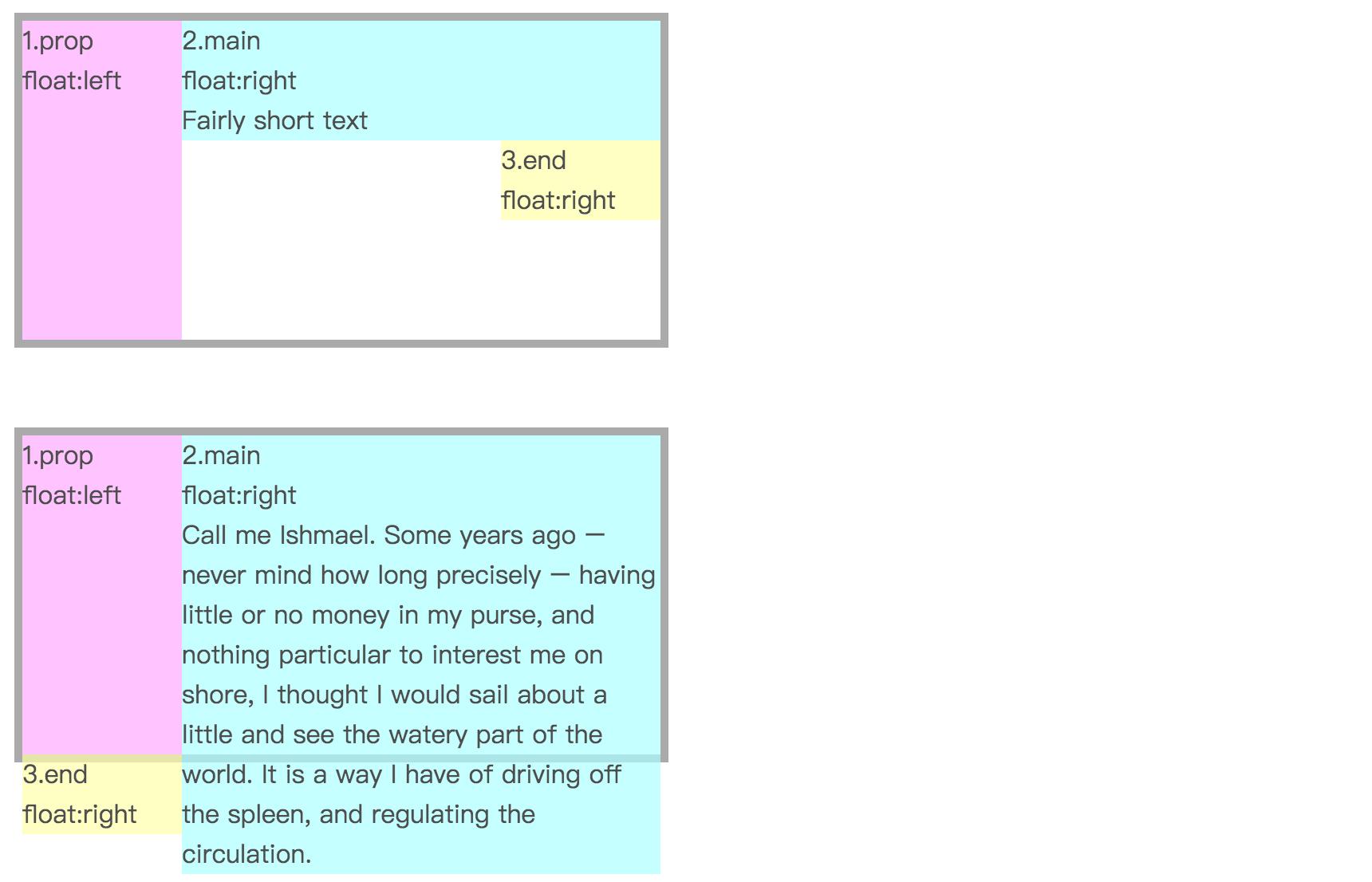
有个三个盒子 div,粉色盒子左浮动,浅蓝色盒子和黄色盒子右浮动,
- 当浅蓝色盒子的高度低于粉色盒子,黄色盒子仍会处于浅蓝色盒子右下方。
- 如果浅蓝色盒子文本过多,高度超过了粉色盒子,则黄色盒子不会停留在右下方,而是掉到了粉色盒子下。
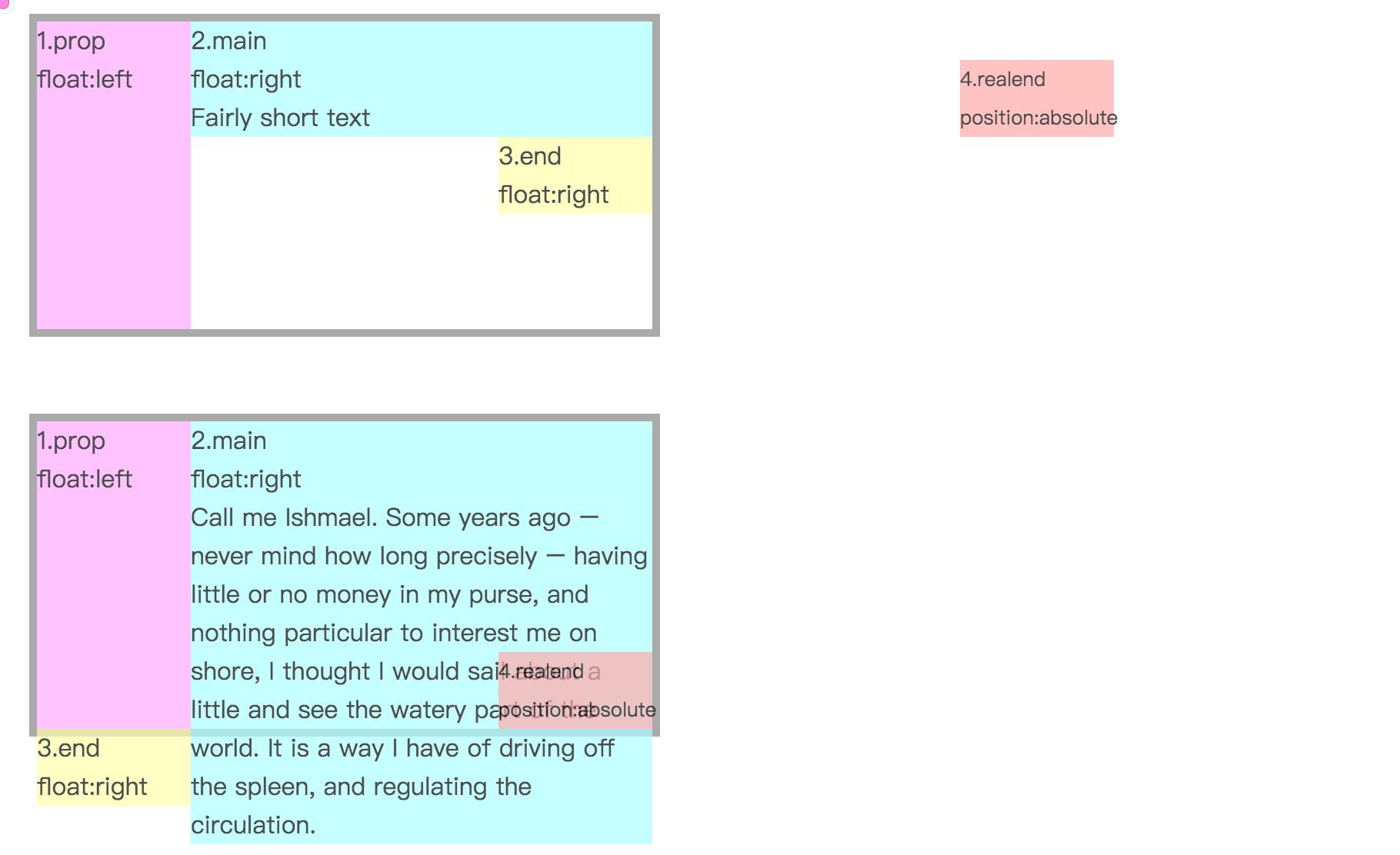
好了,这样两种状态的两种展示形式已经区分开了,那么我们可以将黄色盒子进行相对定位,将内容溢出的黄色盒子移动到文本内容右下角,而未溢出的则会被移到外太空去了,只要我们使用 overflow: hidden 就可以隐藏掉。

基本原理就是这样,我们可以将浅蓝色区域想象成标题,黄色区域想象为省略号效果。那么你可能会觉得粉色盒子占了空间,那岂不是标题会整体延后了吗,这里可以通过 margin 的负值来出来,设置浅蓝色盒子的 margin-left 的负值与粉色盒子的宽度相同,标题也能正常显示。
那么我们将前面的 DOM 结构简化下,变成下面这样:
<div class="wrap">
<div class="text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos labore sit vel itaque delectus atque quos magnam assumenda quod architecto perspiciatis animi.</div>
</div>
刚才的粉色盒子和黄色盒子都可以用伪元素来代替。
.wrap {
height: 40px;
line-height: 20px;
overflow: hidden;
}
.wrap .text {
float: right;
margin-left: -5px;
width: 100%;
word-break: break-all;
}
.wrap::before {
float: left;
width: 5px;
content: '';
height: 40px;
}
.wrap::after {
float: right;
content: "...";
height: 20px;
line-height: 20px;
/* 为三个省略号的宽度 */
width: 3em;
/* 使盒子不占位置 */
margin-left: -3em;
/* 移动省略号位置 */
position: relative;
left: 100%;
top: -20px;
padding-right: 5px;
}
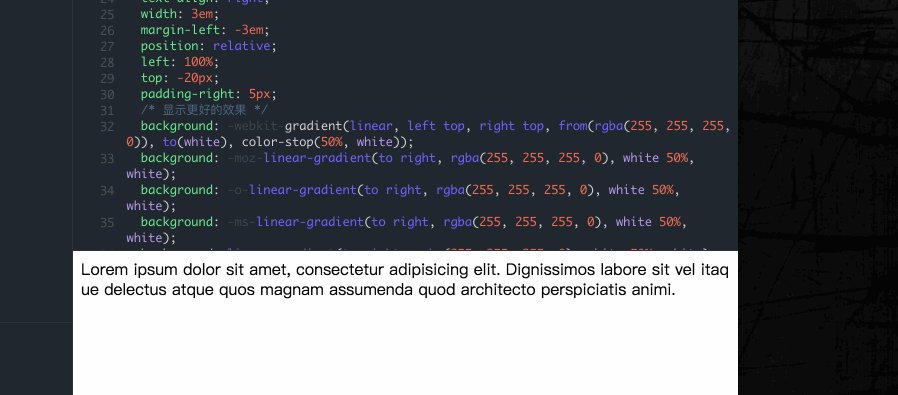
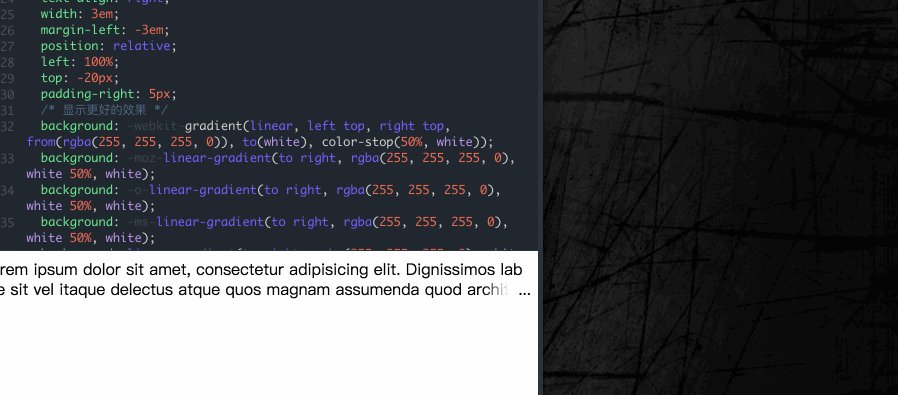
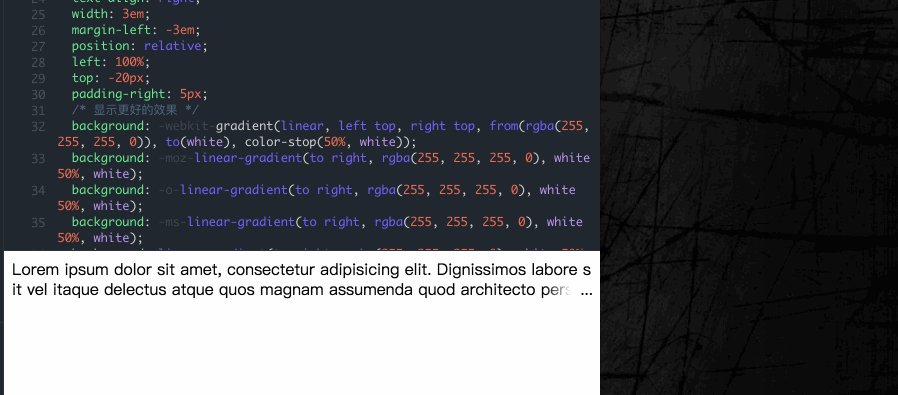
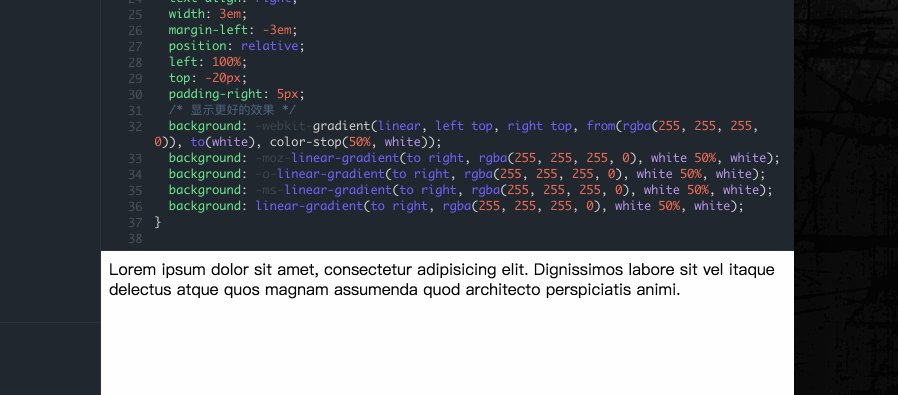
实现效果:demo 地址

这里我目前看到最巧妙的方式了。只需要支持 CSS 2.1 的特性就可以了,它的优点有:
- 兼容性好,对各大主流浏览器有好的支持
- 响应式截断,根据不同宽度做出调整
- 文本超出范围才显示省略号,否则不显示省略号
至于缺点,因为我们是模拟省略号,所以显示位置有时候没办法刚刚好,所以可以考虑:
- 加一个渐变效果,贴合文字,就像上述 demo 效果一样
- 添加
word-break: break-all;使一个单词能够在换行时进行拆分,这样文字和省略号贴合效果更佳。
但在实际使用过程中,发现 .wrap::after 的 top: -20px 是相对于 wrap 往上偏移的,跟文章中的例子不一致,例子是向下偏移的,最终我在 wrap 中添加 box-sizing: content-box; 解决了该问题,估计是自己项目中那些布局影响到了,暂时不清楚为什么会这样。