CSS
Levix 空间站
主要分享前端以及前沿科技资讯。
🚫 禁止人身攻击:请在评论区保持尊重和友好,避免不当言论和负面互动。
🚫 禁止违规内容:请勿发布任何黄赌毒、宗教极端、政治敏感或其他违反社区规定的内容。
🚫 禁止广告与刷屏:为了维护良好的交流环境,请不要进行任何形式的广告推广、黑产活动、刷屏行为及发布不适内容。
🔒 保护个人信息:请注意个人隐私和网络安全,不要在评论区泄露个人信息或点击不明链接。
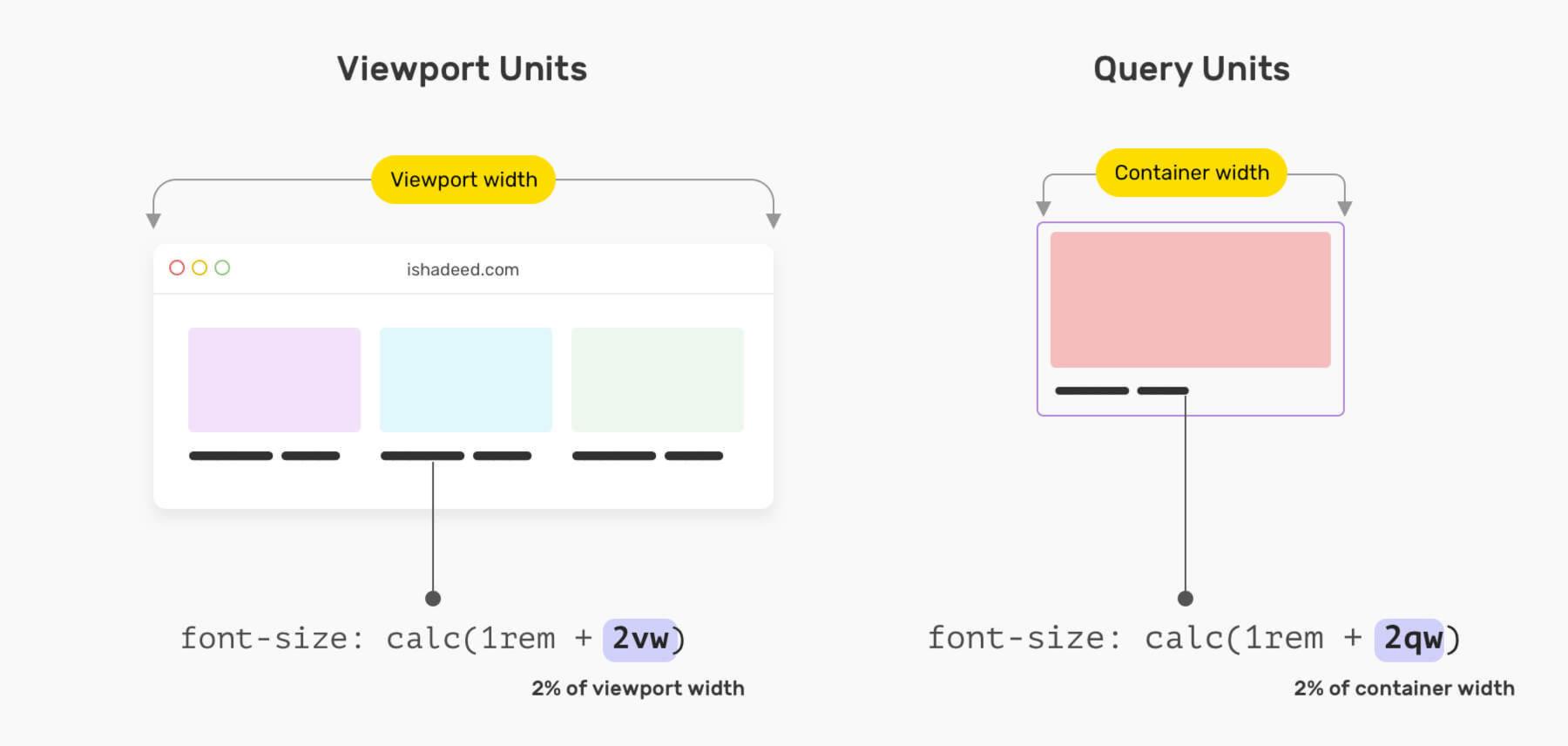
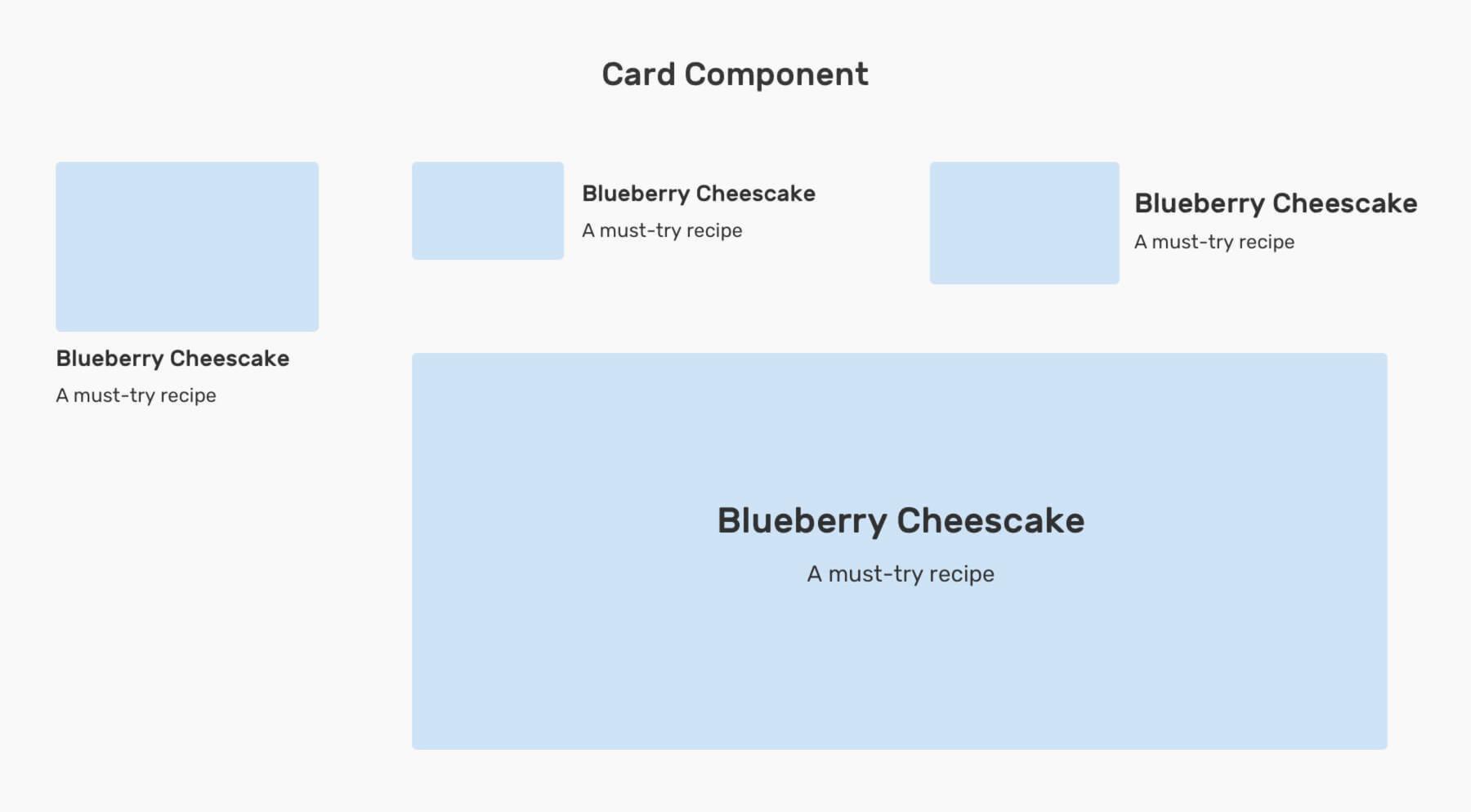
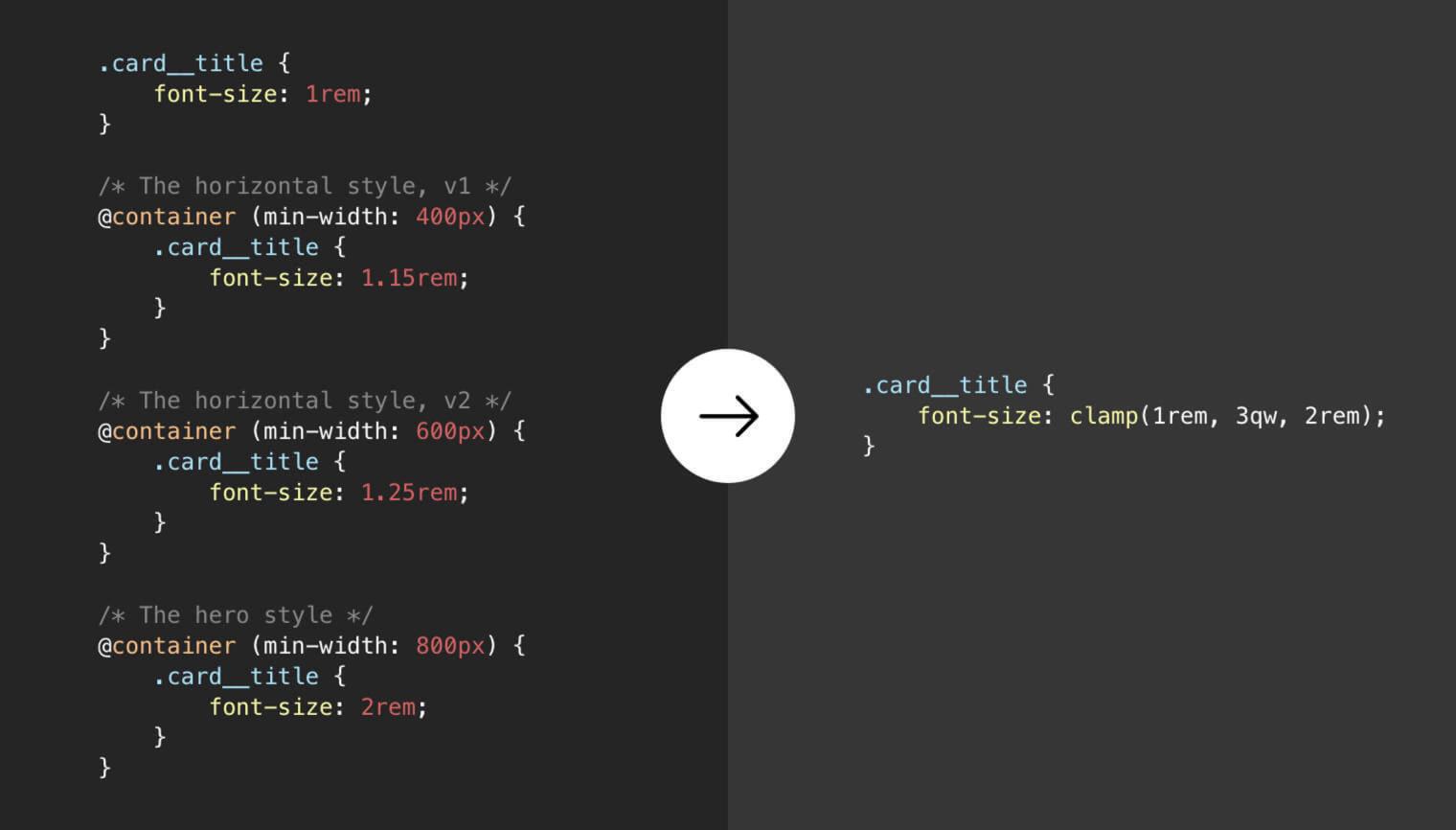
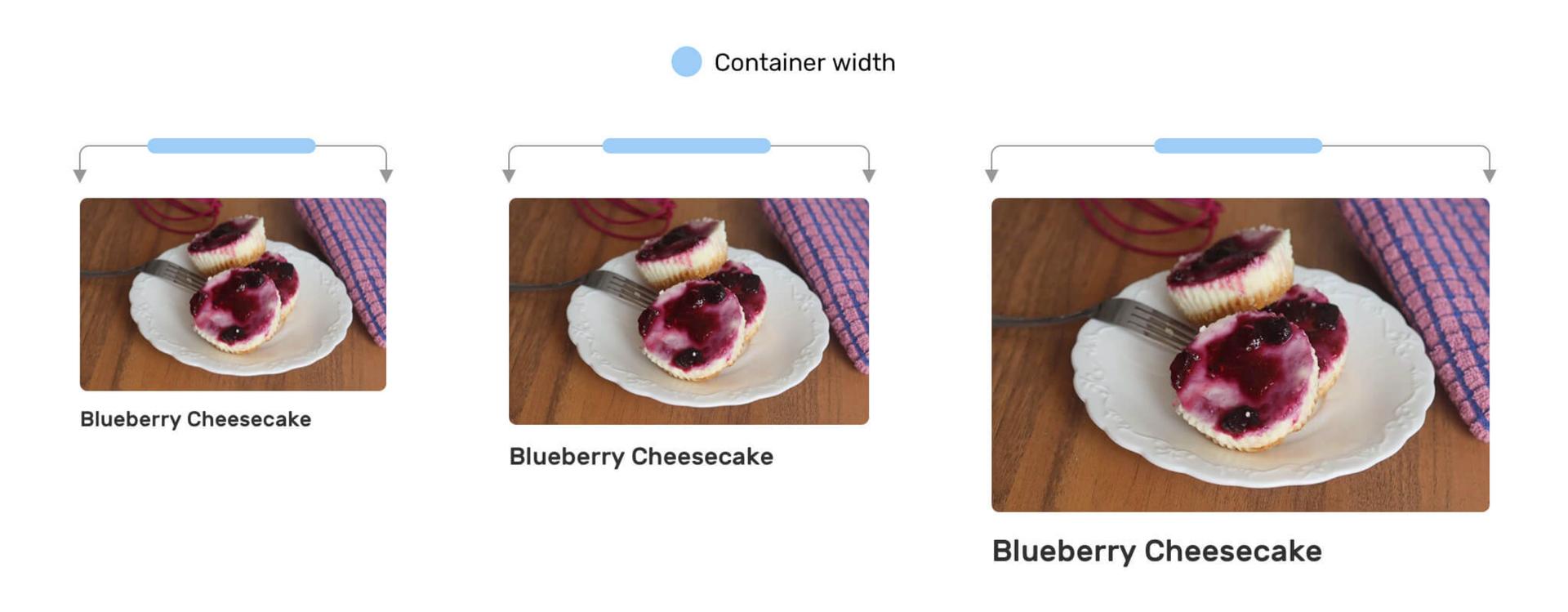
【译】CSS 容器查询单位
原文:https://ishadeed.com/article/container-query-units/ 作者:Ahmad Shadeed
译者:Levix
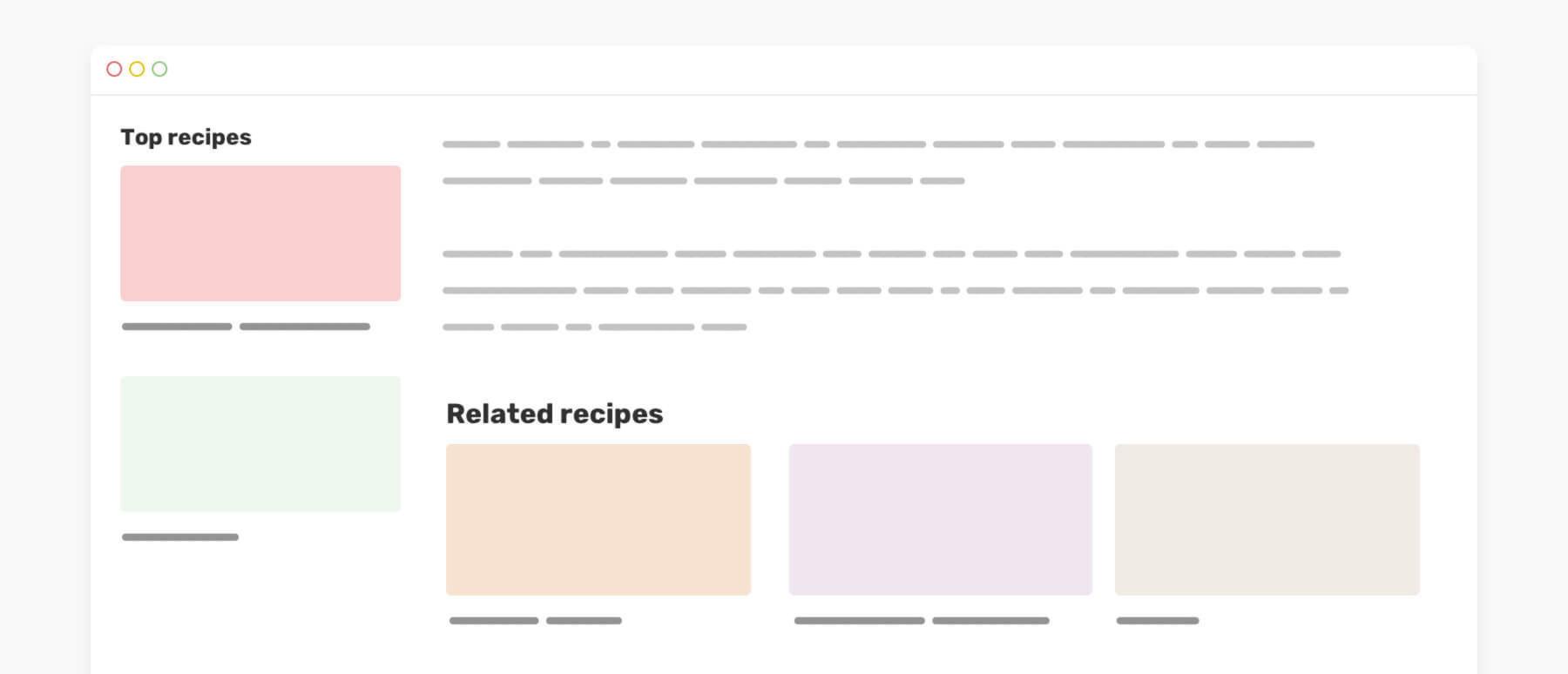
几天前,我看到 Miriam Suzanne 关于支持 CSS 容器查询单位的的一条推特,这最初是由 Github…
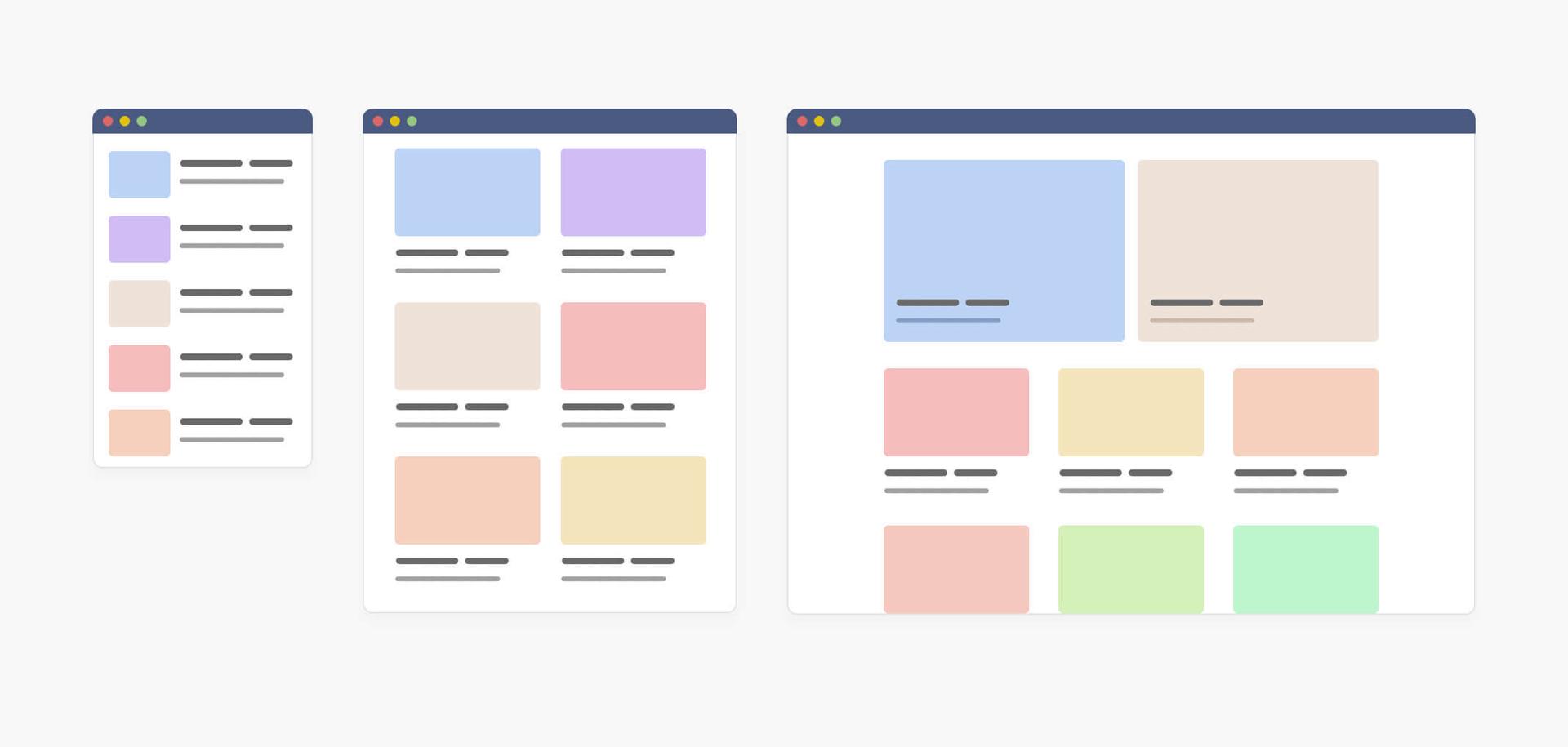
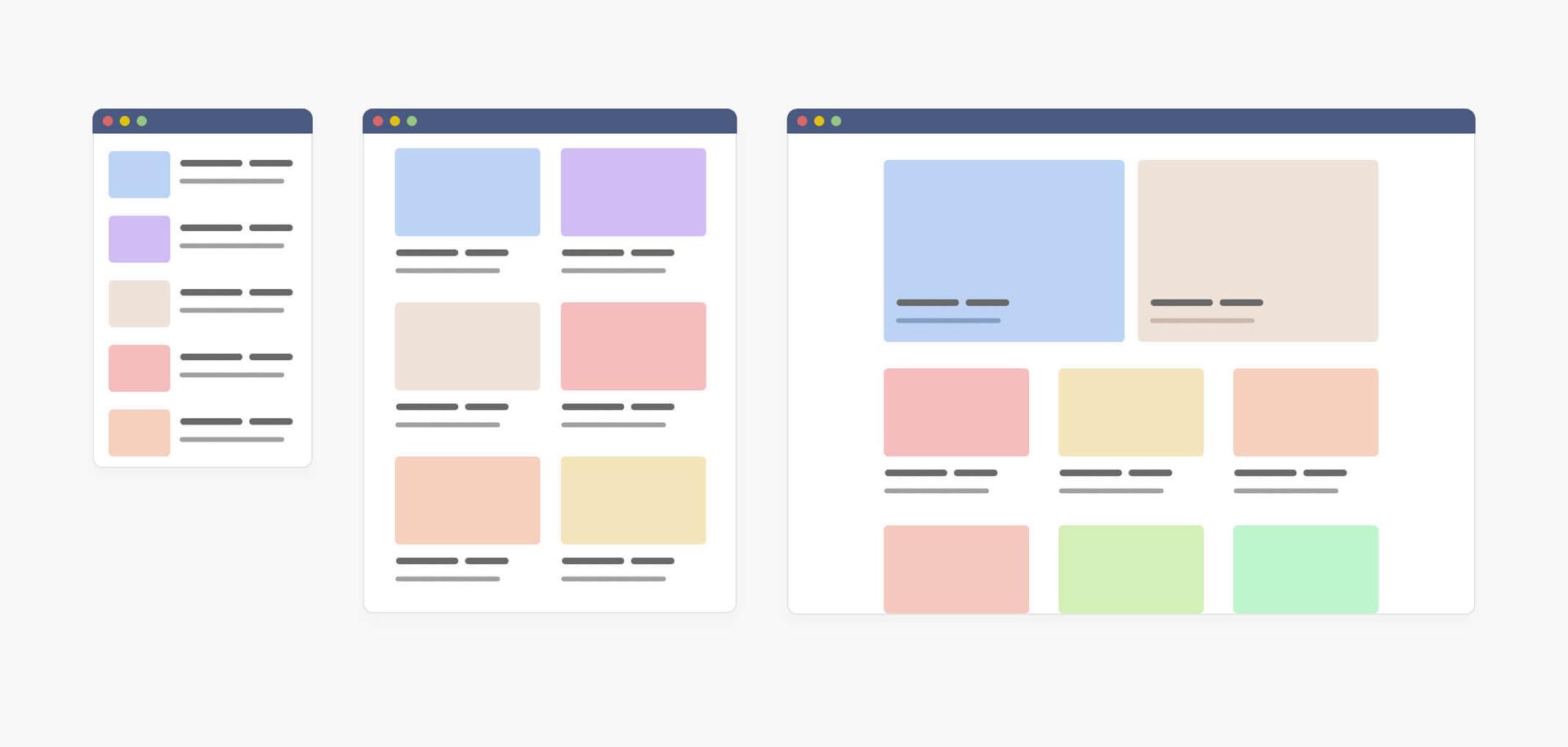
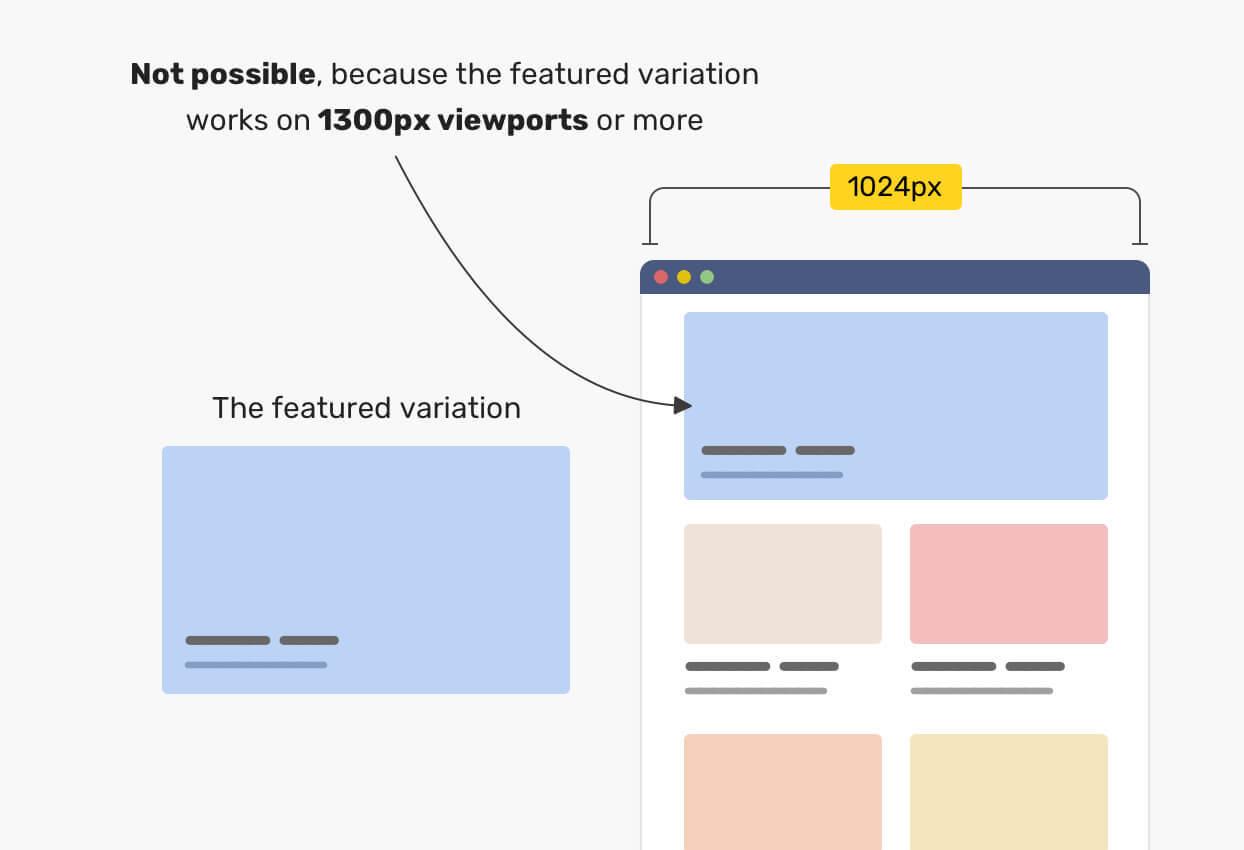
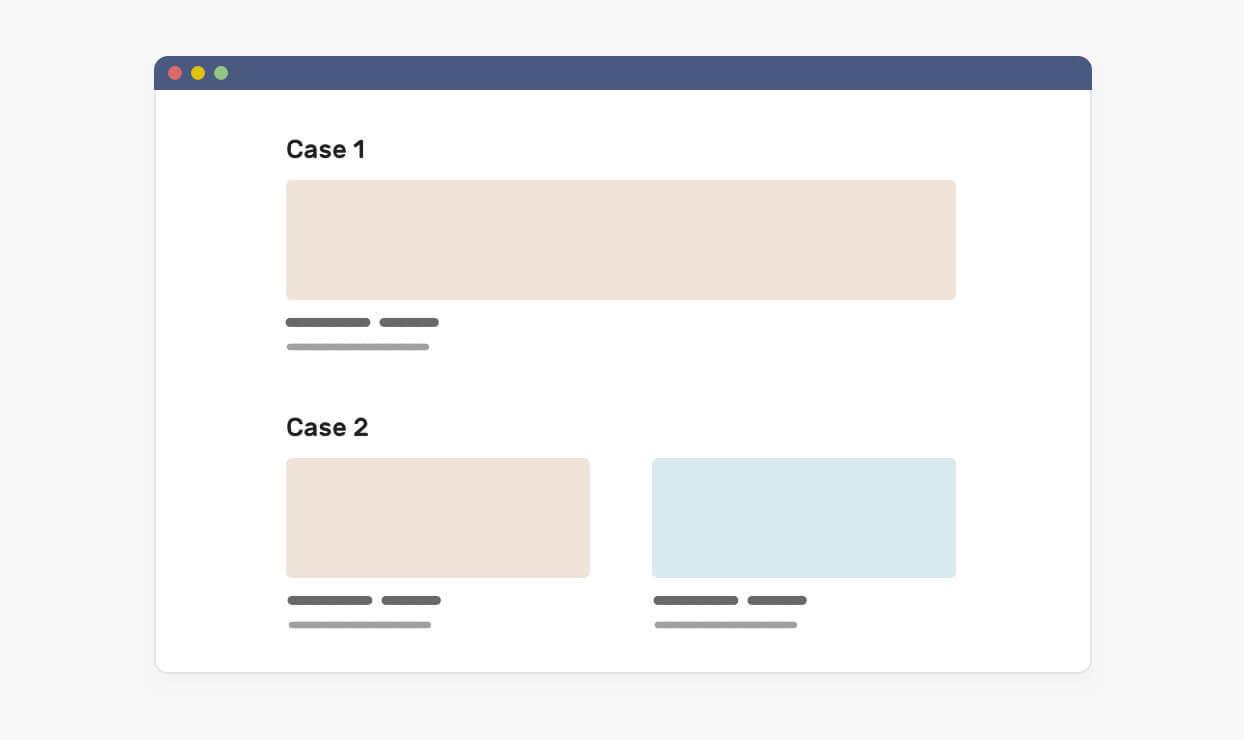
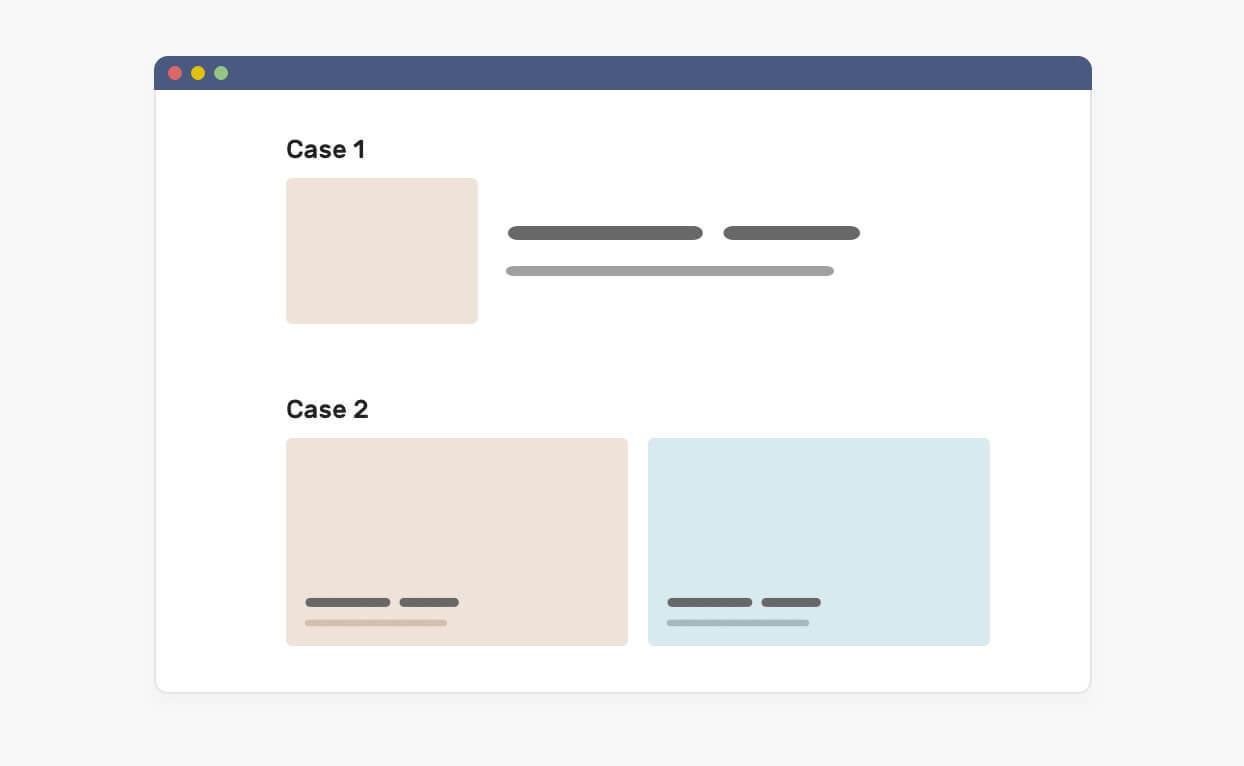
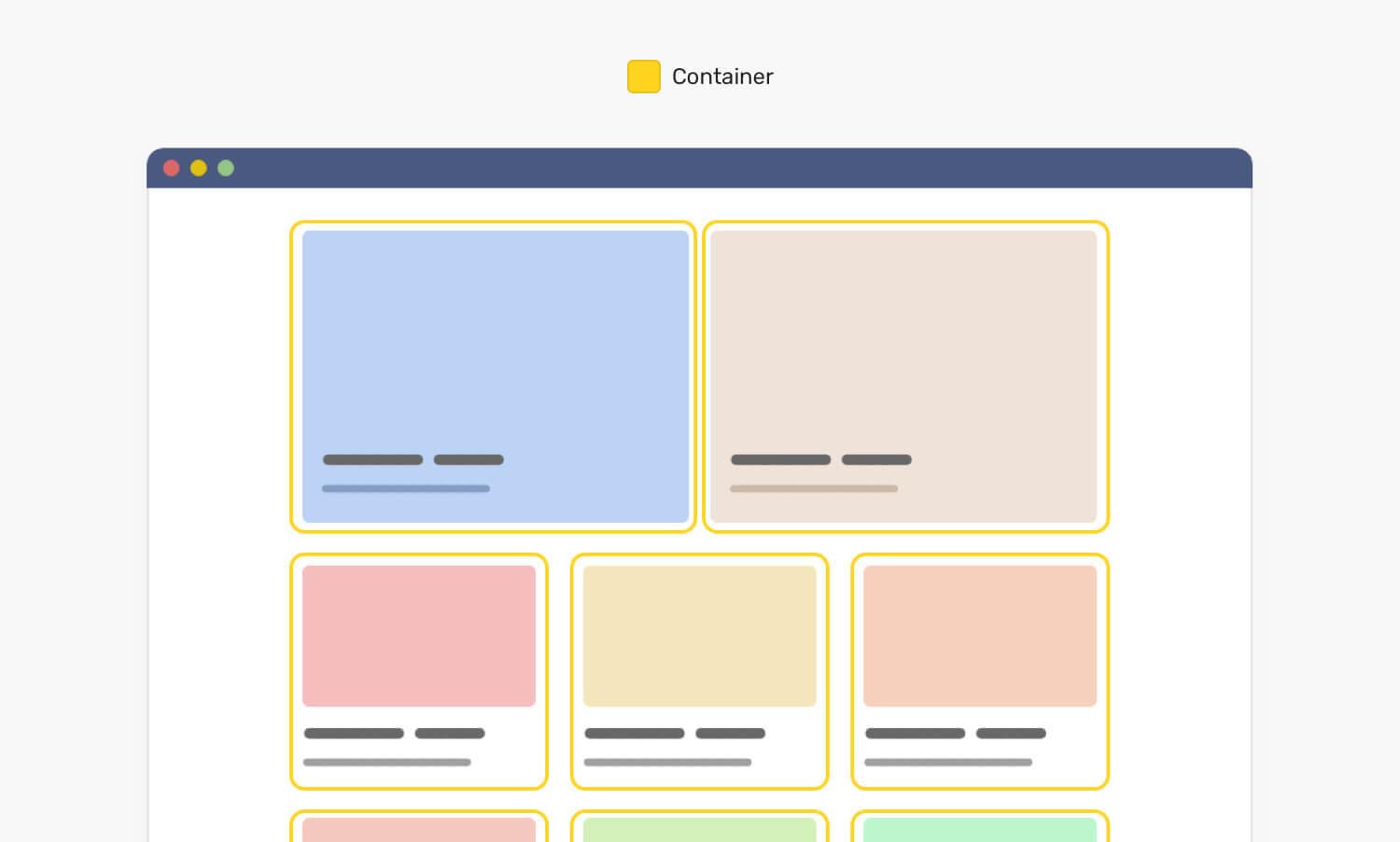
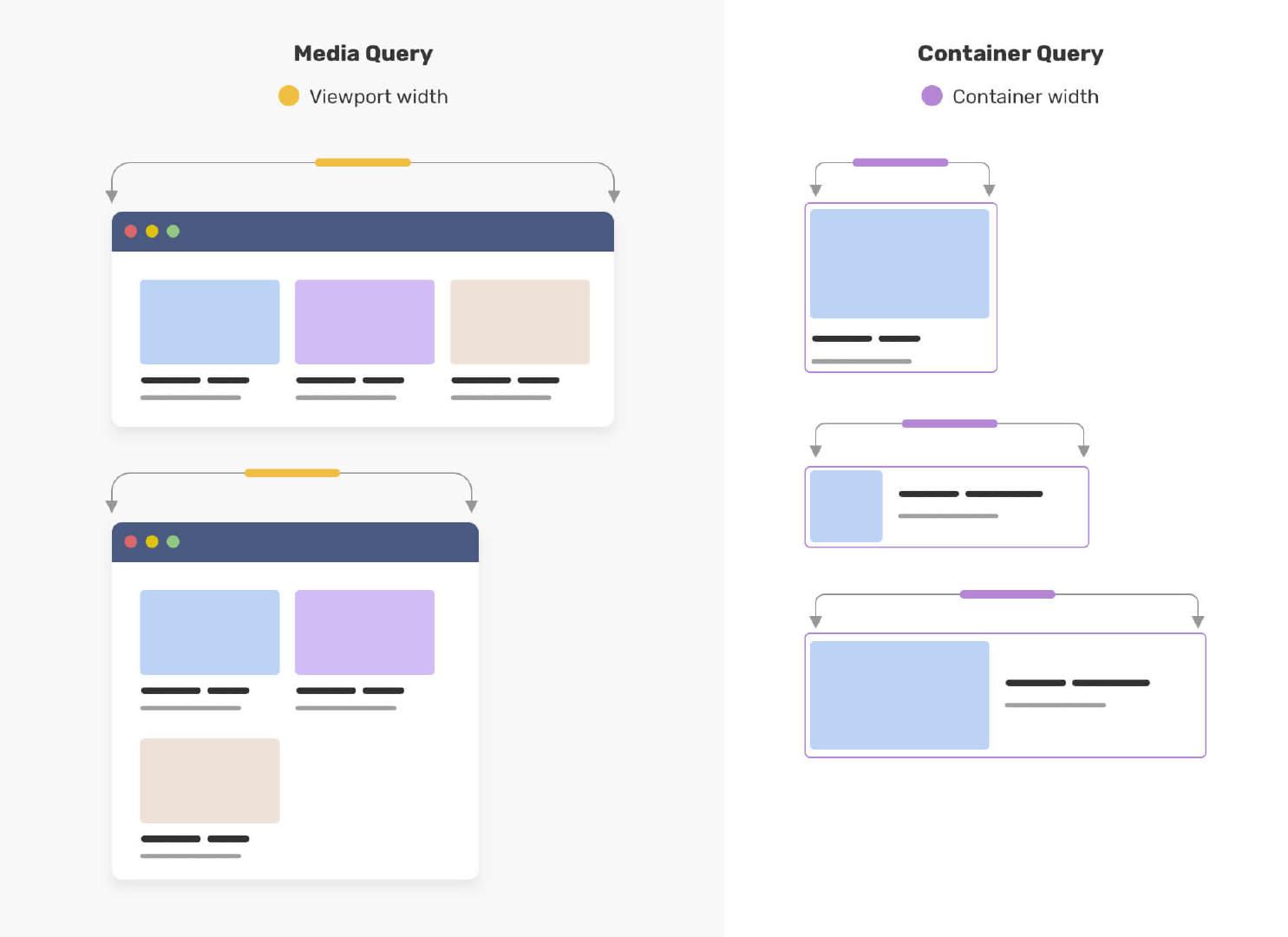
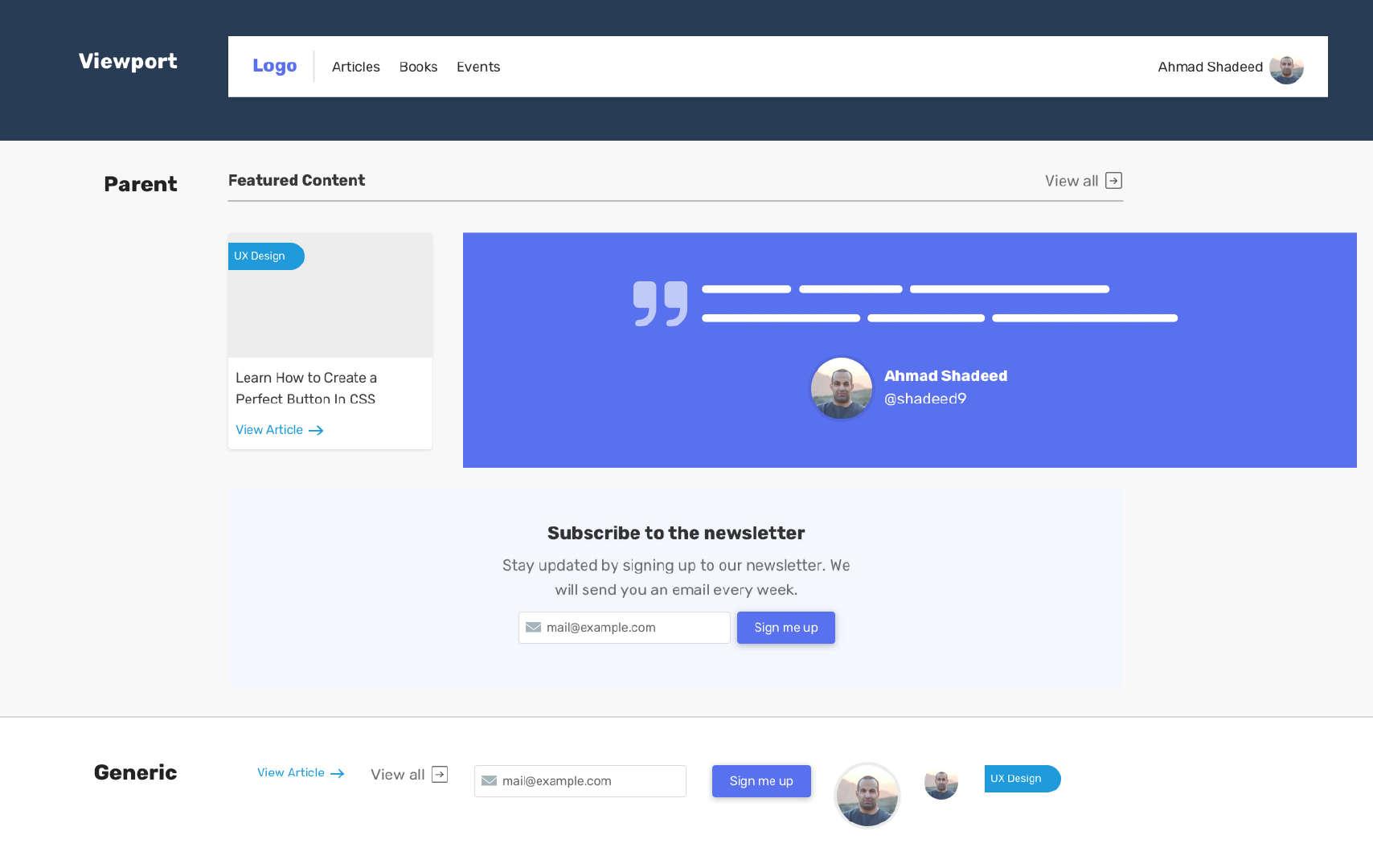
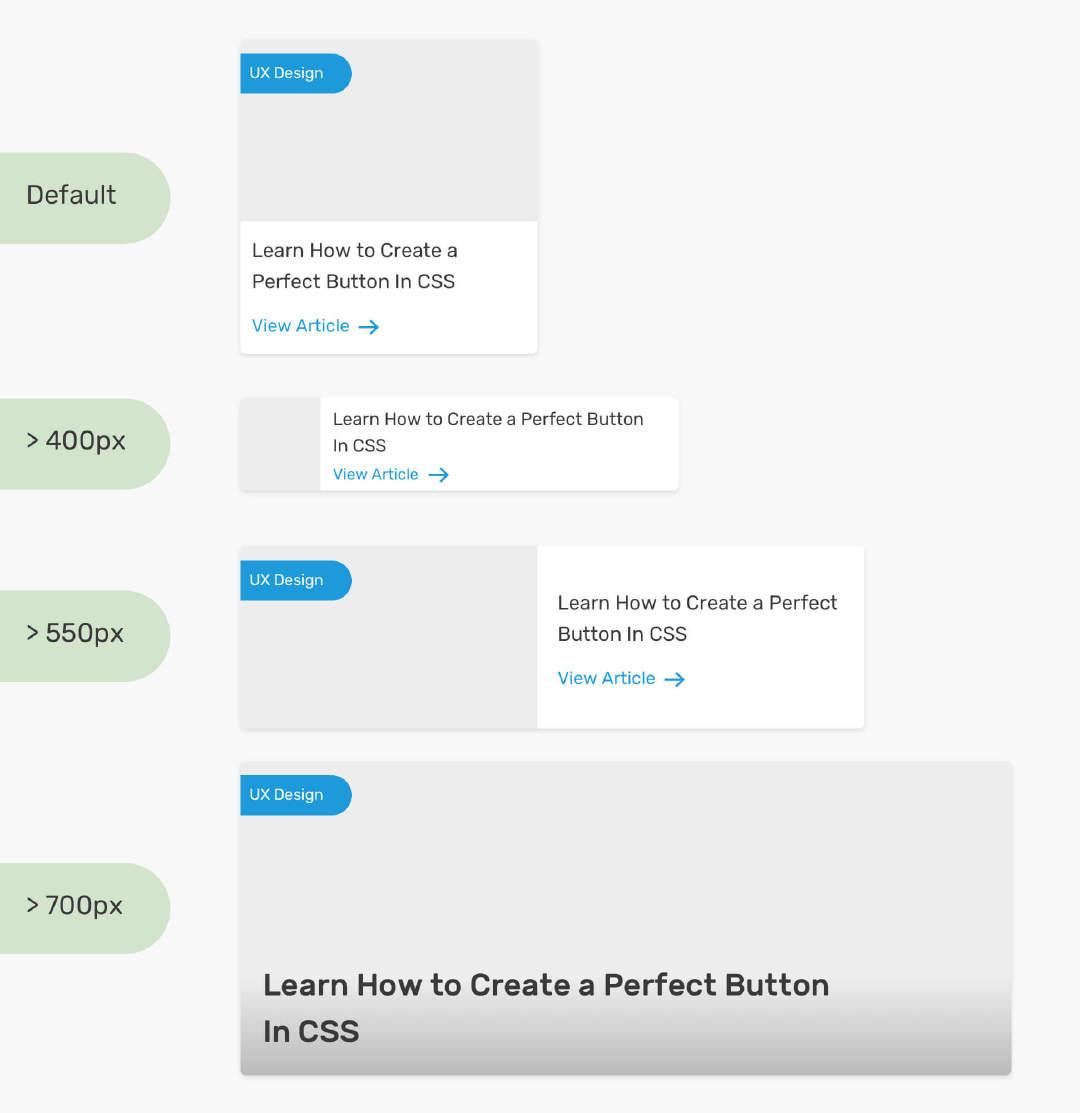
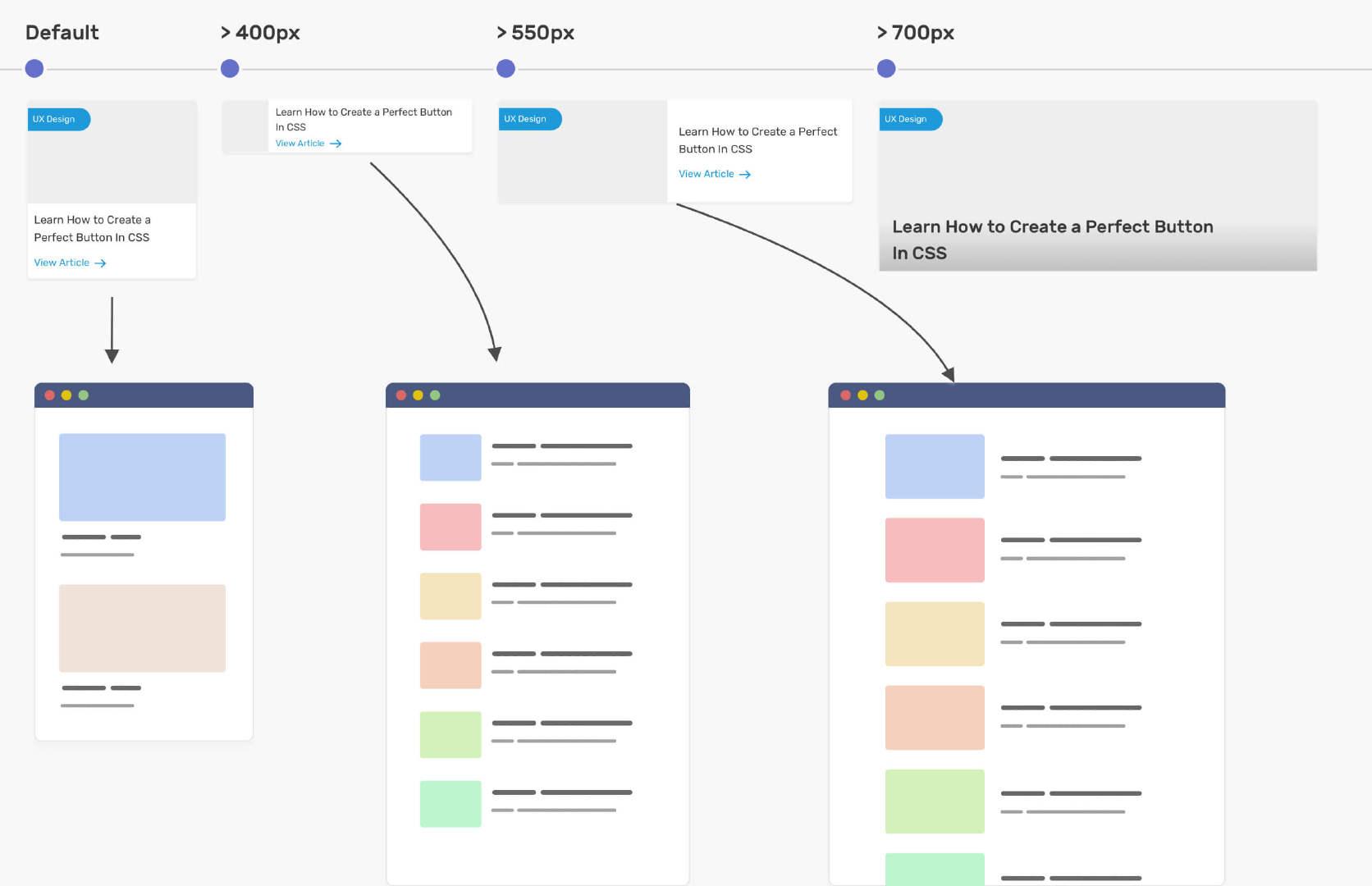
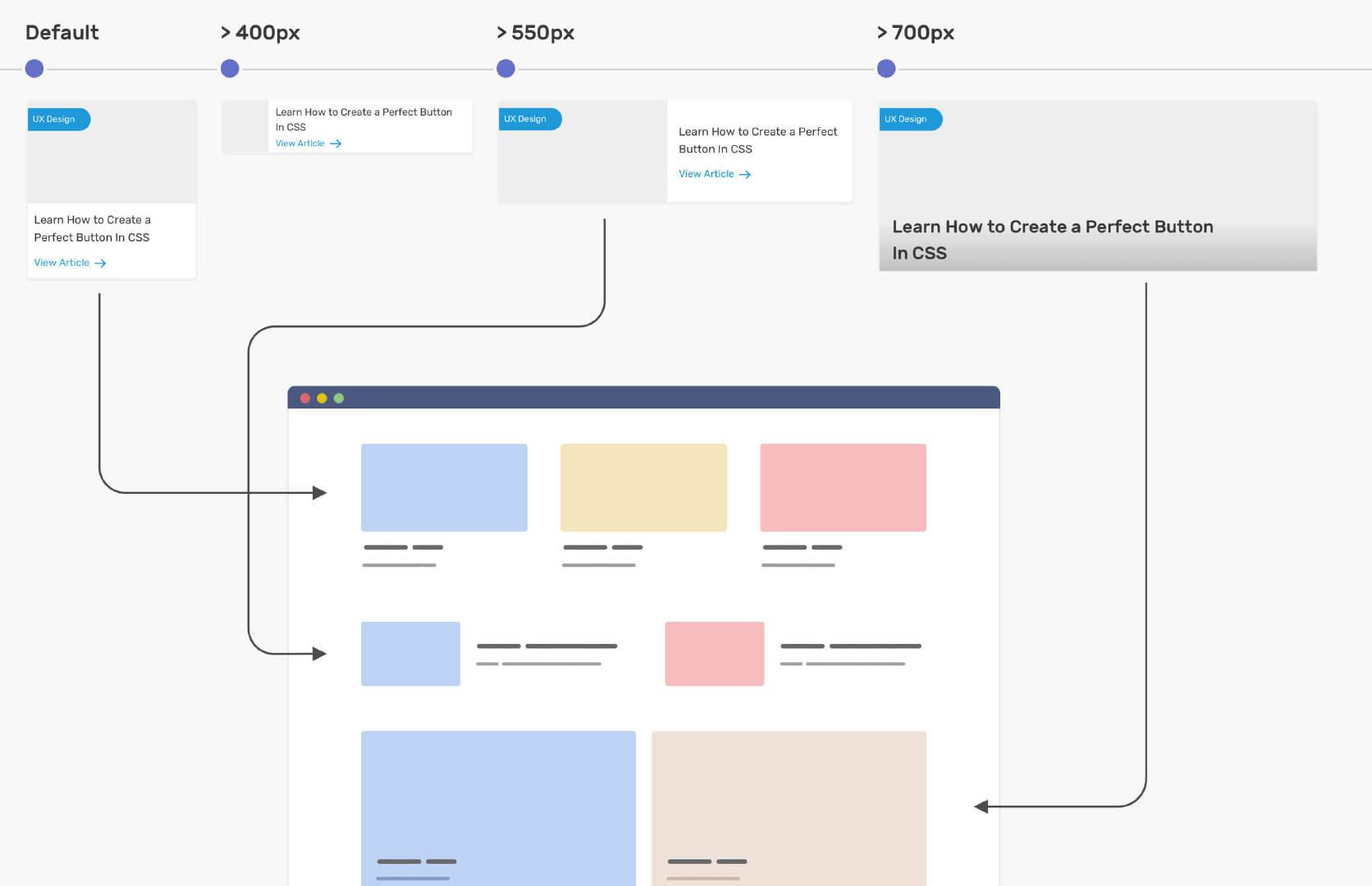
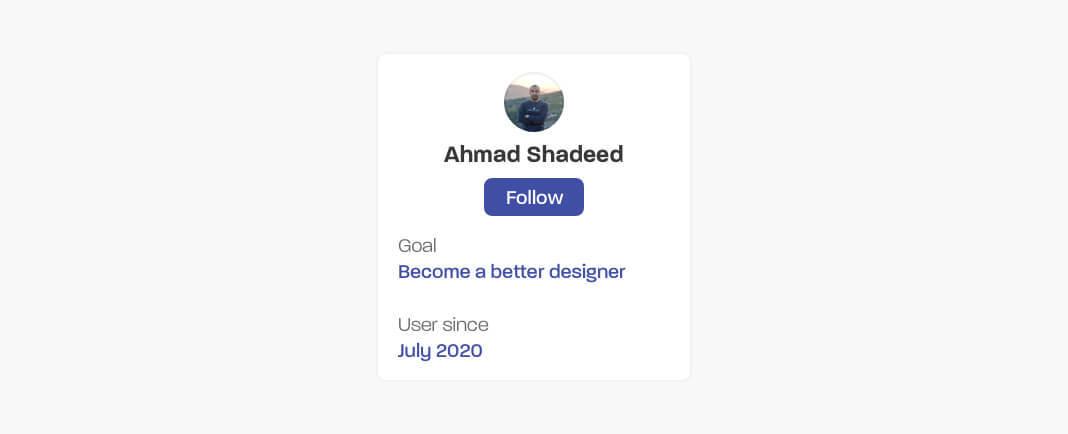
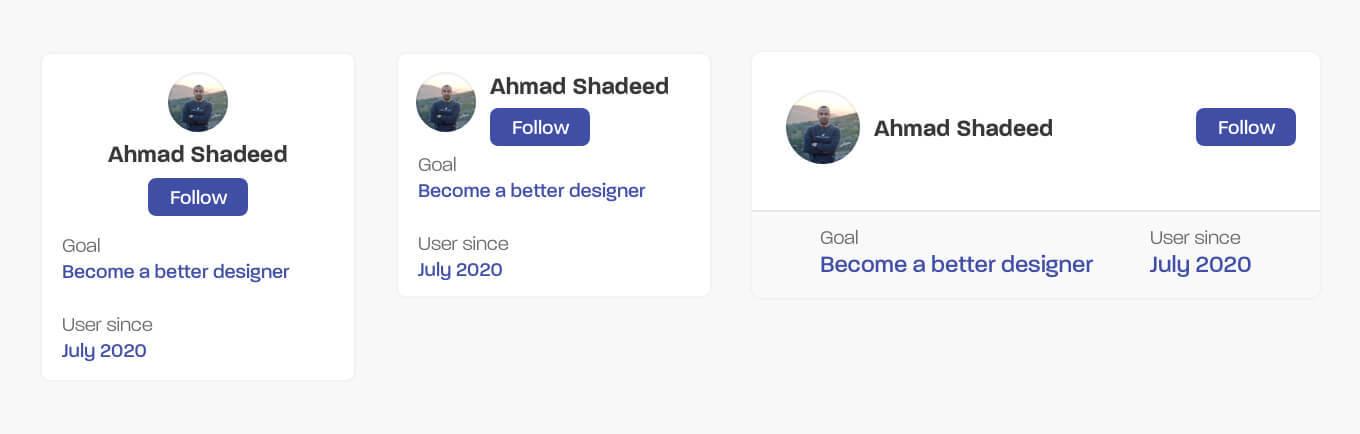
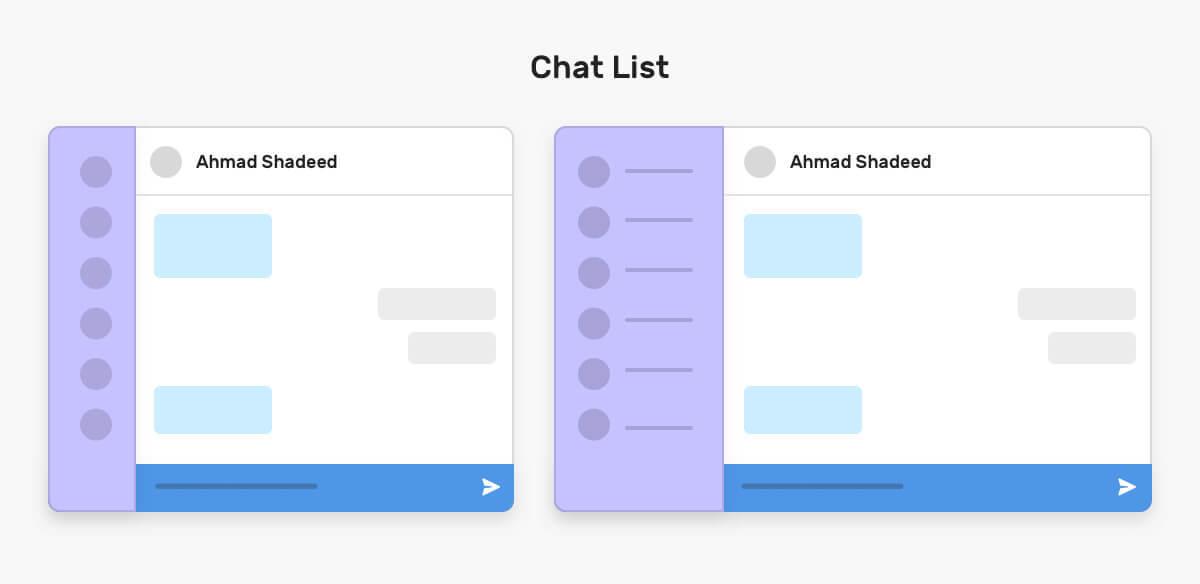
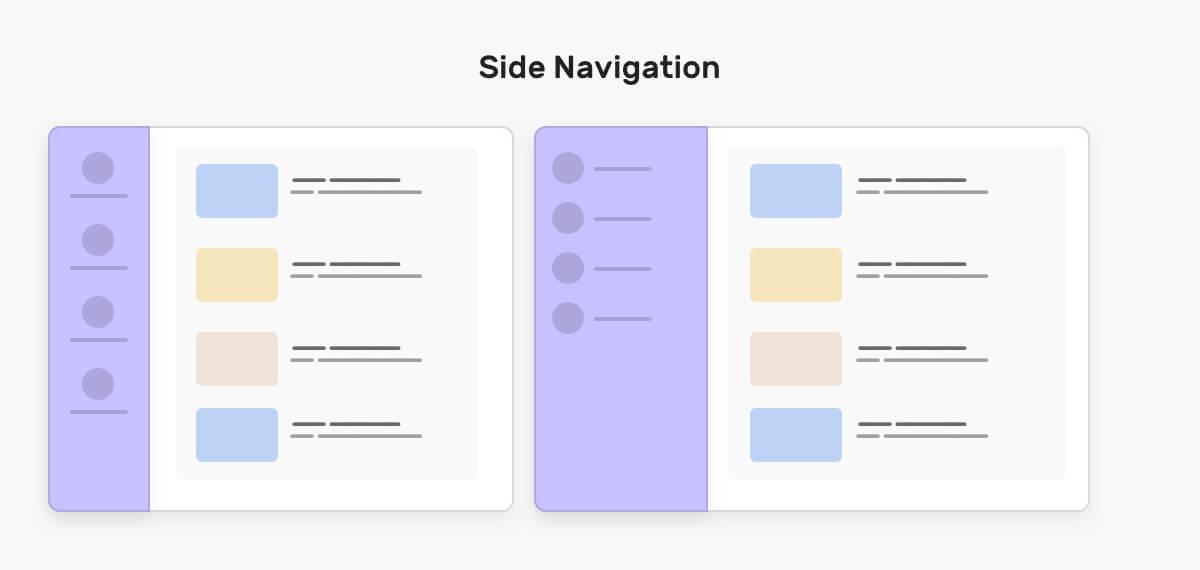
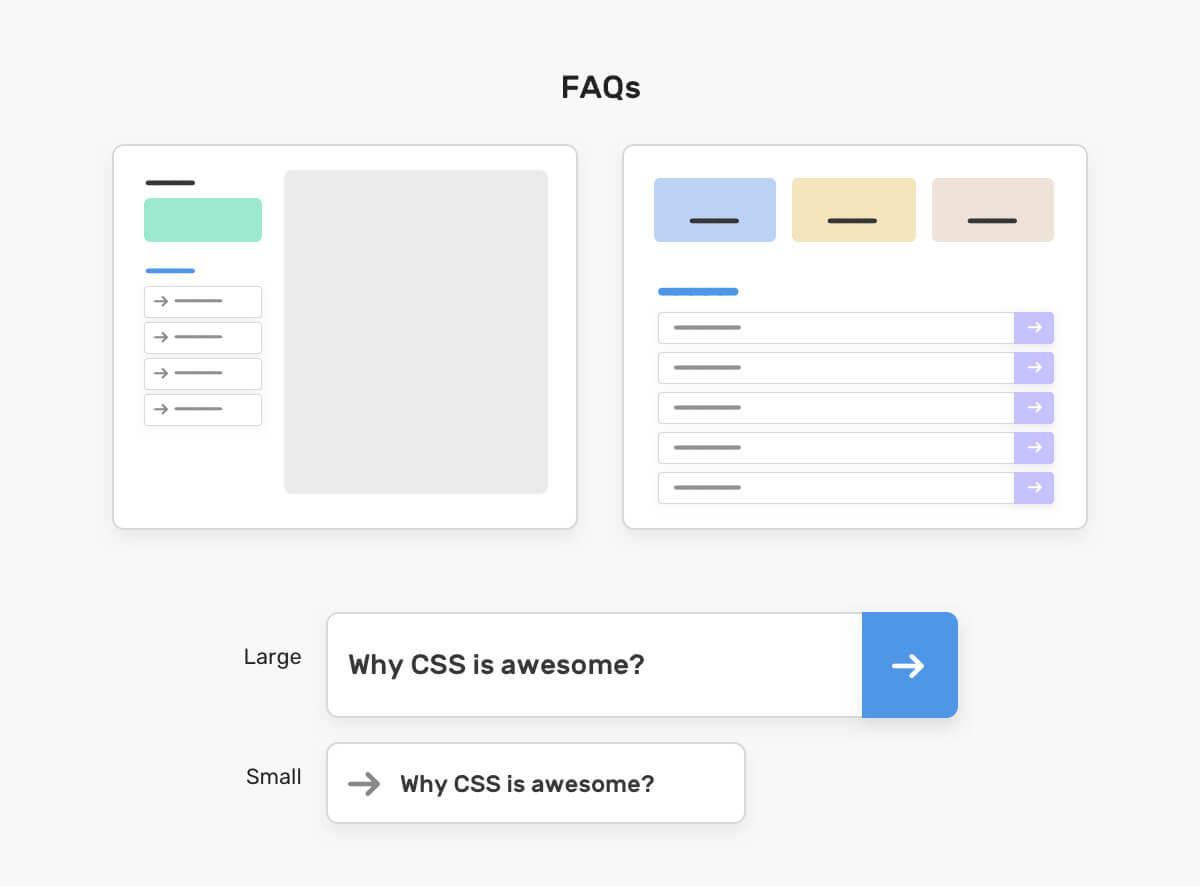
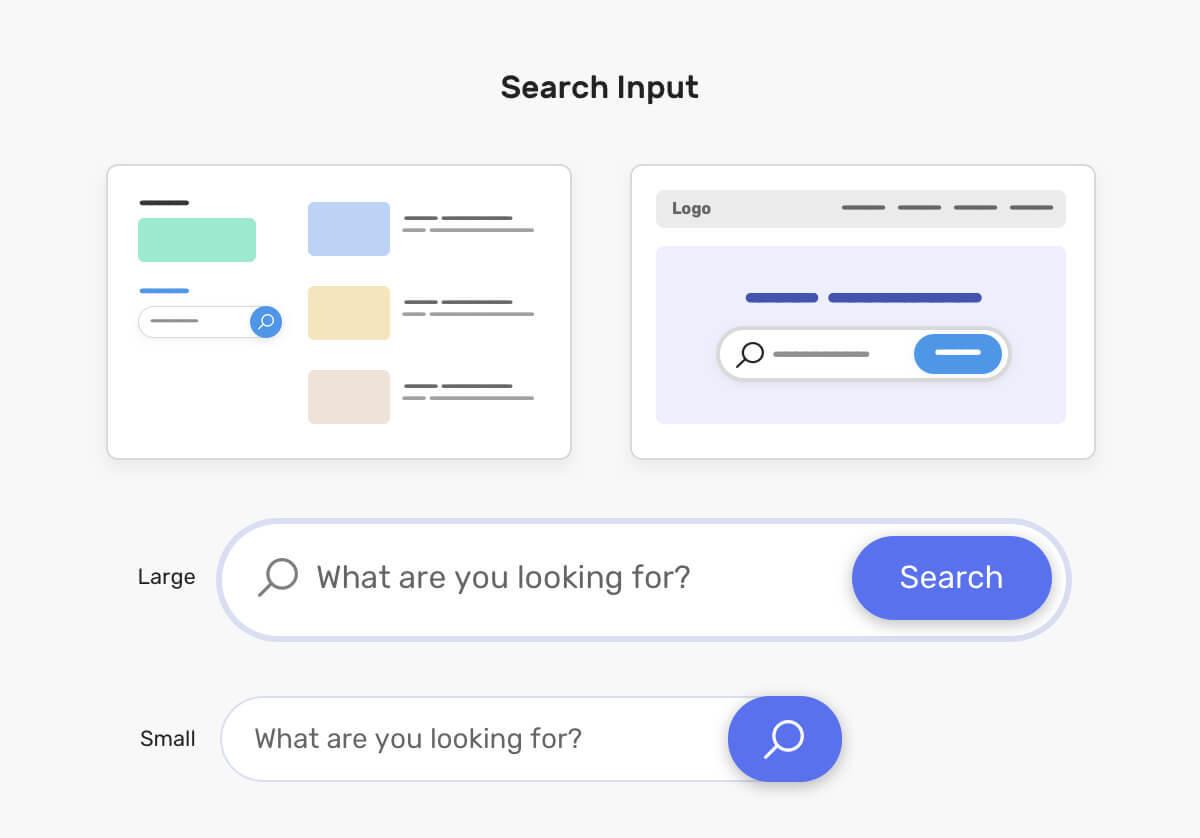
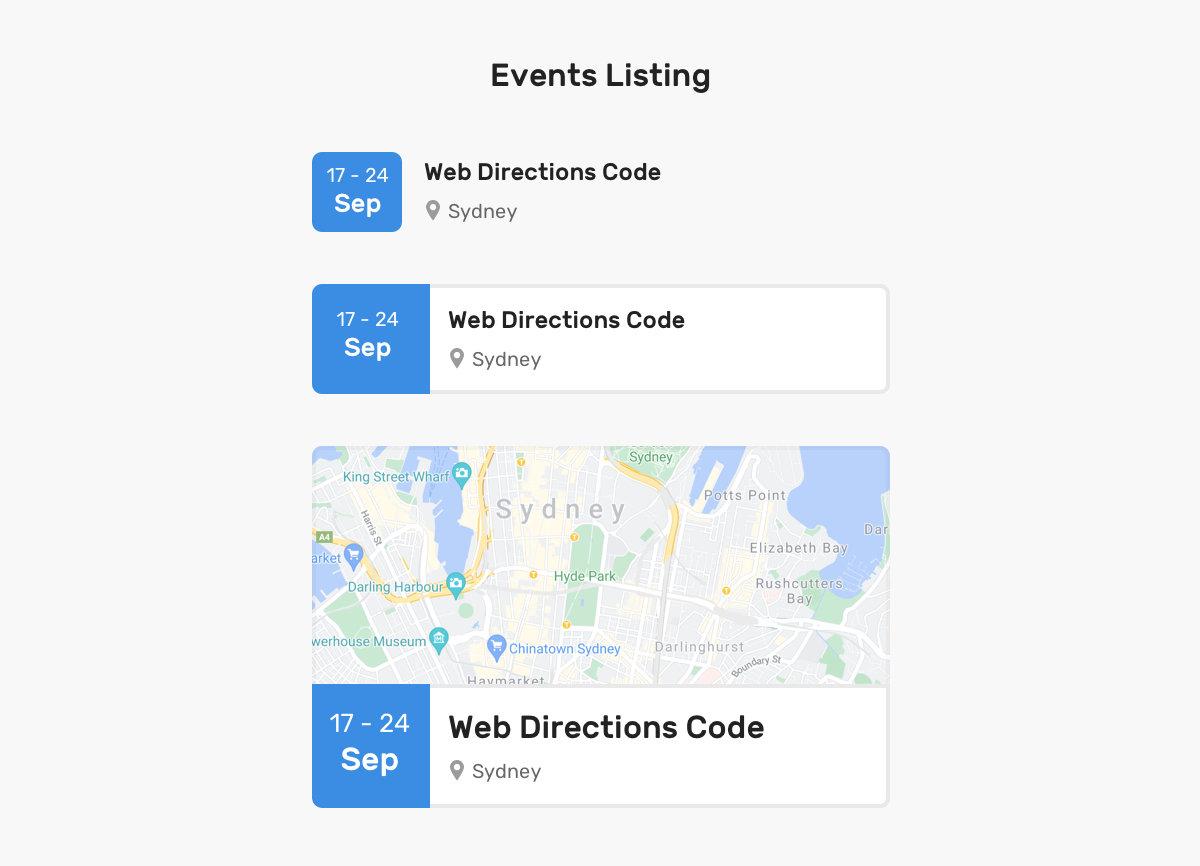
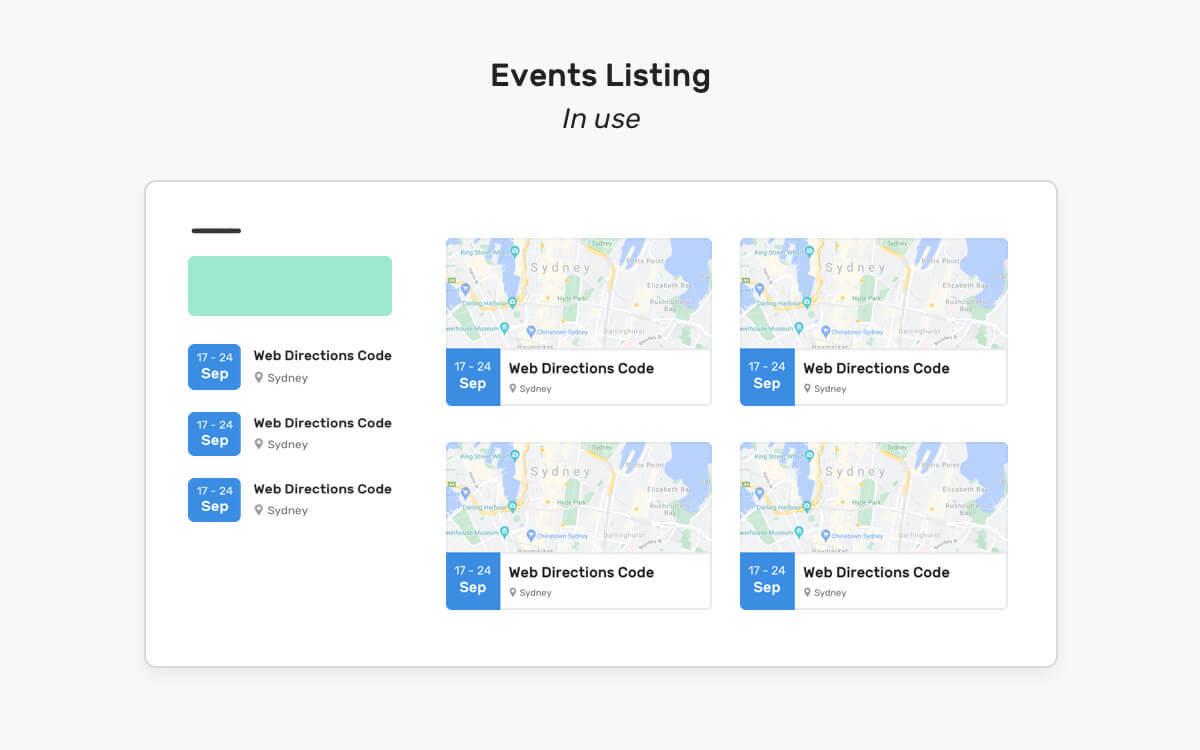
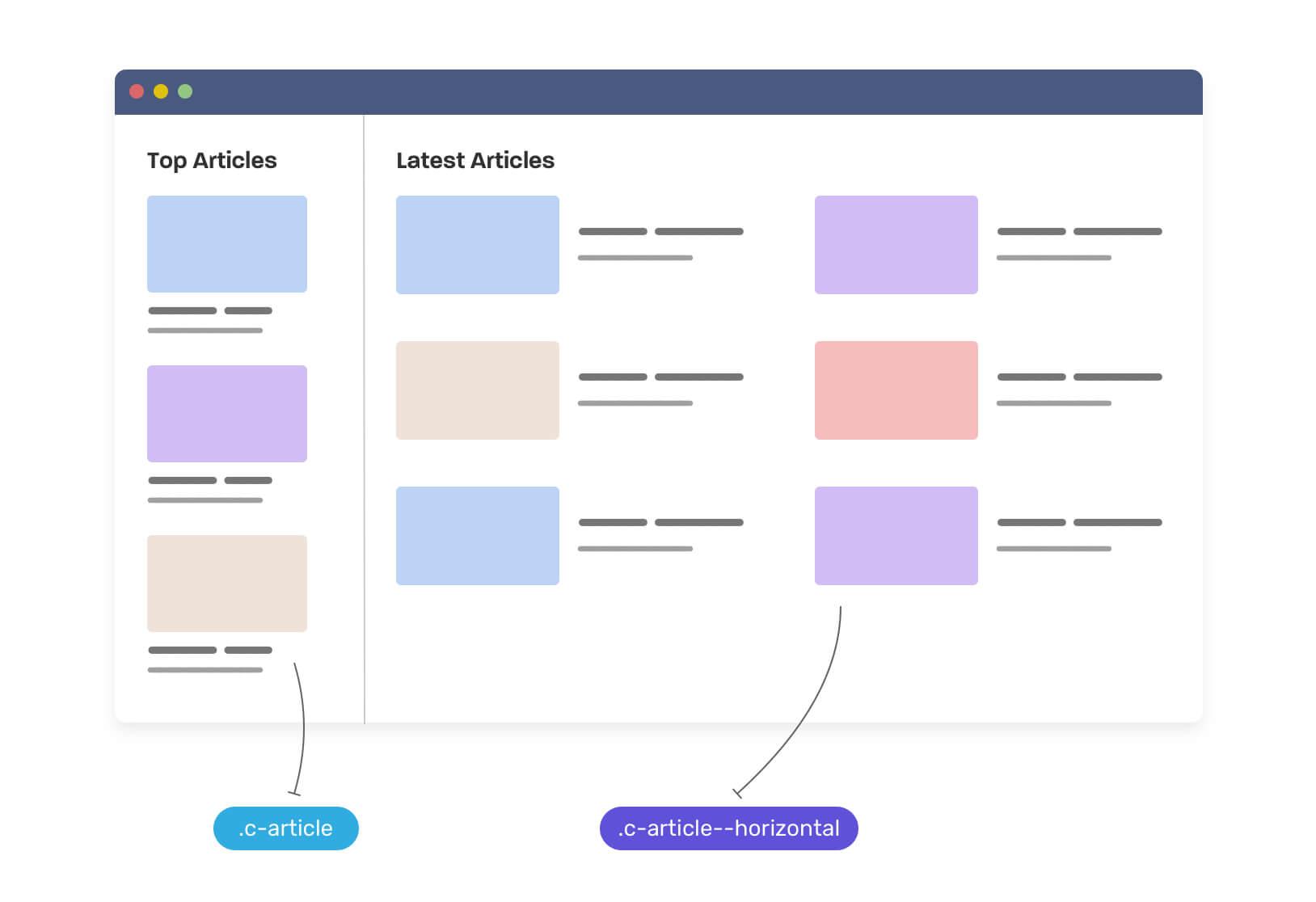
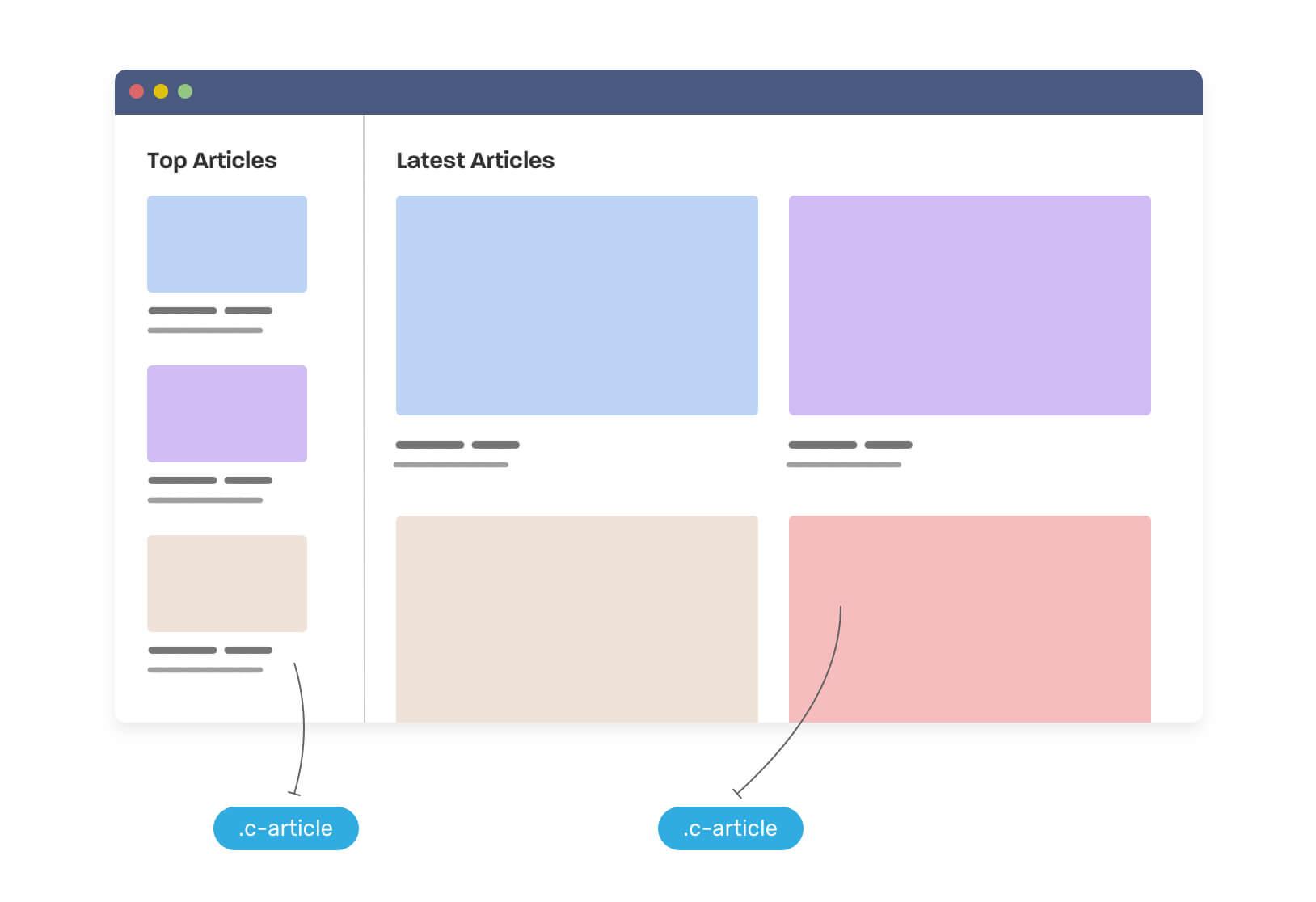
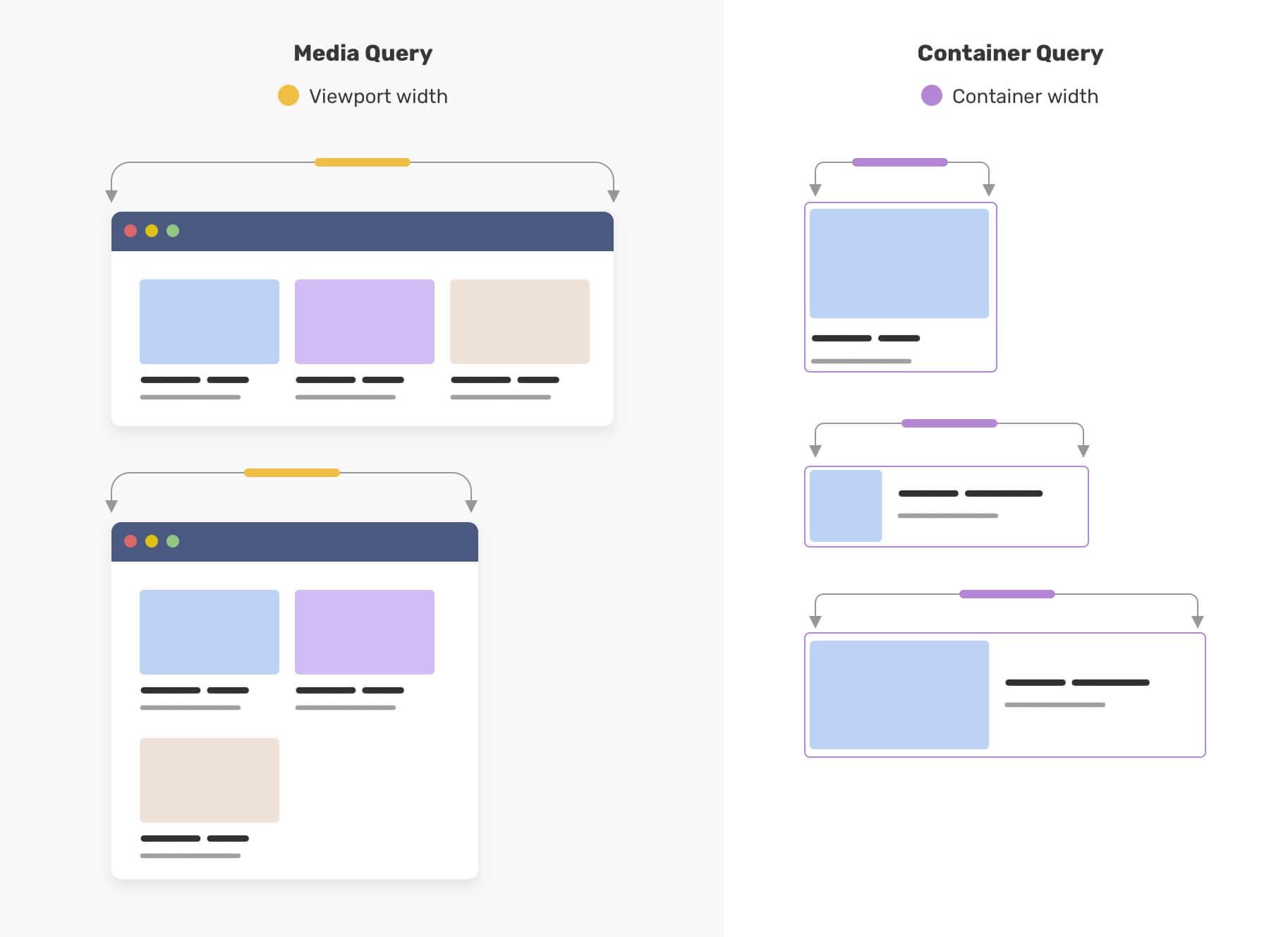
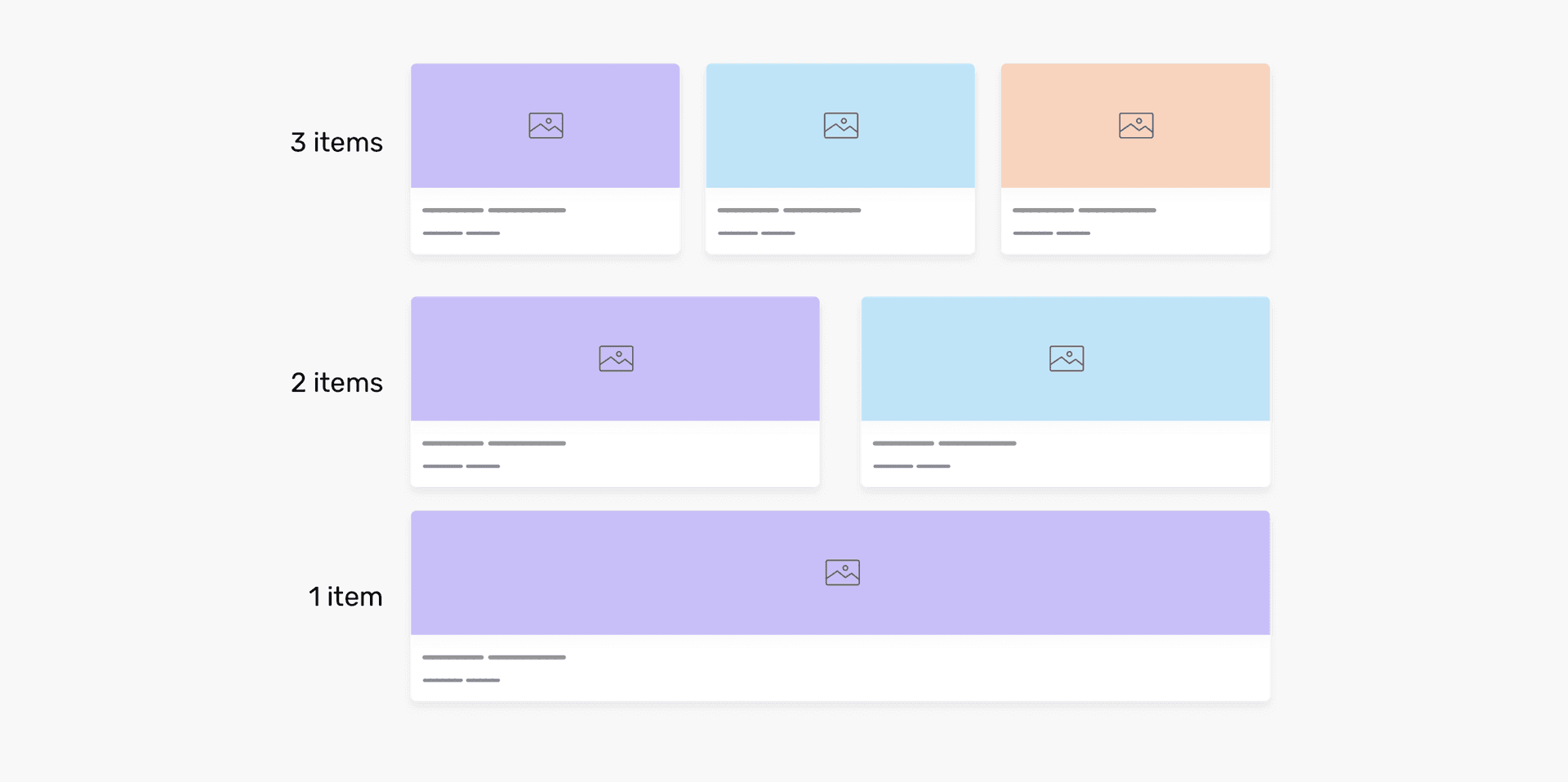
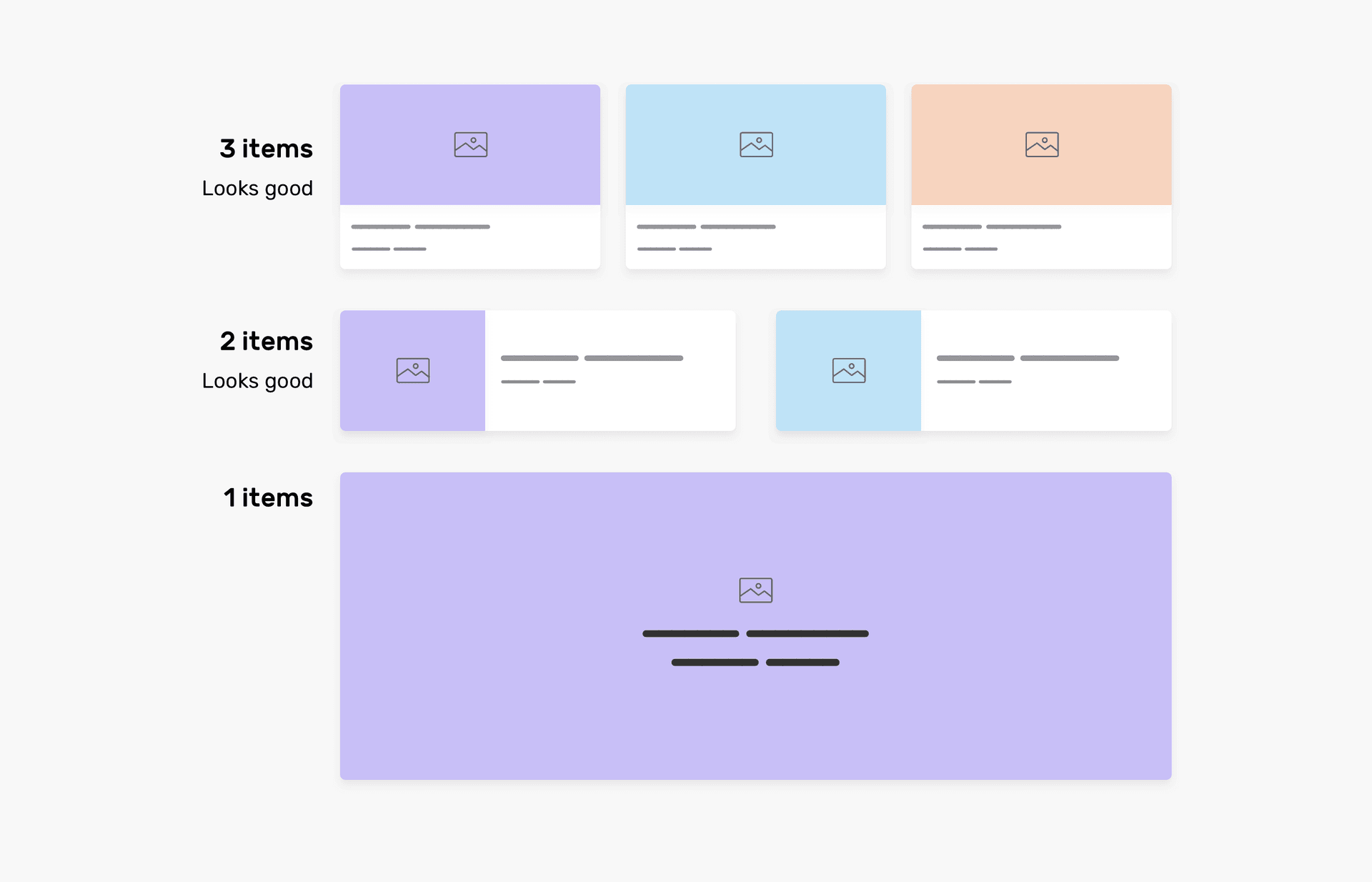
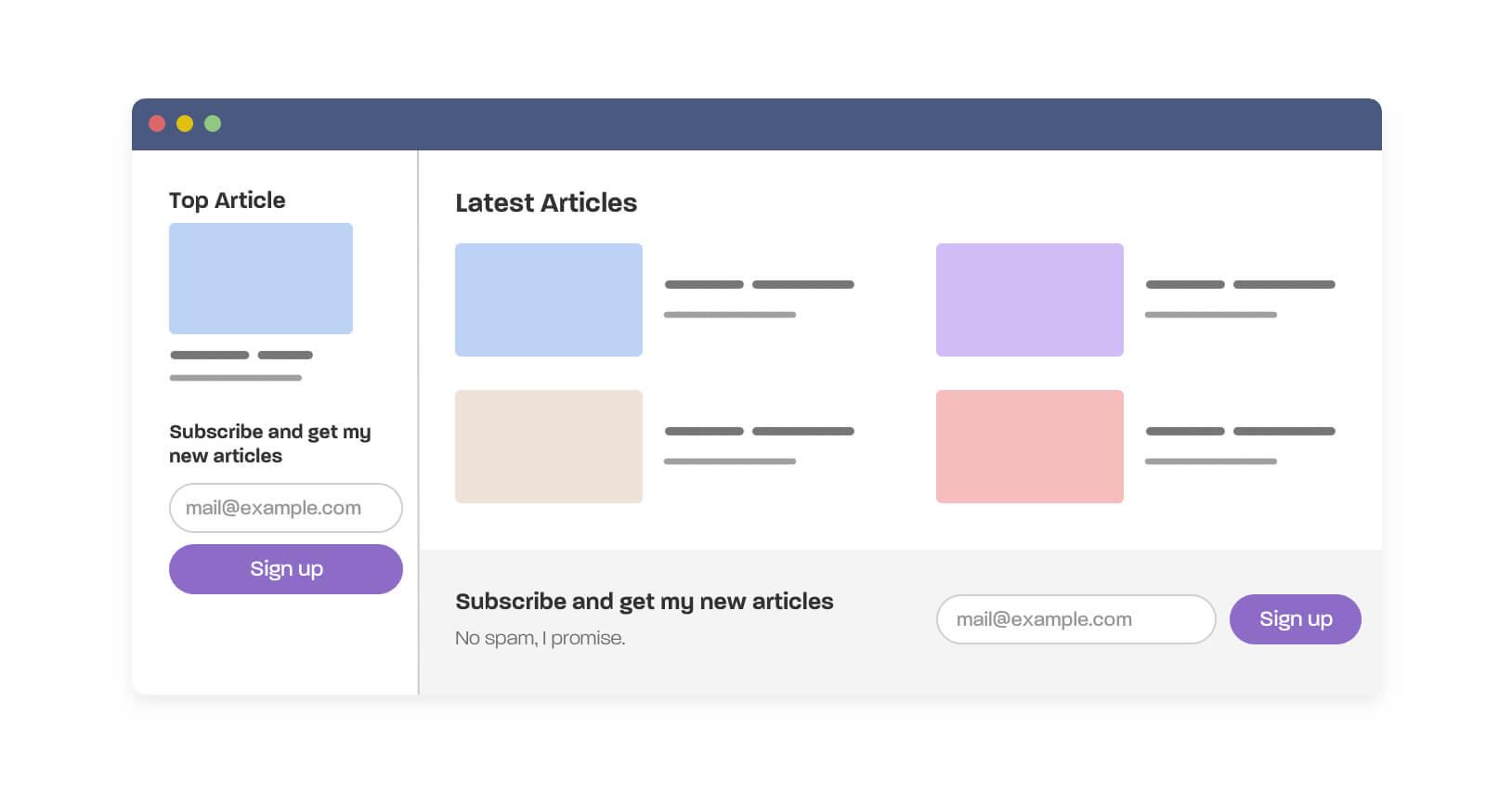
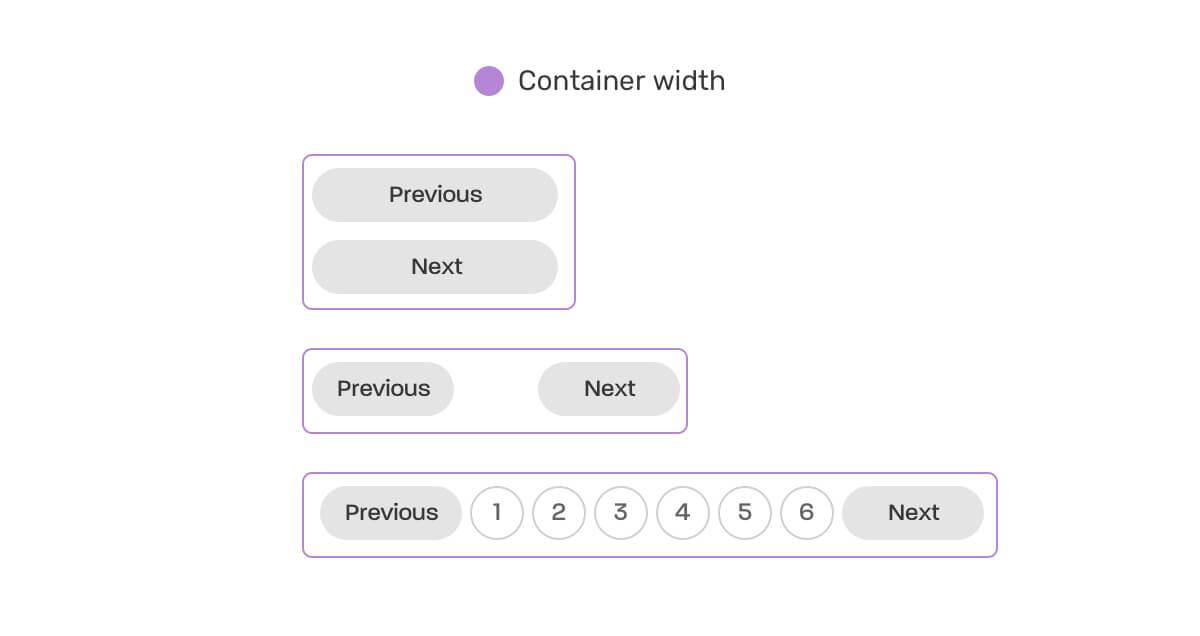
【译】写给设计师看的 CSS 容器查询
原文:https://ishadeed.com/article/container-queries-for-designers/ 作者:Ahmad Shadeed
译者:Levix
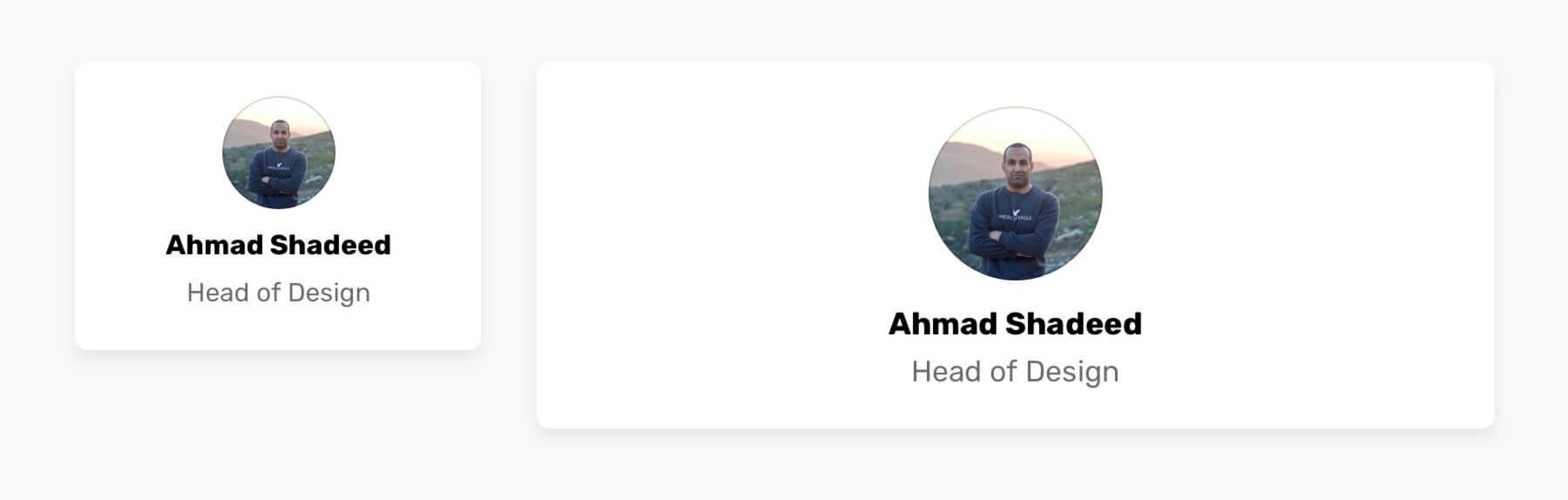
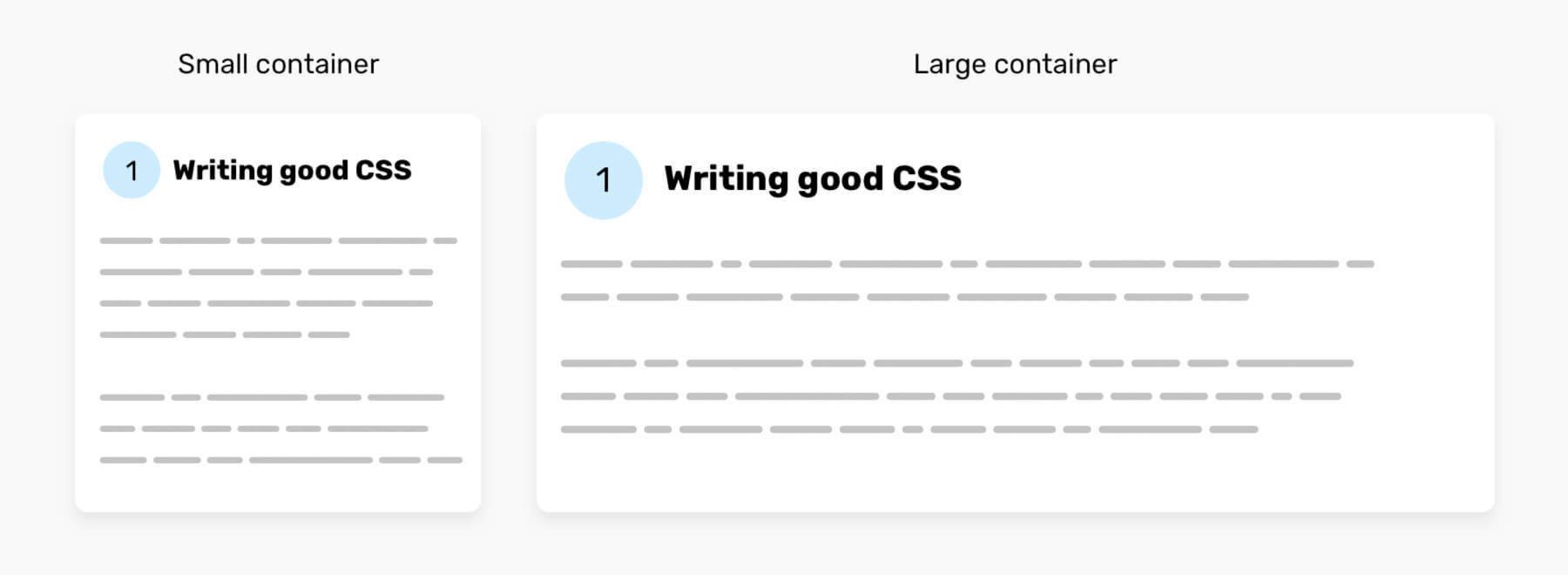
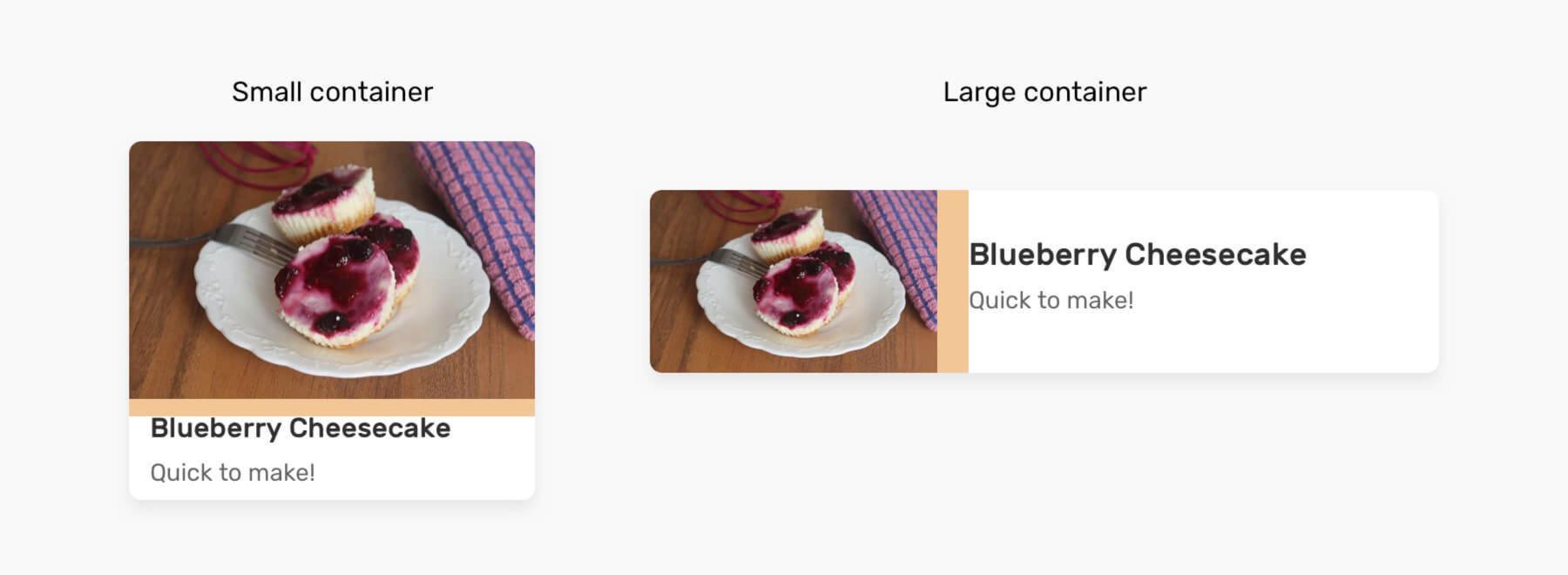
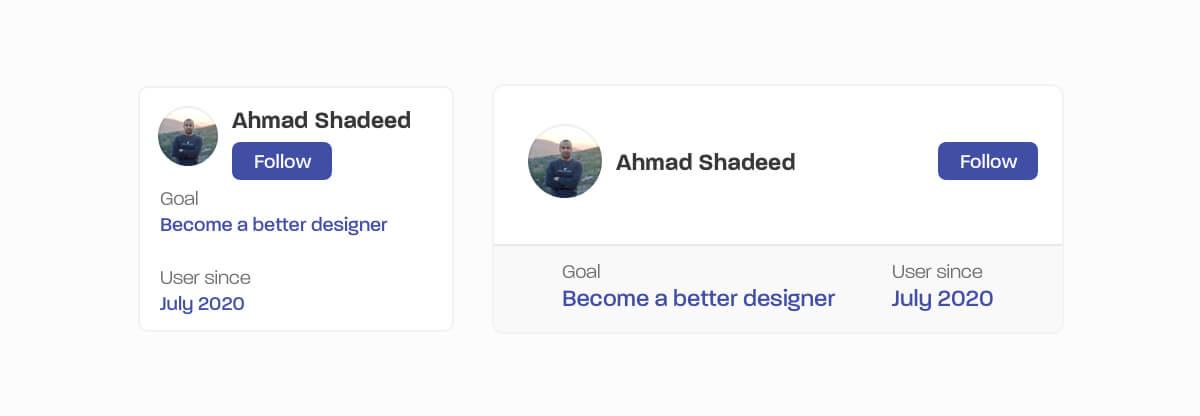
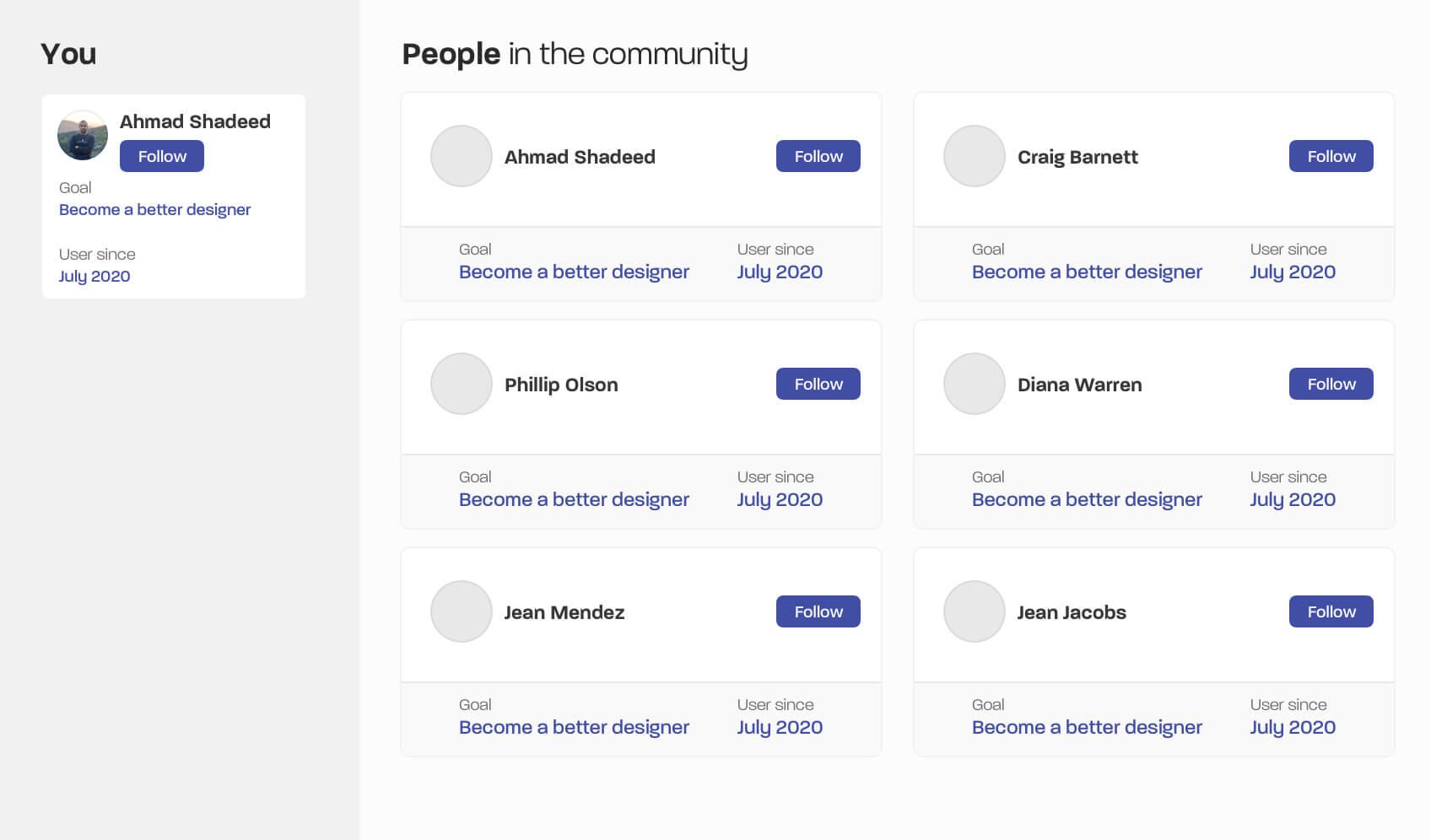
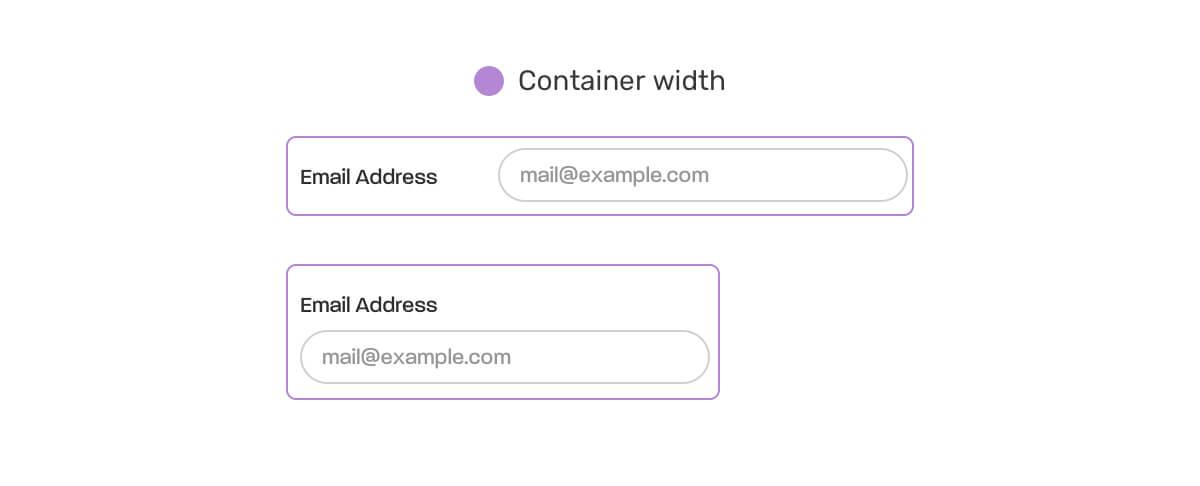
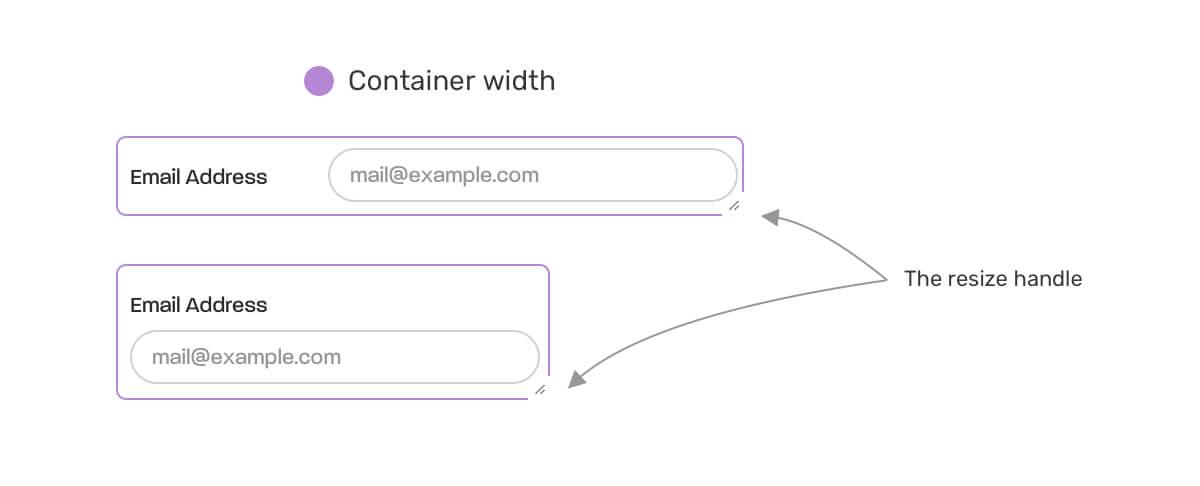
网页设计工作包括处理不同屏幕尺寸的设计,基于这些设计,开发人员使用 CSS…
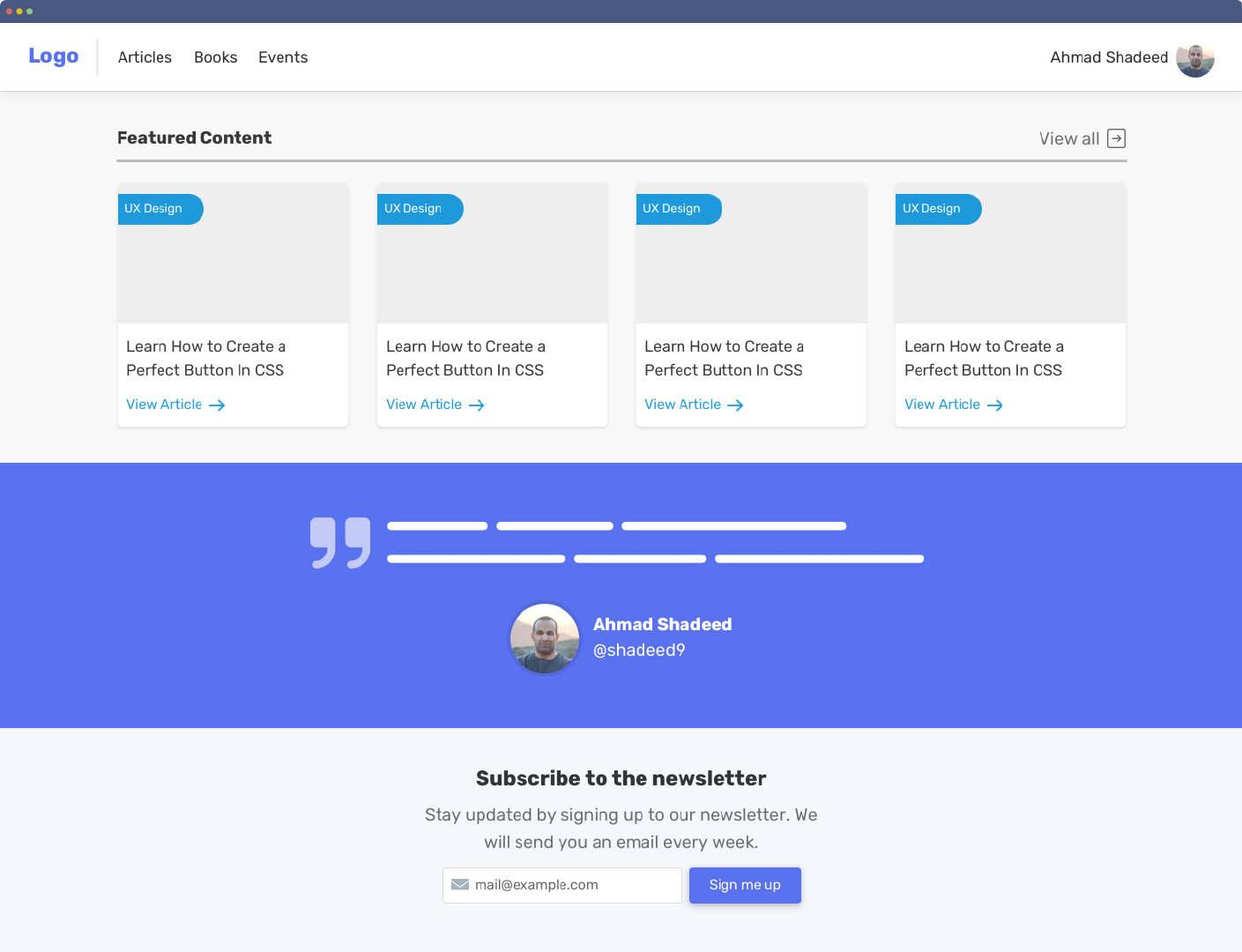
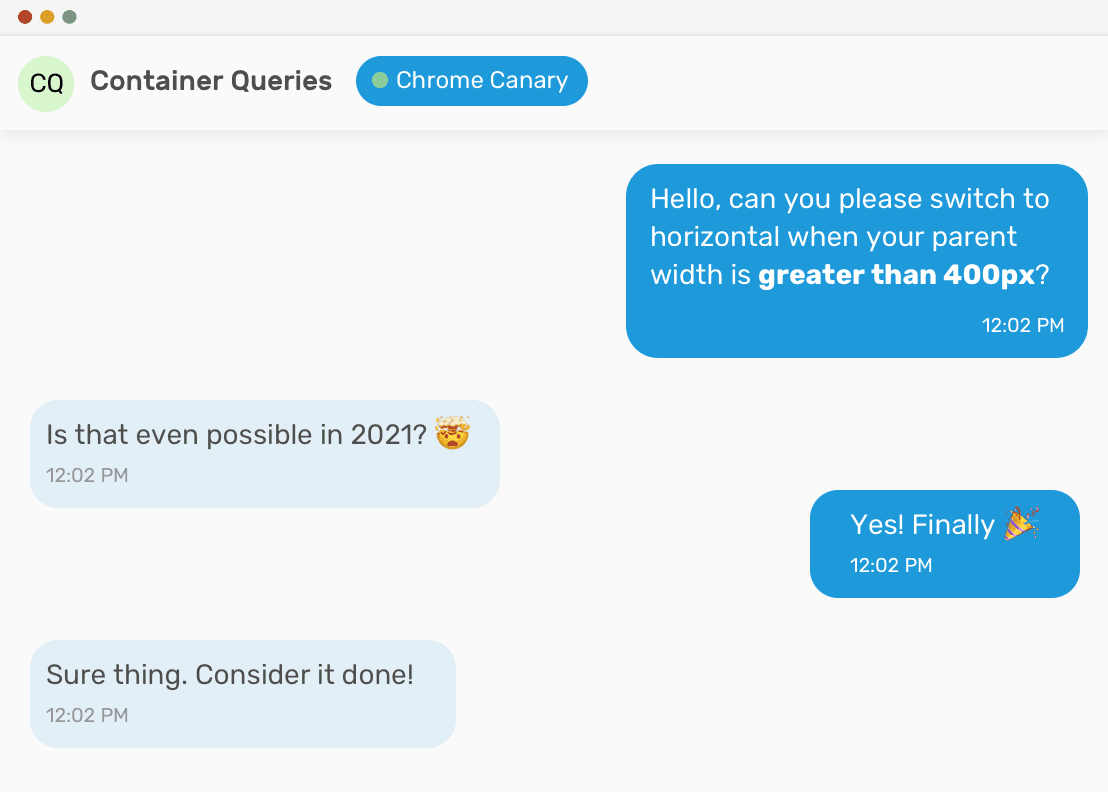
【译】初识 CSS 容器查询
原文:https://ishadeed.com/article/say-hello-to-css-container-queries/ 作者:Ahmad Shadeed
译者:Levix
在我过去六年的前端开发生涯里,我从没像现在这样对一个 CSS 功能感到如此兴奋…
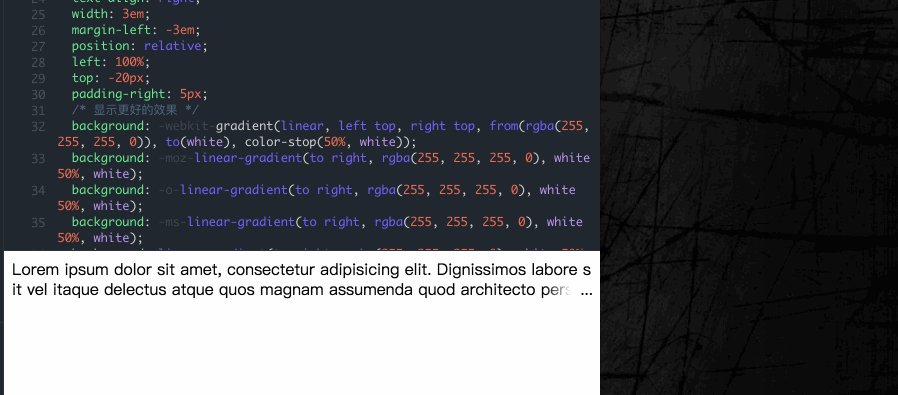
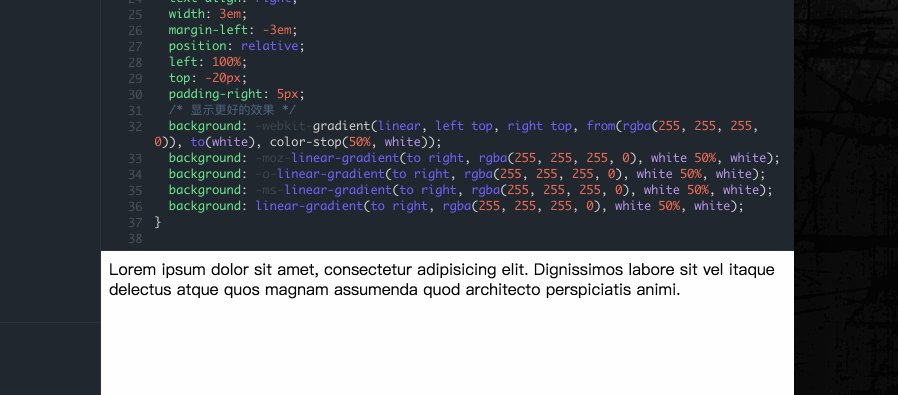
css 实现多行文字截断,即隐藏部分省略号展示
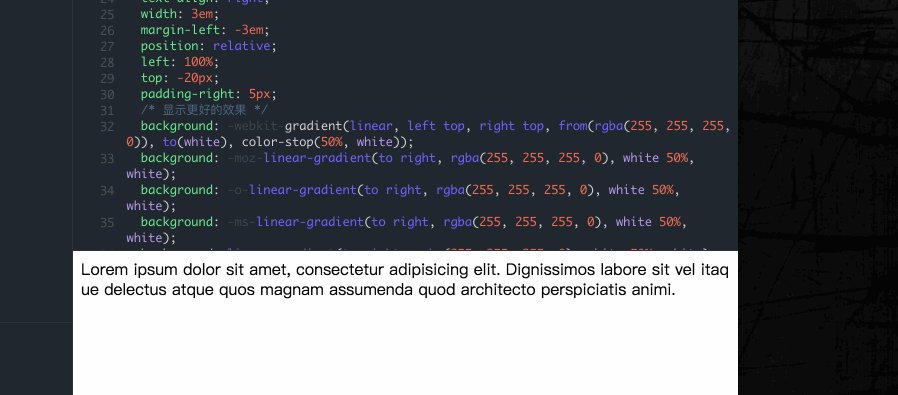
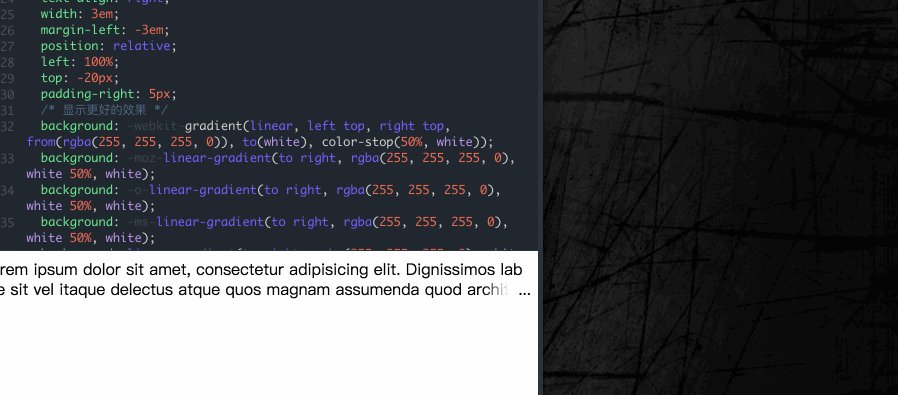
由于开发的移动端软件包含国际化,所以小语种就会出现展示不全或者样式错乱问题,这时候需要从样式层面去解决这个问题,比如超出一行显示省略号,这个很好解决,并且兼容性很好。 Copy
max-width: 3rem;
overflow: hidden;
text-overflow…