由于開發的移動端軟體包含國際化,所以小語種就會出現展示不全或者樣式錯亂問題,這時候需要從樣式層面去解決這個問題,比如超出一行顯示省略號,這個很好解決,並且兼容性很好。
max-width: 3rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
但如果想多行截斷,如超過 2 行文字後,用省略號展示,那就會相對麻煩一些,css 的一些屬性可以解決多行截斷問題。
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
上面代碼在 chrome 瀏覽器看是可以符合實際需求的,但運行在 app 裡面,打開對應 webview,發現其是無法滿足實際需求的,存在比較多的兼容性問題,所以這個方案沒法完全解決該需求。參考該文檔,裡面提供了很多解決方案。
多行文本溢出顯示省略號 (...) 全攻略 - WEB 前端開發
在實際場景中,使用 JavaScript 可以解決我們的需求,但是否可以使用 css 完美解決這個需求,我看到了一篇文章,裡面講到了如何使用 css 解決文字截斷,文章中講了好幾種方法,但我覺得最後一種方式完美解決我的需求,下面是文章中提到的方式:
float 特性實現多行文本截斷#
回到一開始我要做的內容是多行標題文字截取效果,顯然是無法控制標題的長度的,顯然是無法使用上述的方式。回到事情的本質來看:我們希望 CSS 能夠有一種屬性,能夠在文字溢出的情況下顯示省略號,不溢出時不顯示省略號。(兩種形式,兩種效果)
正當我以為 CSS 已經無能為力,只能通過 JS 去實現的時候,後來看到了一個方法非常巧妙,而且能夠滿足上述提到的所有準則,下面我就介紹如何通過 float 特性實現多行文本截斷效果。
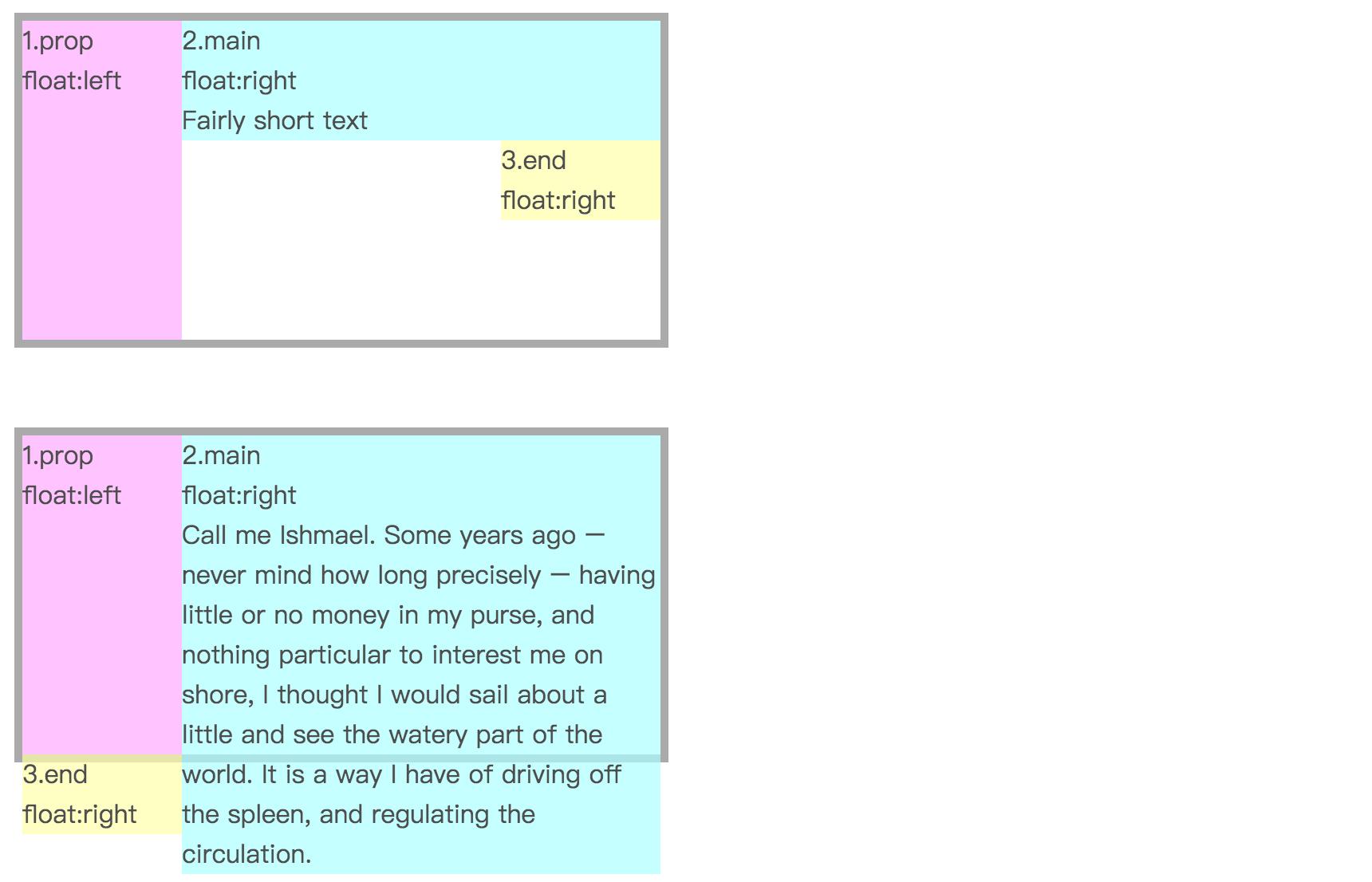
基本原理:

有個三個盒子 div,粉色盒子左浮動,淺藍色盒子和黃色盒子右浮動,
- 當淺藍色盒子的高度低於粉色盒子,黃色盒子仍會處於淺藍色盒子右下方。
- 如果淺藍色盒子文本過多,高度超過了粉色盒子,則黃色盒子不會停留在右下方,而是掉到了粉色盒子下。
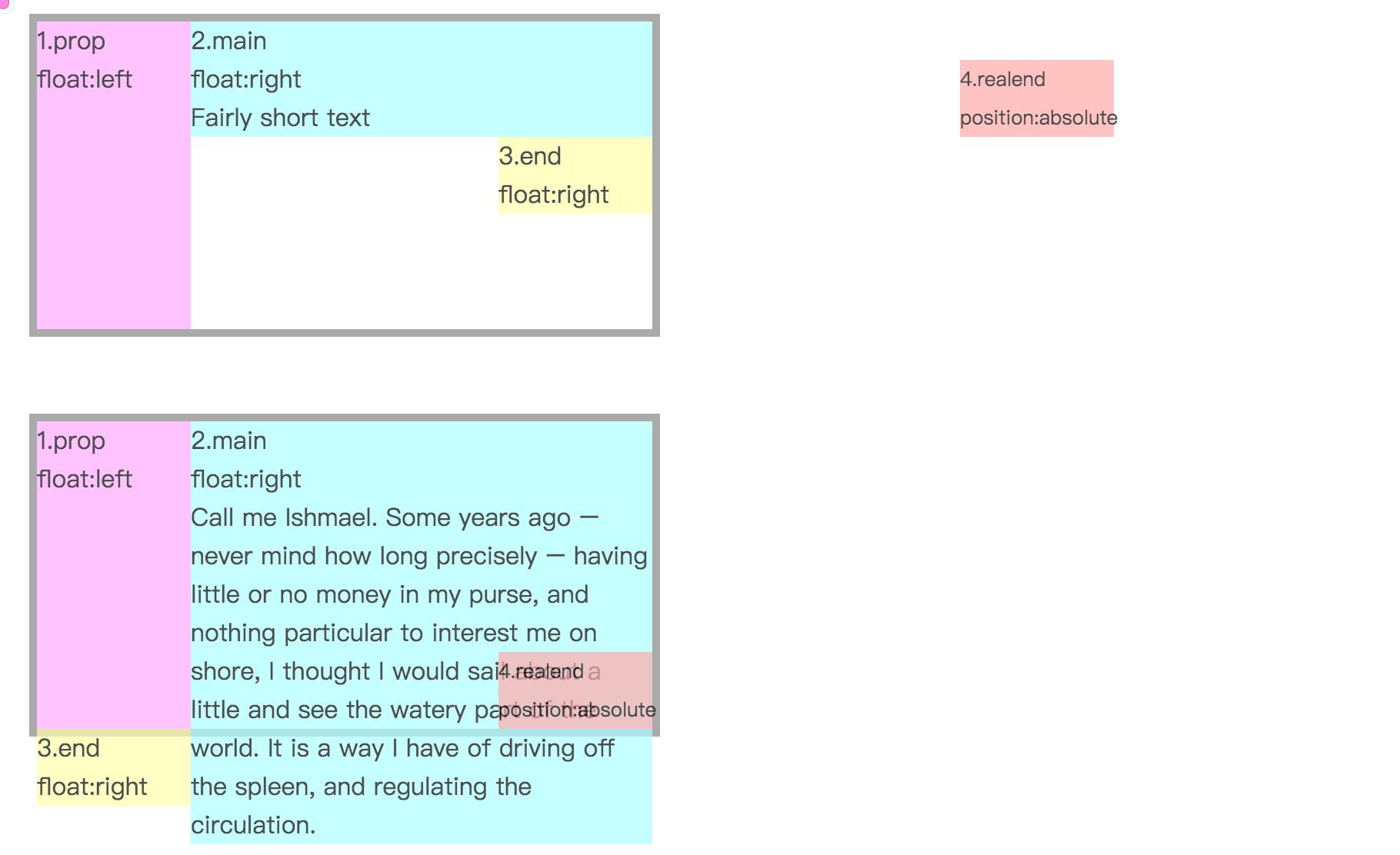
好了,這樣兩種狀態的兩種展示形式已經區分開了,那麼我們可以將黃色盒子進行相對定位,將內容溢出的黃色盒子移動到文本內容右下角,而未溢出的則會被移到外太空去了,只要我們使用 overflow: hidden 就可以隱藏掉。

基本原理就是這樣,我們可以將淺藍色區域想象成標題,黃色區域想象為省略號效果。那麼你可能會覺得粉色盒子佔了空間,那豈不是標題會整體延後了嗎,這裡可以通過 margin 的負值來出來,設置淺藍色盒子的 margin-left 的負值與粉色盒子的寬度相同,標題也能正常顯示。
那麼我們將前面的 DOM 結構簡化下,變成下面這樣:
<div class="wrap">
<div class="text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos labore sit vel itaque delectus atque quos magnam assumenda quod architecto perspiciatis animi.</div>
</div>
剛才的粉色盒子和黃色盒子都可以用偽元素來代替。
.wrap {
height: 40px;
line-height: 20px;
overflow: hidden;
}
.wrap .text {
float: right;
margin-left: -5px;
width: 100%;
word-break: break-all;
}
.wrap::before {
float: left;
width: 5px;
content: '';
height: 40px;
}
.wrap::after {
float: right;
content: "...";
height: 20px;
line-height: 20px;
/* 為三個省略號的寬度 */
width: 3em;
/* 使盒子不占位置 */
margin-left: -3em;
/* 移動省略號位置 */
position: relative;
left: 100%;
top: -20px;
padding-right: 5px;
}
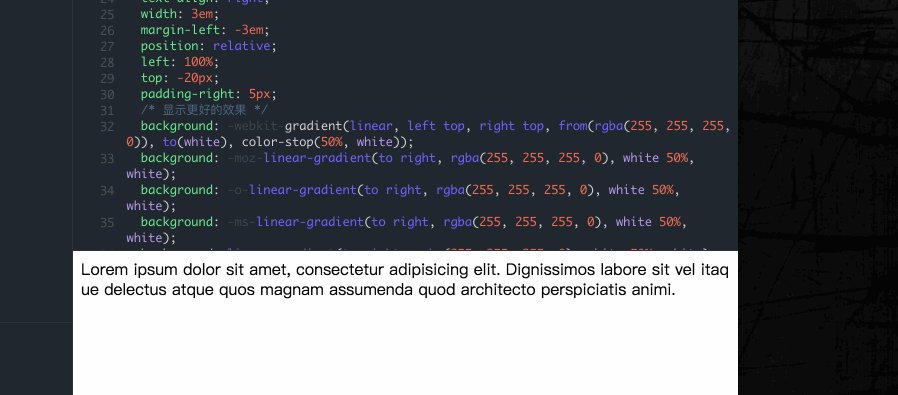
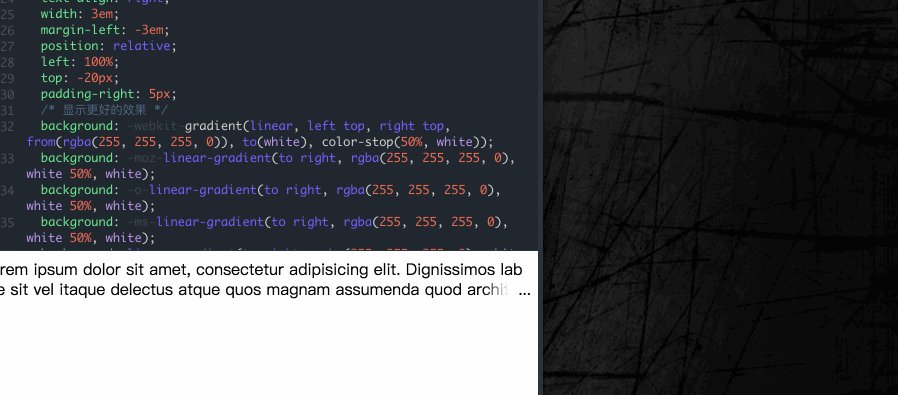
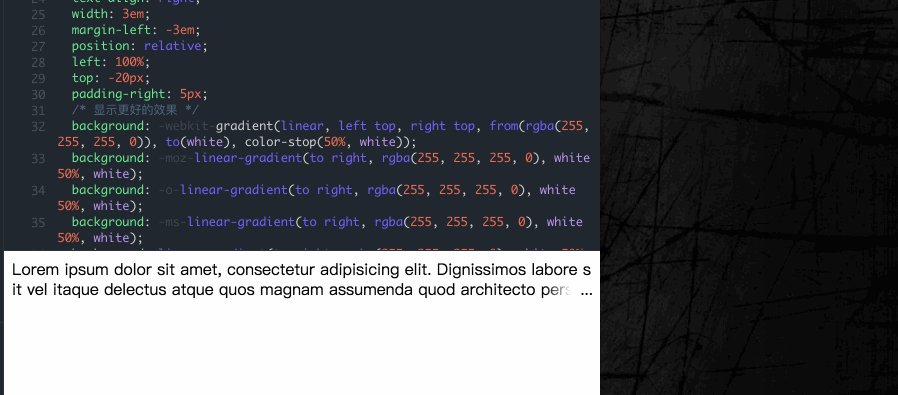
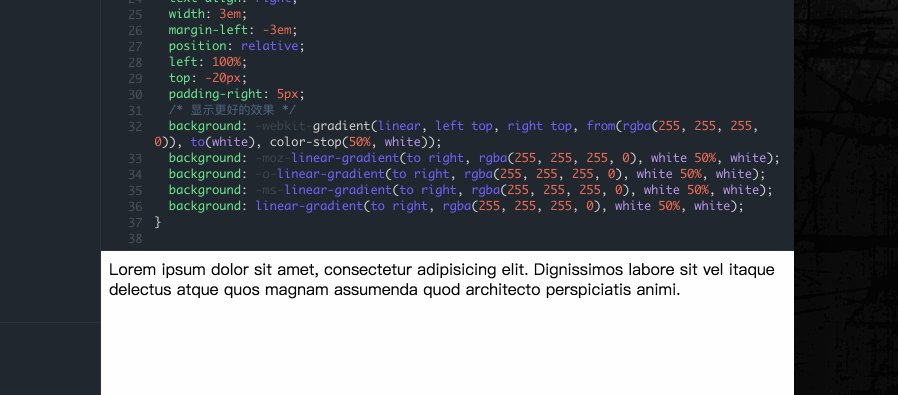
實現效果:demo 地址

這裡我目前看到最巧妙的方式了。只需要支持 CSS 2.1 的特性就可以了,它的優點有:
- 兼容性好,對各大主流瀏覽器有好的支持
- 響應式截斷,根據不同寬度做出調整
- 文本超出範圍才顯示省略號,否則不顯示省略號
至於缺點,因為我們是模擬省略號,所以顯示位置有時候沒辦法剛剛好,所以可以考慮:
- 加一個漸變效果,貼合文字,就像上述 demo 效果一樣
- 添加
word-break: break-all;使一個單詞能夠在換行時進行拆分,這樣文字和省略號貼合效果更佳。
但在實際使用過程中,發現 .wrap::after 的 top: -20px 是相對於 wrap 往上偏移的,跟文章中的例子不一致,例子是向下偏移的,最終我在 wrap 中添加 box-sizing: content-box; 解決了該問題,估計是自己項目中那些佈局影響到了,暫時不清楚為什麼會這樣。